D3Js Pie Chart
D3Js Pie Chart - D3.js is a javascript library for manipulating documents based on data. Web a pie chart without a good legend is meaningless. Loading data from external sources. Angular cli provides a rich feature set to make the developer’s life easier. From the most basic example to highly customized examples. Web in this section we’ll discuss how to compute data for circular and annular paths and how to use that data to draw pie charts. Creating the pie chart function. Example with code (d3.js v4 and v6). Create a pie chart with an update function using hooks; In my previous article, we saw what is d3 and what are the different modules of it. This post describes how to build a pie chart with annotation and percentage using angular & d3.js. Web how to create a pie chart visualization in d3.js, typing the input manually and with smooth transitions. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. We’ve built a. This post describes how to build a pie chart with annotation and percentage using angular & d3.js. In my previous article, we saw what is d3 and what are the different modules of it. Example with code (d3.js v4 and v6). Styling the charts with css. Flask and d3 require minimal development time compared to other frameworks. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. This post describes how to build a pie chart with annotation and percentage using angular & d3.js. D3.js is a javascript library for manipulating documents based on data. In this tutorial, i will show you how to create. Angular cli provides a rich feature set to make the developer’s life easier. Web create a pie chart with an update function using react class; Pie chart is most of the time a very bad way to convey information as explained in this post. In this tutorial, i will show you how to create a simple donut chart. Example with. Flask and d3 require minimal development time compared to other frameworks. Check out population pie chart template on vida.io. Modified 3 years, 6 months ago. A good way to display a legend is to add lines and labels to each category. Web a pie chart without a good legend is meaningless. A collection of simple charts made with d3.js. Styling the charts with css. I made this article very bit bigger. You can see many other examples in the pie chart section of the gallery. Web learn how to how to create a pie chart with d3.js. Web making the charts interactive. You can see many other examples in the pie chart section of the gallery. For example, given a set of numbers, here is how to compute the angles for a pie chart: This gallery displays hundreds of chart, always providing reproducible & editable source code. Setting up angular and d3. Angular cli provides a rich feature set to make the developer’s life easier. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. Web legends are just rectangle and text you append to svg. This gallery displays hundreds of chart, always providing reproducible & editable source code. These. Web learn how to how to create a pie chart with d3.js. Why should flask and d3 be used together? Const data = [1, 1, 2, 3, 5, 8, 13, 21]; Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can apply css to. This gallery displays hundreds of chart, always providing reproducible & editable source code. Styling the charts with css. Web how to create a pie chart visualization in d3.js, typing the input manually and with smooth transitions. Here let's check out how to create a pie or doughnut chart using d3. A collection of simple charts made with d3.js. Web a pie chart with a button so select input data in d3.js. Styling the charts with css. Web how to create a pie chart visualization in d3.js, typing the input manually and with smooth transitions. Here let's check out how to create a pie or doughnut chart using d3. Setting up angular and d3. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. Web creating a pie chart. Pie chart is most of the time a very bad way to convey information as explained in this post. Var data = [20, 60, 10, 10] d3.layout.pie()(data)[0] var pie = d3.layout.pie() pie(data) each of the objects returns data, value, startangle and endangle. Web create a pie chart with an update function using react class; This gallery displays hundreds of chart, always providing reproducible & editable source code. Web a pie chart without a good legend is meaningless. Asked 3 years, 6 months ago. Why should flask and d3 be used together? I made this article very bit bigger. Creating the bar chart function.
psd3 Javascript Pie Chart Library based on d3.js

D3JS Interactive Pie Chart Part 3 (Implementing Drill Down) YouTube

javascript D3.js pie chart color scale Stack Overflow

D3.js tutorial 13 The Pie Layout YouTube

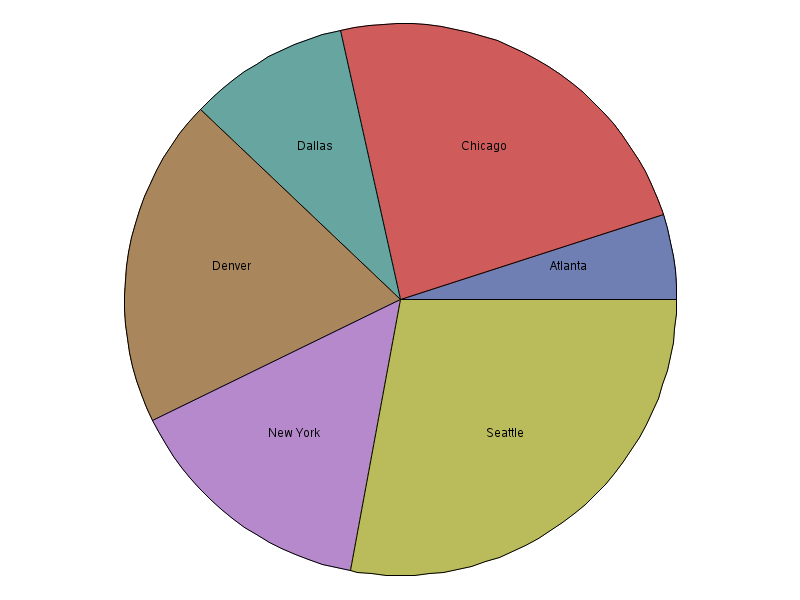
Use D3.js to draw pie chart instead of PROC GCHART

D3.js Charts Creation

Pie chart using d3 library d3js YouTube

D3 Pie Chart Example Codepen Learn Diagram

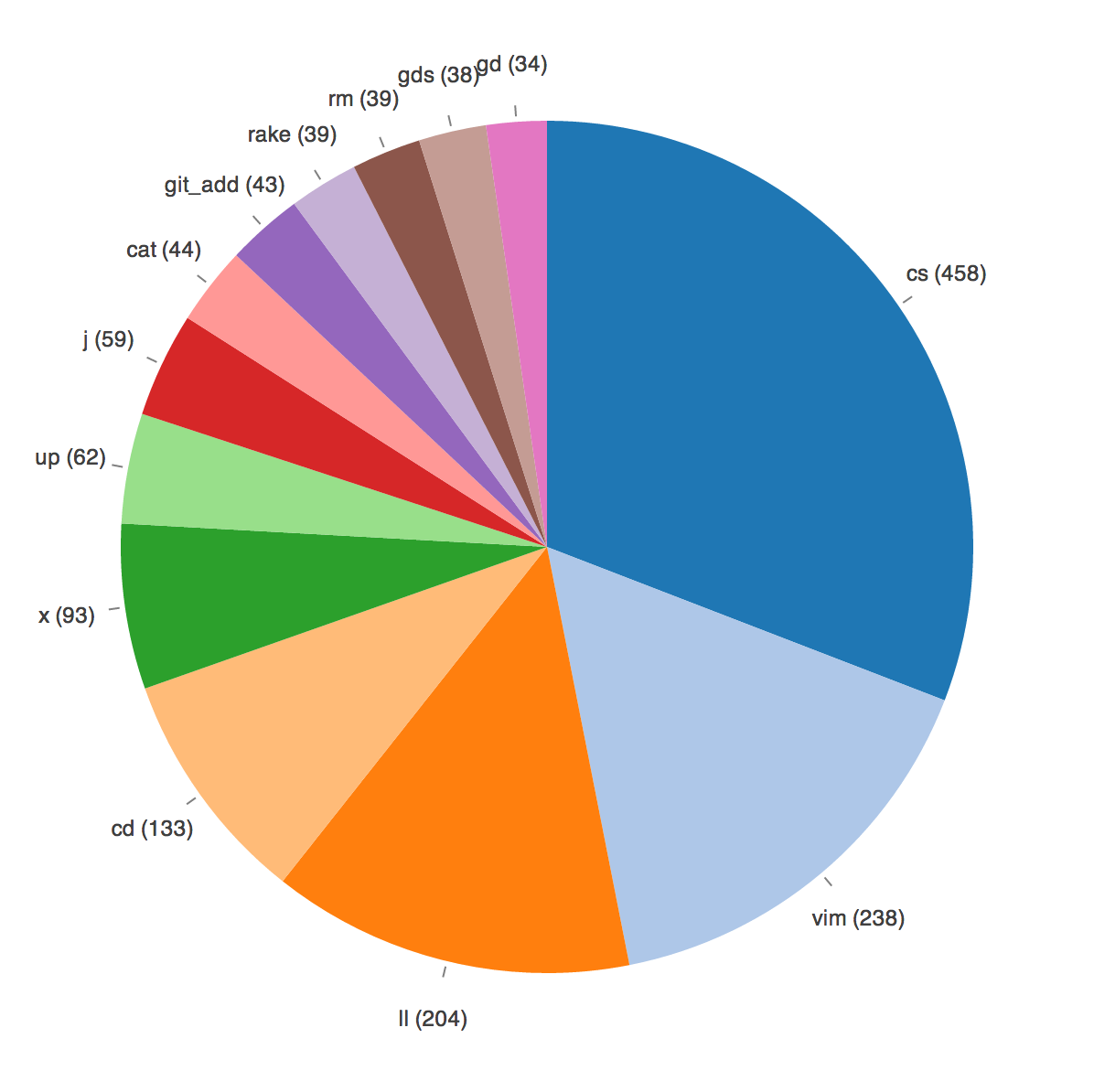
Visualizing your bash history with d3.js Andrew Berls

D3JS Interactive Pie Chart Part 1 (Simple Pie Chart in D3.Js) YouTube
Web The D3.Pie() Function Takes In A Dataset And Creates Handy Data For Us To Generate A Pie Chart In The Svg.
Web Welcome To The D3.Js Graph Gallery:
Web Using D3.Js To Create A Very Basic Pie Chart.
Angular Cli Provides A Rich Feature Set To Make The Developer’s Life Easier.
Related Post: