Google Charts With Angularjs
Google Charts With Angularjs - Web there are some examples of integrating google charts as an angularjs directive. Web google chart tools are powerful, simple to use, and free. I want to avoid waiting on google charts to be ready before bootstrapping the whole application (as shown in the example above): How to use google charts with angular. This package provides a set of angularjs directives that make it easy to integrate google charts into. The magic of angular google charts. Web 5 months ago by marketsplash team • 9 min read. Angular google charts bring dynamic and interactive data visualization to angularjs applications. Web a wrapper for the google charts library written with angular. Taylor ralph september 12, 2023. Taylor ralph september 12, 2023. Explore the integration of angular js with google charts, a powerful duo for creating dynamic, responsive data visualizations. Web google chart tools are powerful, simple to use, and free. How to use google charts with angular. Angular google charts bring dynamic and interactive data visualization to angularjs applications. Web google chart tools are powerful, simple to use, and free. Web 5 months ago by marketsplash team • 9 min read. This package provides a set of angularjs directives that make it easy to integrate google charts into. How to use google charts with angular. Angular google charts bring dynamic and interactive data visualization to angularjs applications. This package provides a set of angularjs directives that make it easy to integrate google charts into. The code from the github repo has several examples from the tutorialspoint website. Taylor ralph september 12, 2023. I want to avoid waiting on google charts to be ready before bootstrapping the whole application (as shown in the example above): Web google chart. The magic of angular google charts. Angular google charts bring dynamic and interactive data visualization to angularjs applications. The code from the github repo has several examples from the tutorialspoint website. Web google chart tools are powerful, simple to use, and free. Web a wrapper for the google charts library written with angular. Taylor ralph september 12, 2023. Tutorials point has detailed documentation on google charts for angular and i highly recommend you bookmark it as your main reference for this library. The code from the github repo has several examples from the tutorialspoint website. Web 5 months ago by marketsplash team • 9 min read. Explore the integration of angular js with. I want to avoid waiting on google charts to be ready before bootstrapping the whole application (as shown in the example above): How to use google charts with angular. Tutorials point has detailed documentation on google charts for angular and i highly recommend you bookmark it as your main reference for this library. The code from the github repo has. The magic of angular google charts. Angular google chart is hosted with cdnjs.com. I want to avoid waiting on google charts to be ready before bootstrapping the whole application (as shown in the example above): How to use google charts with angular. Taylor ralph september 12, 2023. Try out our rich gallery of interactive charts and data tools. Tutorials point has detailed documentation on google charts for angular and i highly recommend you bookmark it as your main reference for this library. Web there are some examples of integrating google charts as an angularjs directive. Explore the integration of angular js with google charts, a powerful duo. Angular google chart is hosted with cdnjs.com. I want to avoid waiting on google charts to be ready before bootstrapping the whole application (as shown in the example above): How to use google charts with angular. Angular google charts bring dynamic and interactive data visualization to angularjs applications. Explore the integration of angular js with google charts, a powerful duo. How to use google charts with angular. Explore the integration of angular js with google charts, a powerful duo for creating dynamic, responsive data visualizations. The code from the github repo has several examples from the tutorialspoint website. Angular google chart is hosted with cdnjs.com. Tutorials point has detailed documentation on google charts for angular and i highly recommend you. The code from the github repo has several examples from the tutorialspoint website. Try out our rich gallery of interactive charts and data tools. This article guides developers through setup, customization, and responsive design techniques. Web google chart tools are powerful, simple to use, and free. Explore the integration of angular js with google charts, a powerful duo for creating dynamic, responsive data visualizations. Taylor ralph september 12, 2023. Web a wrapper for the google charts library written with angular. Web there are some examples of integrating google charts as an angularjs directive. Angular google charts bring dynamic and interactive data visualization to angularjs applications. Web 5 months ago by marketsplash team • 9 min read. The magic of angular google charts. Angular google chart is hosted with cdnjs.com.
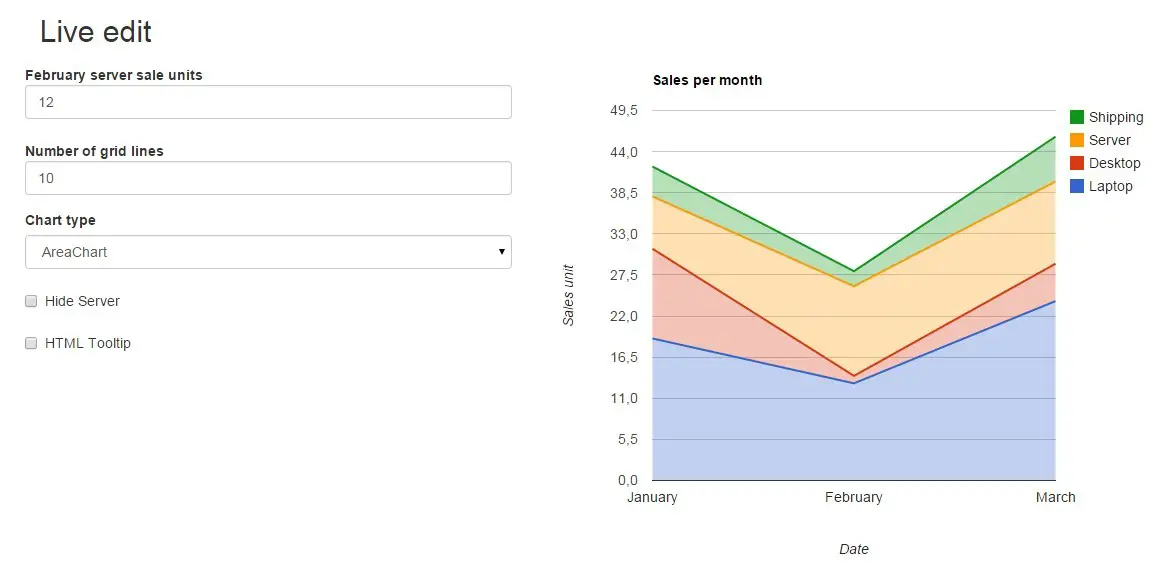
Angular Google Charts Configuration Syntax

AngularJs Google Chart Tools Directive Angular Script

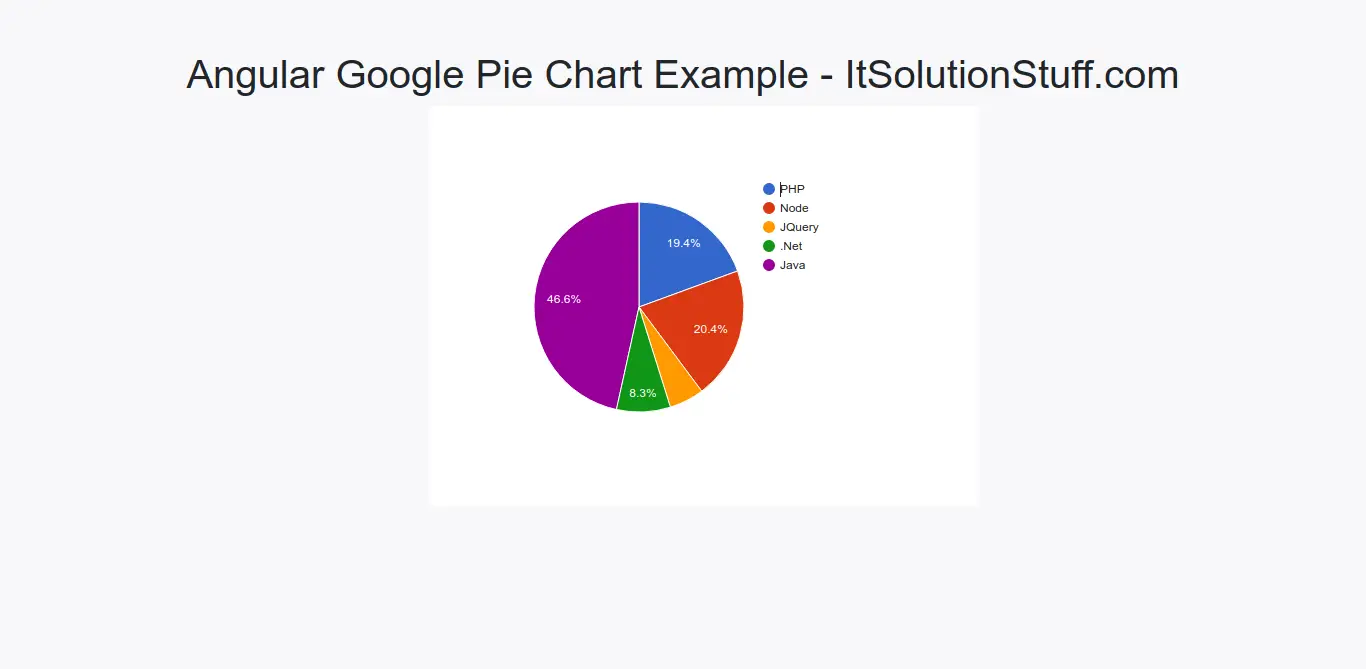
Angular Google Pie Chart Example

50+ Responsive Free AngularJS Admin Themes 2018 » CSS Author

Google Charts Implementation For Angular 6+ Angular Script

angularjs Zero value in google pie charts Stack Overflow

10 best Angular chart libraries

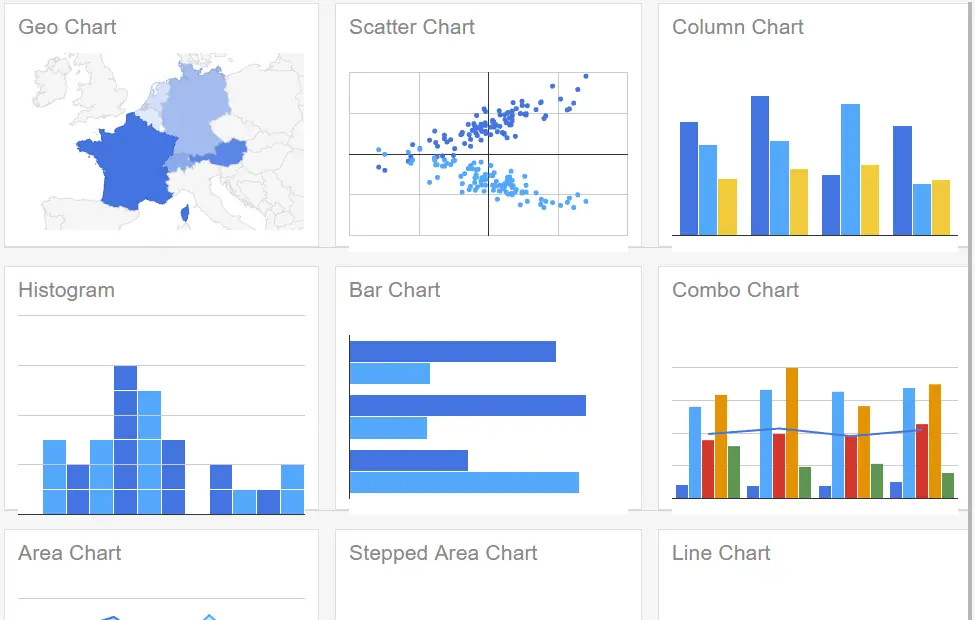
Google Charts In Angular 2 A Visual Reference of Charts Chart Master

Creating Stacked Column Chart using google chart in angular Data

Angular 12 Chart Js using ng2charts Examples
How To Use Google Charts With Angular.
This Package Provides A Set Of Angularjs Directives That Make It Easy To Integrate Google Charts Into.
Tutorials Point Has Detailed Documentation On Google Charts For Angular And I Highly Recommend You Bookmark It As Your Main Reference For This Library.
I Want To Avoid Waiting On Google Charts To Be Ready Before Bootstrapping The Whole Application (As Shown In The Example Above):
Related Post: