D3 Js Bar Chart Example
D3 Js Bar Chart Example - To do this, you can append text elements to each bar in your chart. At the beginning of this tutorial the foundations of d3 namely html, css,. Web create a bar chart with d3.js. Svg is nothing more than simple text files that describe lines, points, curves, colours, text etc. Example with code (d3.js v4 and v6). This gallery displays hundreds of chart, always providing reproducible & editable source code. Let's now take a dataset and create a bar chart visualization. I’ve spent most of my time with plotly and matplotlib in python, but today we’ll try something different — d3.js, written in — you’ve guessed it — javascript. Now we have a nice svg container where we can draw our bar chart. Example with code (d3.js v4 and v6). I’ve put myself together (the key to more time is less netflix, people) and wrote up a couple of examples in d3.js version 5 (yes, version 5 !) that should get people started in the transition over to the tricky number 5. Let's now take a dataset and create a bar chart visualization. First a few basic concepts. You can. How to style it with css in d3. Web welcome to the d3.js graph gallery: To access the entire code for this tutorial, follow this link. There are so many to choose from, especially if you factor in different languages. Web create a bar chart with d3.js. Append an svg object for the bar chart with specified width and height to the body or a div in your webpage. For this purpose everything you do with the data needs to be enclosed in the d3.json() function. Before the beginning, if you are already familiar with d3.js or its master user already or you are a “talk is. Web let’s make a bar chart. This example works with d3.js v4 and v6. You can see many other examples in the barplot section of the gallery. First a few basic concepts. Svg is nothing more than simple text files that describe lines, points, curves, colours, text etc. This example works with d3.js v4 and v6. Web bar chart race example gif taken from flourish. You can see many other examples in the barplot section of the gallery. Today, we’re going to show you how to build your first bar chart using d3.js. Web using d3.js to create a very basic barchart. To access the entire code for this tutorial, follow this link. Web building a basic bar chart in d3.js. Append an svg object for the bar chart with specified width and height to the body or a div in your webpage. Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of your. Svg is nothing more than simple text files that describe lines, points, curves, colours, text etc. From the most basic example to highly customized examples. Before the beginning, if you are already familiar with d3.js or its master user already or you are a “talk is cheap. Append an svg object for the bar chart with specified width and height. Show me the code.” person. For this purpose everything you do with the data needs to be enclosed in the d3.json() function. See the d3 gallery for more forkable examples. At the beginning of this tutorial the foundations of d3 namely html, css,. Web simple bar chart in d3.js v.5. Before the beginning, if you are already familiar with d3.js or its master user already or you are a “talk is cheap. Svg is nothing more than simple text files that describe lines, points, curves, colours, text etc. At the beginning of this tutorial the foundations of d3 namely html, css,. To access the entire code for this tutorial, follow. From the most basic example to highly customized examples. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. Svg is nothing more than simple text files that describe lines, points, curves, colours, text etc. Before the beginning, if you are already familiar with d3.js or its master user already or. Today, we’re going to show you how to build your first bar chart using d3.js. Web here, we will learn to create svg bar chart with scales and axes in d3. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to. I’ve put myself together (the key to more time is less netflix, people) and wrote up a couple of examples in d3.js version 5 (yes, version 5 !) that should get people started in the transition over to the tricky number 5. Example with code (d3.js v4 and v6). Web using d3.js to create a very basic grouped barplot. Web let’s make a bar chart. Web create a bar chart with d3.js. Example with code (d3.js v4 and v6). Web let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. Append an svg object for the bar chart with specified width and height to the body or a div in your webpage. Web welcome to the d3.js graph gallery: Svg is nothing more than simple text files that describe lines, points, curves, colours, text etc. A collection of simple charts made with d3.js. D3.js is a javascript library for manipulating documents based on data. How to style it with css in d3.
D3.js v4 Example/Tutorial Responsive Bar Chart · GitHub

Javascript ChartJS bar chart with legend which corresponds to each

A D3.js Bar Chart for Today's Web Applications MakeshiftInsights

D3 Js Floor Map Example Bar Chart Viewfloor.co

D3.js Tutorial for Beginners09 Making Bar Graph Part01(Adding Axis

javascript D3 Stacked Bar Chart Bars Overlap Stack Overflow

D3 Js Floor Map Examples Bar Viewfloor.co

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

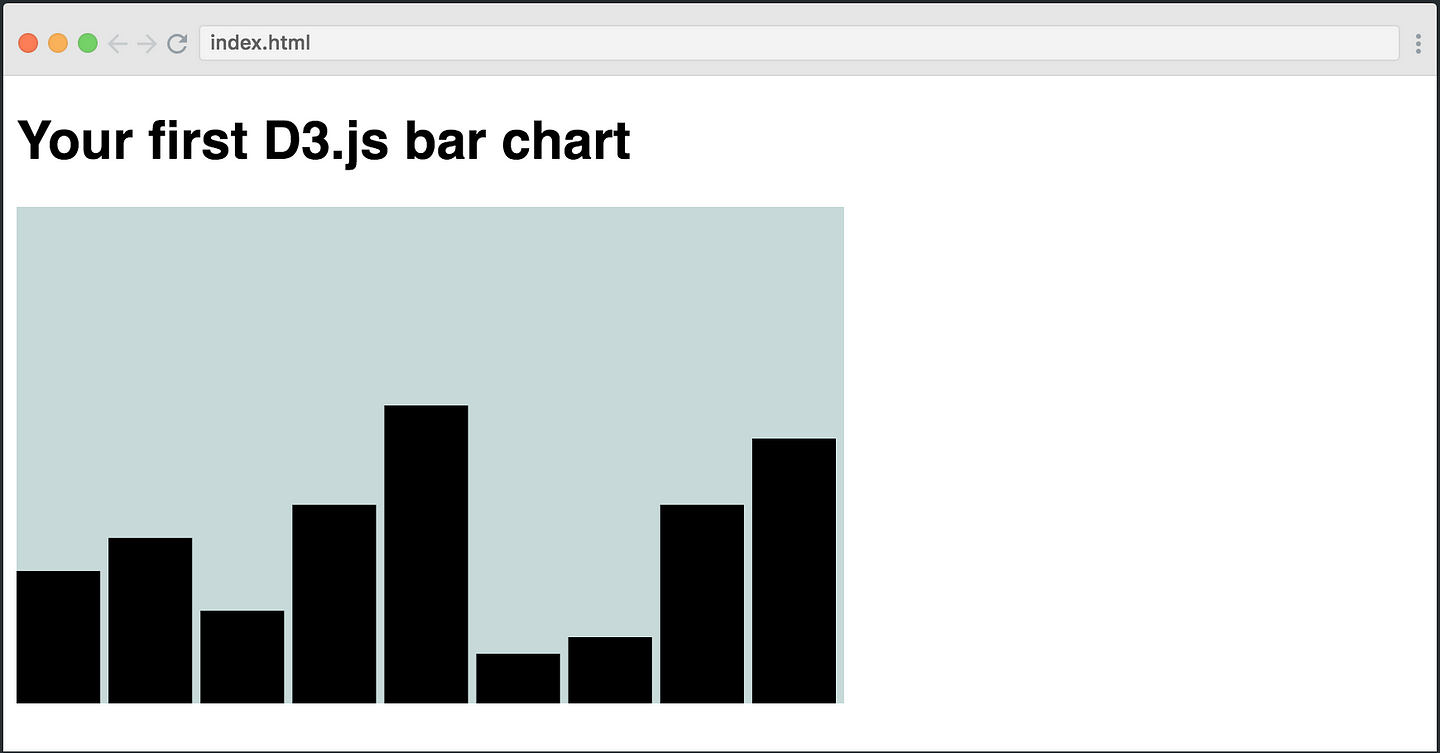
Create your first bar chart with D3.js

d3.js Sorted Bar Chart Stack Overflow
How To Use Multiple Datasets In D3.Js.
Web Adding Labels To The Bars In Your D3.Js Bar Chart Can Enhance The Readability And Understanding Of Your Chart.
From The Most Basic Example To Highly Customized Examples.
To Do This, You Can Append Text Elements To Each Bar In Your Chart.
Related Post: