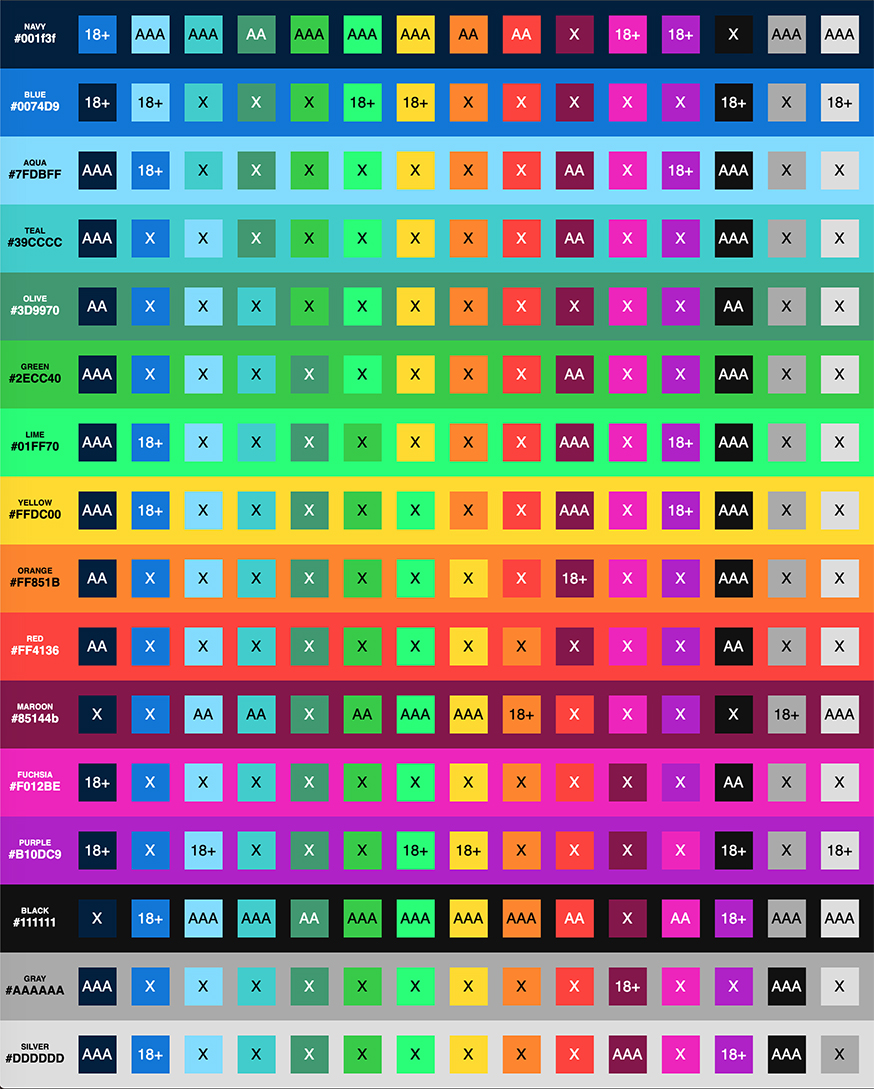
Color Contrast Chart
Color Contrast Chart - Web make your design as inclusive as possible with adobe’s contrast checker this tool lets you quickly verify that the contrast ratio of text and background color combinations meet the standards of the web content accessibility guidelines (wcag) you can instantly evaluate the contrast ratio by entering the foreground and background colors. Web measure and adjust the contrast ratio between any two colors using this tool. Rgb (255, 255, 255) cmyk (0%, 0%, 0%, 0%) x. Enter the text and background colors and see the contrast level for normal and large text. Whether you have the relative luminance of your colors or only their color codes , we've got your back! It’s essential for ensuring readability and usability, particularly for users with visual impairments or color vision deficiencies. Enter colors to the left. Does all large text (19px bold or 24 px regular) have at least a 3:1 contrast ratio? Use our link contrast checker to. Tailored for graphic designers, marketers, and brands, this tool verifies color combinations against wcag and ada guidelines. The wcag contrast ratio measures the difference in brightness between two colors and ensures that text and other content are readable and accessible. The compliance results is based on the contrast ratio between the foreground and background color. Tailored for graphic designers, marketers, and brands, this tool verifies color combinations against wcag and ada guidelines. Does all small text have. Large color palette from materialui. The wcag contrast ratio measures the difference in brightness between two colors and ensures that text and other content are readable and accessible. Web here is the same chart in black and white: Tailored for graphic designers, marketers, and brands, this tool verifies color combinations against wcag and ada guidelines. Web make your design as. Web here is the same chart in black and white: Enter the text and background colors and see the contrast level for normal and large text. With this color contrast ratio calculator, finding out what the contrast ratio is couldn't be easier. Each additive primary color (rgb) pairs up nicely with a complementary subtractive (cmy) color to create pairs of. Web measure and adjust the contrast ratio between any two colors using this tool. The tool also shows you contrast requirements for different use cases. Web checks the contrast of your color design based on web content accessibility guidelines (wcag) 2.0. Rgb (255, 255, 255) cmyk (0%, 0%, 0%, 0%) x. Rgb (16, 2, 196) cmyk (92%, 99%, 0%, 23%). Enter colors for both text and background by either typing them in manually, pasting them, or modifying the hsl sliders. Rgb (242, 168, 0) cmyk (0%, 31%, 100%, 5%) x. Web a tool to calculate the contrast ratio of text and background colors according to wcag guidelines. Does all small text have at least a 4.5:1 contrast ratio? New our. Using the colorkit color contrast checker above you can input any hex color to find the contrast ratio between any two colors. Web there are 12 main colors on the color wheel. Learn about the color accessibility ratings and guidelines based on wcag 2 standards. Enter the text and background colors and see the contrast level for normal and large. Use our link contrast checker to. Web the palette can be exported in many various formats (html, css, less, xml, text, png image, photoshop aco swatch palette or gimp gpl palette format) to colorize your artwork. Enter colors for both text and background by either typing them in manually, pasting them, or modifying the hsl sliders. The color wheel can. Color contrast refers to the difference in luminance or color between foreground elements (such as text or icons) and their background. Rgb (113, 113, 113) cmyk (0%, 0%, 0%, 56%) add colour. Web checks the contrast of your color design based on web content accessibility guidelines (wcag) 2.0. Enter colors to the left. Web make your design as inclusive as. Tailored for graphic designers, marketers, and brands, this tool verifies color combinations against wcag and ada guidelines. Don't have your own colors? Rgb (16, 2, 196) cmyk (92%, 99%, 0%, 23%) x. It’s essential for ensuring readability and usability, particularly for users with visual impairments or color vision deficiencies. Using the colorkit color contrast checker above you can input any. With this color contrast ratio calculator, finding out what the contrast ratio is couldn't be easier. Web color contrast checker check and suggests colors to meet the required wcag or apca contrast ratio. Web regarding colors, the standard defines two levels of contrast ratio: The tool also shows you contrast requirements for different use cases. Web a tool to calculate. Tailored for graphic designers, marketers, and brands, this tool verifies color combinations against wcag and ada guidelines. Web the palette can be exported in many various formats (html, css, less, xml, text, png image, photoshop aco swatch palette or gimp gpl palette format) to colorize your artwork. Web regarding colors, the standard defines two levels of contrast ratio: The tool also shows you contrast requirements for different use cases. Aa (minimum contrast) and aaa (enhanced contrast). Use the eye dropper tool in the color picker to extract the color value from any element on screen. Web checks the contrast of your color design based on web content accessibility guidelines (wcag) 2.0. It aims to ensure that the foreground text stands out clearly against the background, making it readable for most users, including those with visual impairments such as color blindness or low vision. Web check the contrast between different colour combinations against wcag standards. New our color contrast checker is also available at colorcontrast.app Web how do you check contrast with color? Using the colorkit color contrast checker above you can input any hex color to find the contrast ratio between any two colors. The compliance results is based on the contrast ratio between the foreground and background color. Web here is the same chart in black and white: Support for hex, rgb, hsl, hsla, etc. Rgb (242, 168, 0) cmyk (0%, 31%, 100%, 5%) x.
Color Theory Complementary Colors and How to Use Them Make It from

Analyse Your Colour Contrast — My Colour Stylist
/Color-Contrast-Chart-59091b973df78c9283e31928.jpg)
How to Contrast Background and Foreground Colors in Web Design

Contrast in Photography 15 Tips and Examples

ColorContrasts

How To Use Color Contrast To Get The Maximum Impact

Contrasting Colour Contrasting colors, Opposite colors, Color wheel

Create EyeCatching Contrast Using Complementary Colors Kristin Stec

How to Choose a Colour Palette for Your Sign Topmade Calgary & Edmonton

Background Color Chart
Rgb (255, 255, 255) Cmyk (0%, 0%, 0%, 0%) X.
Calculate The Contrast Ratio Of Text And Background Colors.
Ensure Your Designs Meet Accessibility Standards With Our Free Color Contrast Checker.
In The Rgb Color Wheel, These Hues Are Red, Orange, Yellow, Chartreuse Green, Green, Spring Green, Cyan, Azure, Blue, Violet, Magenta And Rose.
Related Post: