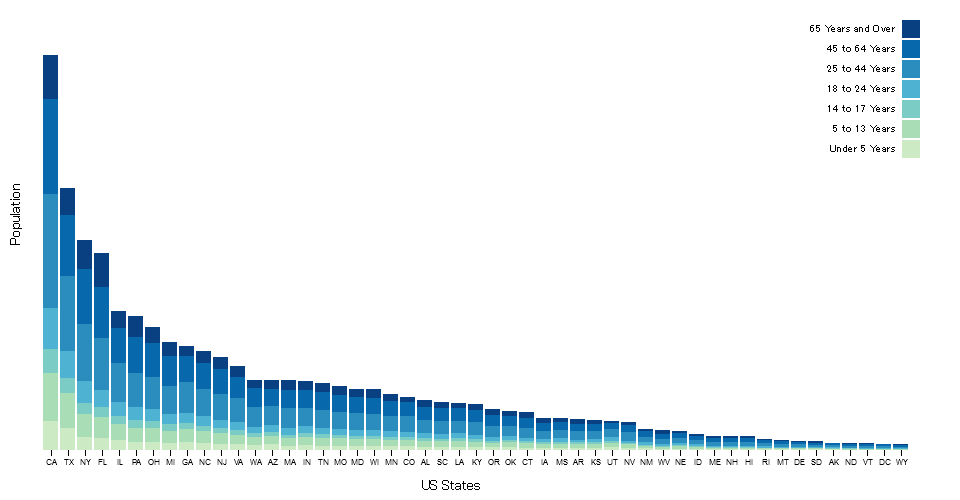
Stacked Bar Chart D3Js
Stacked Bar Chart D3Js - Web build a stacked bar chart data visualization using the d3.js stack layout. If not, you can include it in your html file using the following script tag: Welcome to the barplot section of the d3 graph gallery. Web create an amazing stacked to grouped bar chart interactive data visualization! Before getting started, make sure you have d3.js installed. It follows the previous basic stacked barplot , and just extend it to. This post describes how to build a very basic stacked barplot with d3.js. A barplot is used to display the relationship between a numerical and a categorical variable. Web stacked barplot with tooltip. This document describes how to build a stacked barplot with tooltip with d3.js. Web create an amazing stacked to grouped bar chart interactive data visualization! This post describes how to build a very basic stacked barplot with d3.js. Web most basic stacked barplot in d3.js. If not, you can include it in your html file using the following script tag: Web build a stacked bar chart data visualization using the d3.js stack layout. Web stacked barplot with tooltip. This document describes how to build a stacked barplot with tooltip with d3.js. This post describes how to build a very basic stacked barplot with d3.js. A barplot is used to display the relationship between a numerical and a categorical variable. Before getting started, make sure you have d3.js installed. Before getting started, make sure you have d3.js installed. This post describes how to build a very basic stacked barplot with d3.js. It follows the previous basic stacked barplot , and just extend it to. Web create an amazing stacked to grouped bar chart interactive data visualization! Welcome to the barplot section of the d3 graph gallery. Web build a stacked bar chart data visualization using the d3.js stack layout. It follows the previous basic stacked barplot , and just extend it to. This document describes how to build a stacked barplot with tooltip with d3.js. Web stacked barplot with tooltip. Before getting started, make sure you have d3.js installed. It follows the previous basic stacked barplot , and just extend it to. Before getting started, make sure you have d3.js installed. Web create an amazing stacked to grouped bar chart interactive data visualization! Web most basic stacked barplot in d3.js. This document describes how to build a stacked barplot with tooltip with d3.js. This post describes how to build a very basic stacked barplot with d3.js. It follows the previous basic stacked barplot , and just extend it to. Before getting started, make sure you have d3.js installed. This document describes how to build a stacked barplot with tooltip with d3.js. Web most basic stacked barplot in d3.js. Web stacked barplot with tooltip. It follows the previous basic stacked barplot , and just extend it to. This document describes how to build a stacked barplot with tooltip with d3.js. Web create an amazing stacked to grouped bar chart interactive data visualization! You can see many other examples in the barplot section of the. Welcome to the barplot section of the d3 graph gallery. You can see many other examples in the barplot section of the. Web most basic stacked barplot in d3.js. This post describes how to build a very basic stacked barplot with d3.js. Web create an amazing stacked to grouped bar chart interactive data visualization! Web build a stacked bar chart data visualization using the d3.js stack layout. This post describes how to build a very basic stacked barplot with d3.js. Web create an amazing stacked to grouped bar chart interactive data visualization! This document describes how to build a stacked barplot with tooltip with d3.js. If not, you can include it in your html. It follows the previous basic stacked barplot , and just extend it to. You can see many other examples in the barplot section of the. Web build a stacked bar chart data visualization using the d3.js stack layout. Before getting started, make sure you have d3.js installed. Web create an amazing stacked to grouped bar chart interactive data visualization! This document describes how to build a stacked barplot with tooltip with d3.js. Web most basic stacked barplot in d3.js. Before getting started, make sure you have d3.js installed. A barplot is used to display the relationship between a numerical and a categorical variable. It follows the previous basic stacked barplot , and just extend it to. This post describes how to build a very basic stacked barplot with d3.js. Web stacked barplot with tooltip. Web create an amazing stacked to grouped bar chart interactive data visualization! Welcome to the barplot section of the d3 graph gallery.
Javascript Getting D3 Js Stacked Bar Chart To Match T vrogue.co

javascript D3 Stacked Bar Chart Bars Overlap Stack Overflow

Chart Js Stacked Bar Chart Example Chart Examples

GitHub buruzaemon/d3_stacked_to_grouped Example of stacked bar

Britecharts D3.js based charting library of reusable components

d3.js D3 stacked bar chart unique bar for each row (stack only one

javascript D3 stacked bar graph, with each stack a different colour

Javascript d3.js Stacked bar chart with Logarithmic Scaling iTecNote

D3 Stacked Bar Chart

Stacked bar chart d3js GarethJedison
If Not, You Can Include It In Your Html File Using The Following Script Tag:
You Can See Many Other Examples In The Barplot Section Of The.
Web Build A Stacked Bar Chart Data Visualization Using The D3.Js Stack Layout.
Related Post: