Chart Js Timeline
Chart Js Timeline - If you're managing a software project and want to illustrate who is doing what and when, or. Items can be created, edited, and deleted in the timeline. Web the timeline is an interactive visualization chart to visualize data in time. Creating a web page, adding scripts, setting data, and configuring the visualization. In a timeline chart, each bar is plotted in a range/period set for it. On this page, you’ll find out 7 javascript libraries to implement a timeline in your project. Is it possible to make a timeline with chart.js? Or using a script tag. <strong>mychart</strong>.<strong>data</strong>(<mydata> ) ( <mydomelement> ); The data items can take place on a single date, or have a start and end date (a range). The data items can take place on a single date, or have a start and end date (a range). Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Or using a script tag. 'chart.js combo time scale', display: In this tutorial, the process of building. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Or using a script tag. 'chart.js combo time scale', display: Or using a script tag. Const config = { type: Web the timeline is an interactive visualization chart to visualize data in time. It looks like chart.js can make many different types of charts, except timelines. The easiest option to create a timeline using this library is simply to use the official authoring tool. You can apply css to your pen from any stylesheet on the web. Or using a. The data items can take place on a single date, or have a start and end date (a range). Web chart.js is a very popular javascript library for making charts. Web a timeline chart is a visualization that delineates how a set of assets are utilized over a period of time. In a timeline chart, each bar is plotted in. A timeline is a very popular type of chart. You can apply css to your pen from any stylesheet on the web. Items can be created, edited, and deleted in the timeline. { // luxon format string tooltipformat: But right now, you’ll see how to do it with ease. In this tutorial, the process of building a js timeline chart is split into four steps: You can freely move and zoom in the timeline by dragging and scrolling in the timeline. Const config = { type: A timeline is a chart that depicts how a set of resources are used over time. Web 36 rows quick start. Mychart.data( ) ( ); Or using a script tag. Or using a script tag. With apexcharts, by modifying the “rangebar” chart’s xaxis.type to ‘datetime’ and changing the series format, you can easily achieve them. In this tutorial, the process of building a js timeline chart is split into four steps: The data items can take place on a single date, or have a start and end date (a range). Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web the timeline is an interactive visualization chart to visualize data in time. With apexcharts, by modifying. A timeline is a very popular type of chart. The easiest option to create a timeline using this library is simply to use the official authoring tool. You can apply css to your pen from any stylesheet on the web. In this tutorial, the process of building a js timeline chart is split into four steps: Web a timeline chart. Const config = { type: Or using a script tag. In a timeline chart, each bar is plotted in a range/period set for it. You can freely move and zoom in the timeline by dragging and scrolling in the timeline. The easiest option to create a timeline using this library is simply to use the official authoring tool. You can apply css to your pen from any stylesheet on the web. Or using a script tag. Creating a web page, adding scripts, setting data, and configuring the visualization. If you're managing a software project and want to illustrate who is doing what and when, or. In a timeline chart, each bar is plotted in a range/period set for it. Var chart = new apexcharts( document.queryselector( #chart ), options); But right now, you’ll see how to do it with ease. With apexcharts, by modifying the “rangebar” chart’s xaxis.type to ‘datetime’ and changing the series format, you can easily achieve them. Web the timeline is an interactive visualization chart to visualize data in time. Web chart.js is a very popular javascript library for making charts. The easiest option to create a timeline using this library is simply to use the official authoring tool. A timeline is a chart that depicts how a set of resources are used over time. In this tutorial, the process of building a js timeline chart is split into four steps: Web a timeline is a convenient visual tool allowing users to allocate resources properly over time. Const config = { type: Web 36 rows quick start.
JavaScript Timeline Chart Functionality in DHTMLX

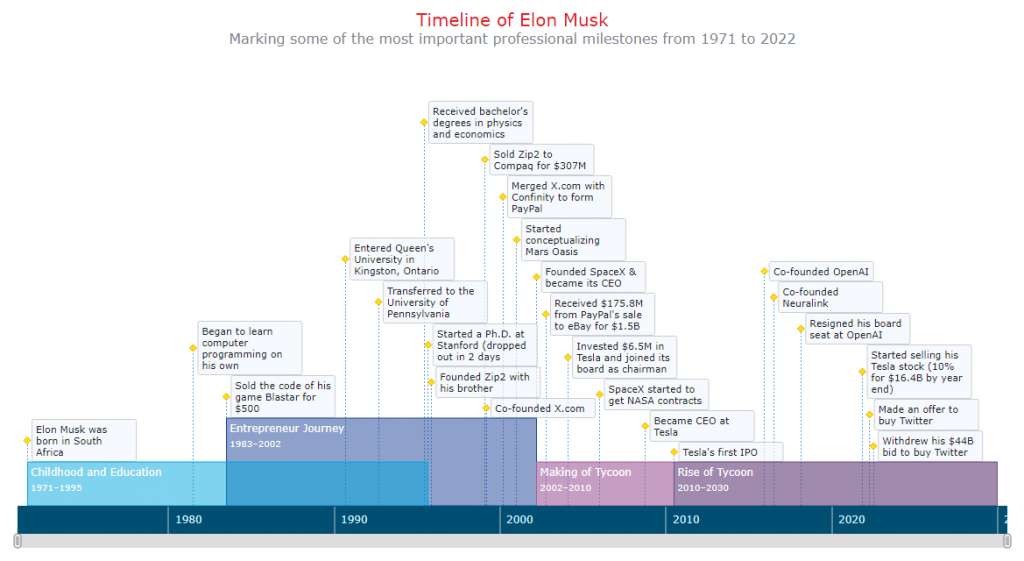
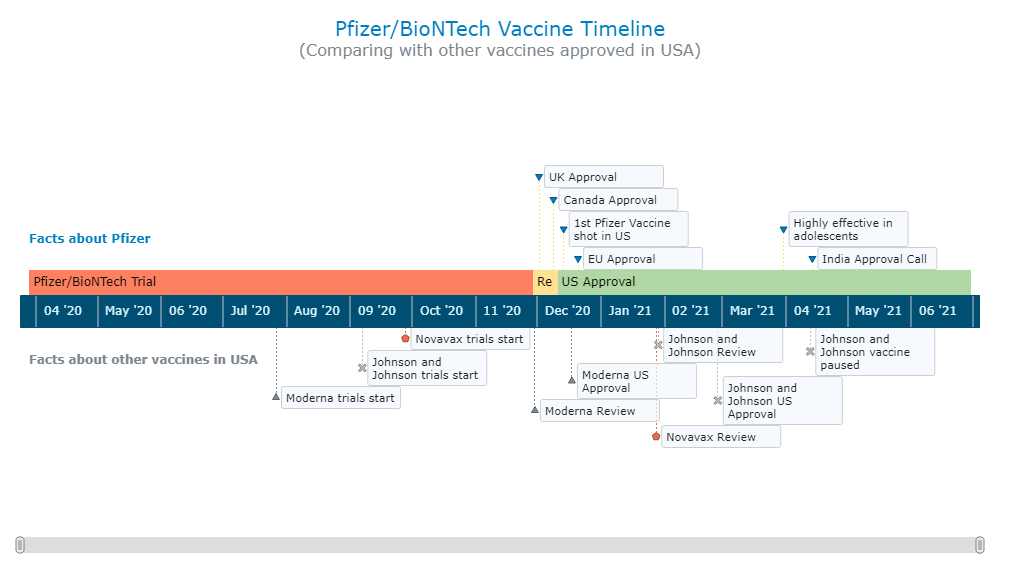
Timeline Chart Learn How to Create One (in JavaScript)

How to Make Timeline Chart (in JS) r/DevTo

javascript D3 MultiLayer Timeline Stack Overflow

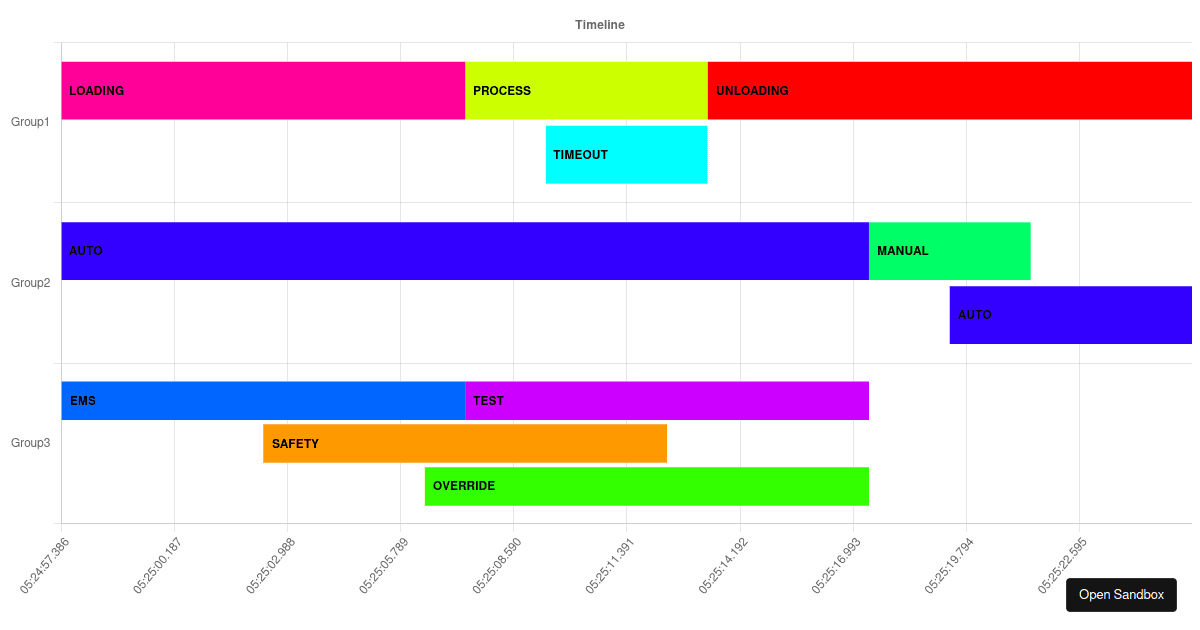
ChartJS Timeline/Gantt Codesandbox

Unique Chart Js Timeline Example Time Planning Excel Add Office To

How to Create an Interactive Timeline Chart with JavaScript LaptrinhX

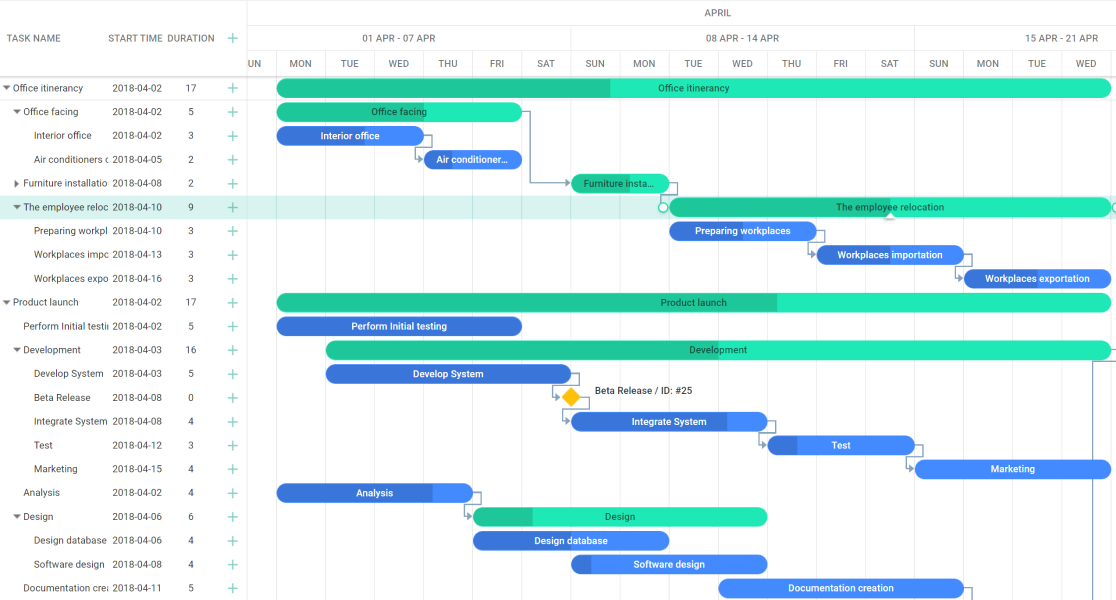
JavaScript Gantt Chart Library DHTMLX Gantt

How to Create Interactive Timeline Chart with JavaScript

JS Charts Library AnyChart Adds Network Diagram & Timeline Chart in
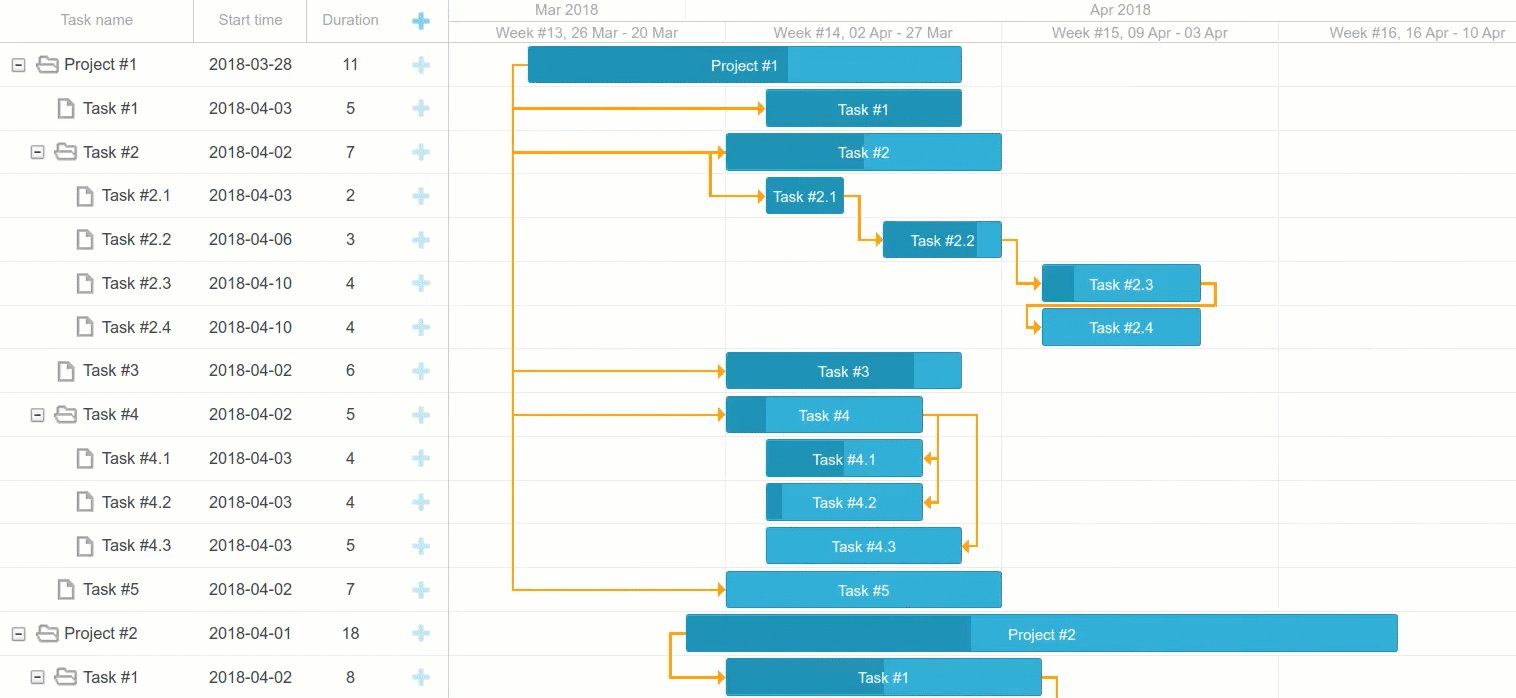
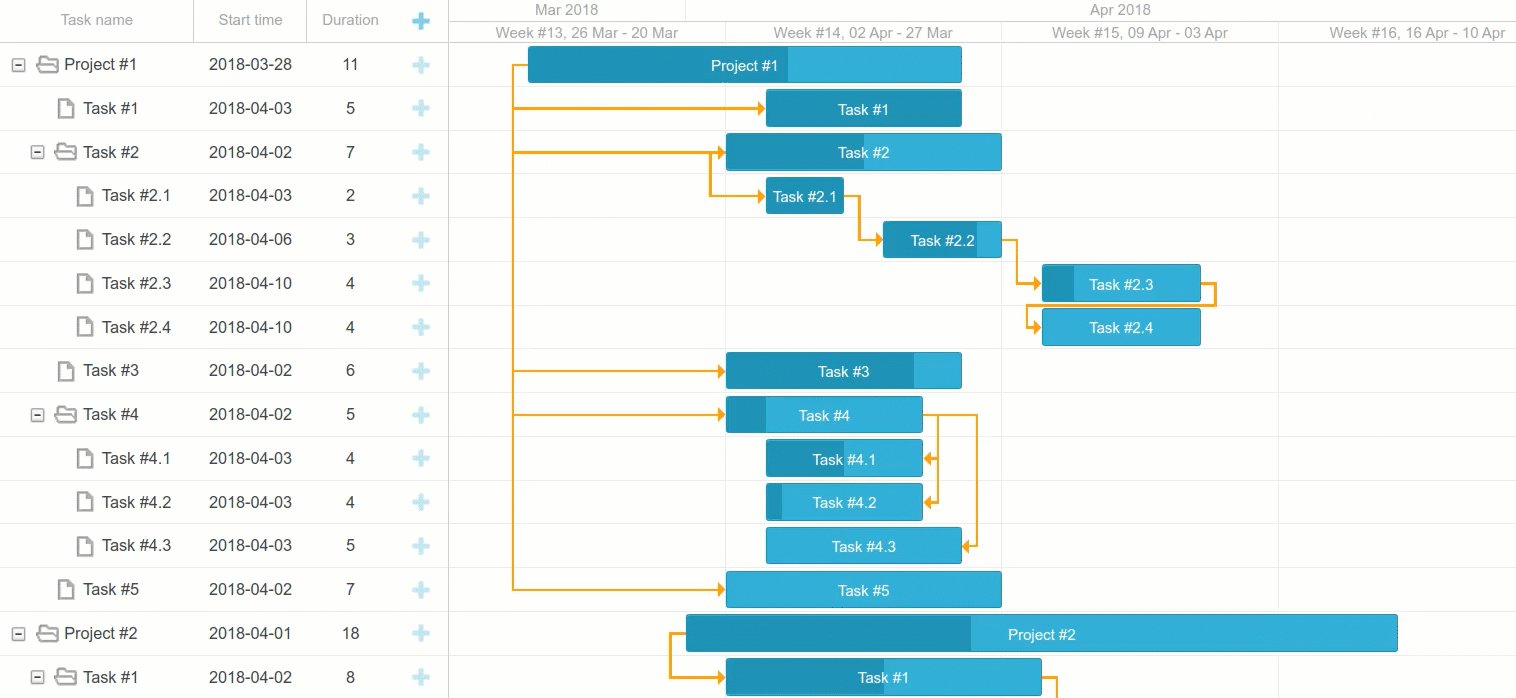
Web A Timeline Chart Is A Visualization That Delineates How A Set Of Assets Are Utilized Over A Period Of Time.
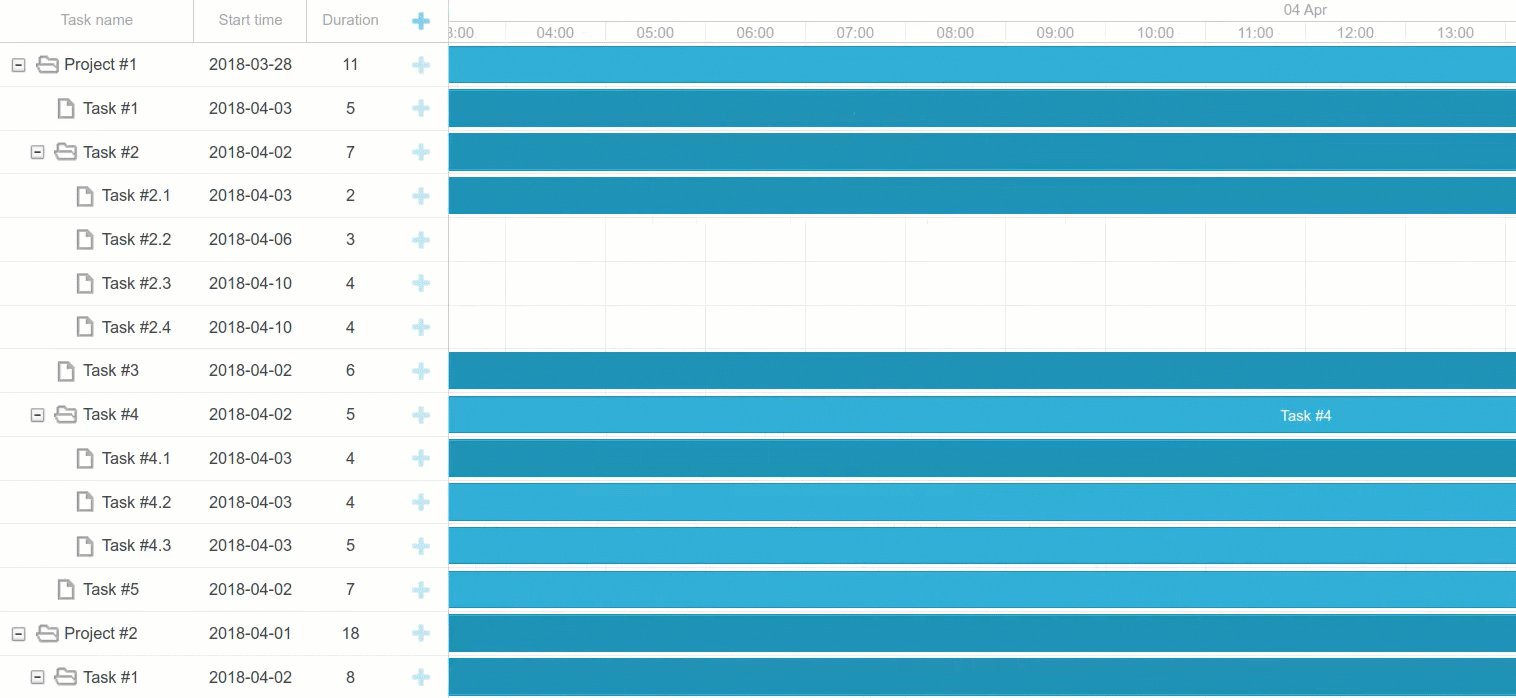
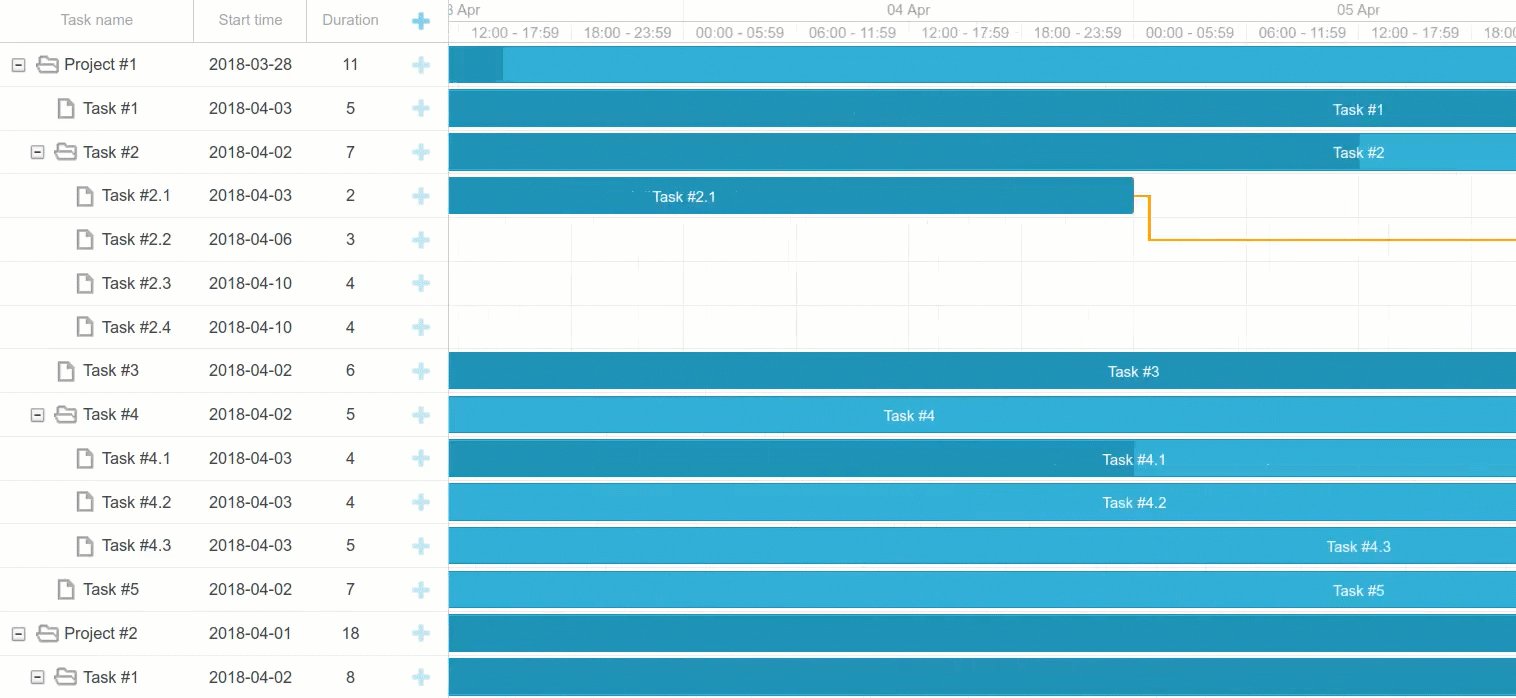
The Data Items Can Take Place On A Single Date, Or Have A Start And End Date (A Range).
The List Includes Gantt Chart, Event Calendar, And Ordinary Timeline Chart Components.
Or Using A Script Tag.
Related Post: