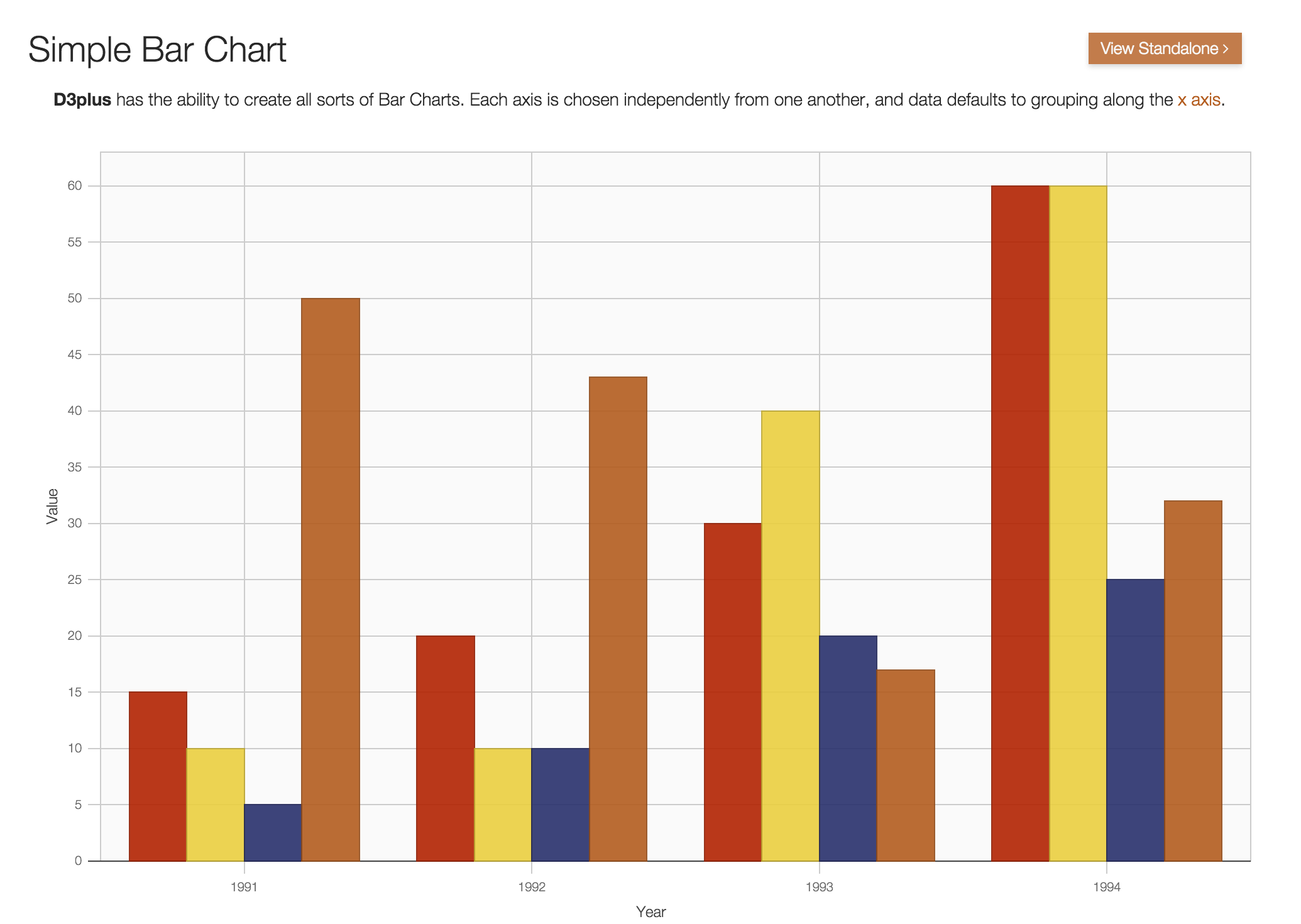
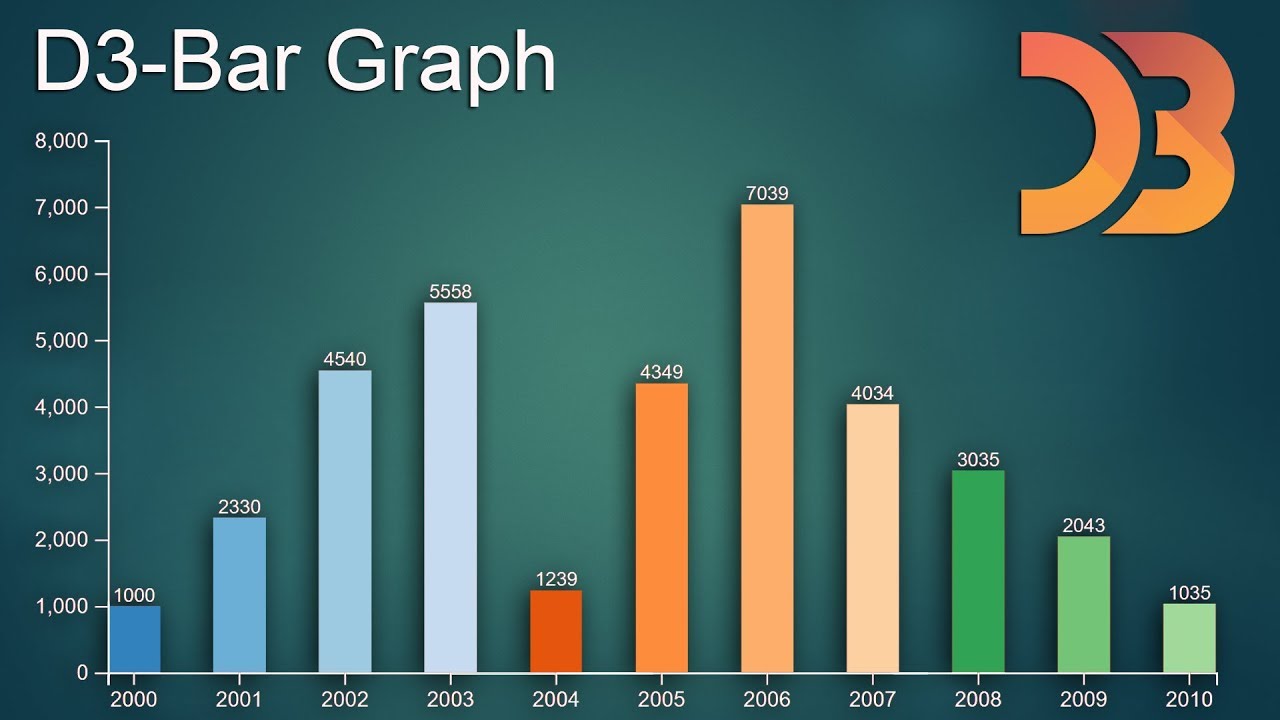
D3Js Bar Chart
D3Js Bar Chart - Web here, we will learn to create svg bar chart with scales and axes in d3. What are d3.js and react? From the most basic example to highly customized examples. Example with code (d3.js v4 and v6). Web most basic grouped barplot in d3.js. It’ll give you an intro to the most important concepts, while still having fun building something. A collection of simple charts made with d3.js. To access the entire code for this tutorial, follow this link. You can see many other examples in the barplot section of the gallery. This example works with d3.js v4 and v6. Create a world map with d3.js. · 11 min read · sep 22, 2022 8 Web animated bar chart with d3. You can see many other examples in the barplot section of the gallery. Web d3 bar chart: Web this tutorial will guide you through creating a bar chart using the javascript d3 library. D3.js is a javascript library for manipulating documents based on data. How to make a chart reusable in react and d3.js. Web the javascript library for bespoke data visualization. This tutorial will assume you have some web. Frequently asked questions (faqs) about creating bar charts using d3.js. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. See the d3 gallery for more forkable examples. How to make a chart reusable in react and d3.js. This example works with d3.js v4 and v6. To access the entire code for this tutorial, follow this link. This multipart tutorial will cover how to make a bar chart with d3.js. Web here, we will learn to create svg bar chart with scales and axes in d3. Frequently asked questions (faqs) about creating bar charts using d3.js. In this article, we will learn about d3.js, its key. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. How to make a chart reusable in react and d3.js. This gallery displays hundreds of chart, always providing reproducible & editable source code. Let's now take a dataset and create a bar chart visualization. Web welcome to the d3.js graph gallery: Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Web the javascript library for bespoke data visualization. Web create a bar chart with d3.js. How to style it with css in d3. Among many tasks, i developed a few d3 bar charts and line charts that helped to process the result of ml. What are d3.js and react? In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. D3.js is a javascript library for creating dynamic, interactive data visualizations using html, css, and svg. This example works with d3.js v4 and v6. To access the entire code for. It’ll give you an intro to the most important concepts, while still having fun building something. Web creating bar charts. Web from this d3.js bar chart tutorial you can learn how to create beautiful, interactive javascript bar charts and graphs! Web most basic stacked barplot in d3.js. Web bar charts in d3.js : Web the javascript library for bespoke data visualization. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Web adding labels to a bar chart. Frequently asked questions (faqs) about creating bar charts using d3.js. D3 binds data to the dom and its elements, enabling. You can see many other examples in the barplot section of the gallery. Web most basic grouped barplot in d3.js. This tutorial will assume you have some web. It’ll give you an intro to the most important concepts, while still having fun building something. Web create a bar chart with d3.js. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to. Web using d3.js to create a very basic barchart. How to style it with css in d3. Web most basic stacked barplot in d3.js. At the beginning of this tutorial the foundations of d3 namely html, css, svg, and javascript are briefly explained. Create a world map with d3.js. Web this tutorial will guide you through creating a bar chart using the javascript d3 library. To access the entire code for this tutorial, follow this link. See the d3 gallery for more forkable examples. Today, we’re going to show you how to build your first bar chart using d3.js. This example works with d3.js v4 and v6. · 11 min read · sep 22, 2022 8 Web say you have a little data—an array of numbers: This tutorial will assume you have some web. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web.
D3 Stacked Bar Chart Bars Overlap JavaScript

D3js Bar Chart Tutorial Free Table Bar Chart

Creating Bar Chart From D3js Using Csv Data vrogue.co

Stacked bar chart d3js GarethJedison

D3JS Interactive Bar Chart Part 1(Simple Bar Chart) YouTube

D3.js Tutorial for Beginners09 Making Bar Graph Part01(Adding Axis

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

D3 Js Bar Chart Json How To Draw Json Bar Chart Using D3 Js 5 Steps

d3.js Sorted Bar Chart Stack Overflow

3d bar chart using d3 js Kanta Business News
Let’s Learn How To Create A Bar Chart In D3.Js.
What Are D3.Js And React?
How To Make A Chart Reusable In React And D3.Js.
Web D3 Bar Chart:
Related Post: