Chart Js Stacked Bar
Chart Js Stacked Bar - Multiple sets of data are represented by one bar. Const config = { type: Web var ctx = document.getelementbyid(mychart4).getcontext('2d'); Web new in 3.5 scale stacking layout boxes can be stacked and weighted in groups. Codepen doesn't work very well without javascript. Web stacked bar chart. Var barchartdata = { labels: New in 2.0 mixed chart types mix and match bar and line charts to provide a clear visual. Chart.js provides simple yet flexible. Var mychart = new chart(ctx, { type: Web var ctx = document.getelementbyid(mychart4).getcontext('2d'); This is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). Create a new document in your google drive. Web how to create a gantt chart using the stacked bar chart step 1: Open a new google doc. Codepen doesn't work very well without javascript. Const config = { type: With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Web stacked bar charts are plotted when multiple bar charts with aligned x values are plotted on same axis. Web to create a stacked bar. Multiple sets of data are represented by one bar. Web // deprecated window.randomscalingfactor = function() { return math.round(samples.utils.rand(0, 1000)); Web to create a stacked bar chart, you will need to create a bar chart with two or more datasets and then set the property stacked to true to create a stacked bar chart. With the new version of chartjs, you. Codepen doesn't work very well without javascript. Web var ctx = document.getelementbyid(mychart4).getcontext('2d'); Var mychart = new chart(ctx, { type: Web // deprecated window.randomscalingfactor = function() { return math.round(samples.utils.rand(0, 1000)); Web javascript stacked bar 100% charts are similar to stacked bar charts, except that their individual height is calculated as a percentage of total sum. Web how to create a gantt chart using the stacked bar chart step 1: With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Web new in 3.5 scale stacking layout boxes can be stacked and weighted in groups. Web stacked bar chart. Web // deprecated window.randomscalingfactor. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Web to create a stacked bar chart, you will need to create a bar chart with two or more datasets and then set the property stacked to true to create a stacked bar chart. New in 2.0. This allows you to compare. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Web new in 3.5 scale stacking layout boxes can be stacked and weighted in groups. Var barchartdata = { labels: New in 2.0 mixed chart types mix and match bar and line. Codepen doesn't work very well without javascript. New in 2.0 mixed chart types mix and match bar and line charts to provide a clear visual. Web stacked bar charts are plotted when multiple bar charts with aligned x values are plotted on same axis. Web how to create a gantt chart using the stacked bar chart step 1: Var barchartdata. Multiple sets of data are represented by one bar. Web a stacked chart is a variation of a bar chart, a column chart, or an area chart that provides a look at the composition of total values to enrich comparisons (or. Web // deprecated window.randomscalingfactor = function() { return math.round(samples.utils.rand(0, 1000)); This is a simple example of using chart.js to. This allows you to compare the contribution of different data series to the. Web stacked horizontal charts with chart.js. Codepen doesn't work very well without javascript. Web new in 3.5 scale stacking layout boxes can be stacked and weighted in groups. Chart.js provides simple yet flexible. Web to create a stacked bar chart, you will need to create a bar chart with two or more datasets and then set the property stacked to true to create a stacked bar chart. Const config = { type: Web var ctx = document.getelementbyid(mychart4).getcontext('2d'); Web // deprecated window.randomscalingfactor = function() { return math.round(samples.utils.rand(0, 1000)); Web new in 3.5 scale stacking layout boxes can be stacked and weighted in groups. Web stacked bar chart. This is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). Var barchartdata = { labels: New in 2.0 mixed chart types mix and match bar and line charts to provide a clear visual. Web javascript stacked bar 100% charts are similar to stacked bar charts, except that their individual height is calculated as a percentage of total sum. Create a new document in your google drive. This allows you to compare. Web a stacked chart is a variation of a bar chart, a column chart, or an area chart that provides a look at the composition of total values to enrich comparisons (or. This allows you to compare the contribution of different data series to the. Var mychart = new chart(ctx, { type: Codepen doesn't work very well without javascript.
Chartjs Stacked Bar Chart Example Learn Diagram

How to Create Stacked Bar Chart with Line Chart in Chart JS YouTube

Chart Js Bar Stacked Chart Examples

Chart JS Stacked Bar Example Phppot

Chart Js Stacked Bar Chart

How to Create 100 Stacked Bar Chart in Chart JS YouTube

How To Create A Stacked Bar Chart Using Chart Js Example Vrogue

Stacked bar chart d3js GarethJedison

Chart Js Stacked Bar Chart Example Chart Examples

Chartjs Stacked Bar Chart Example Learn Diagram
Chart.js Provides Simple Yet Flexible.
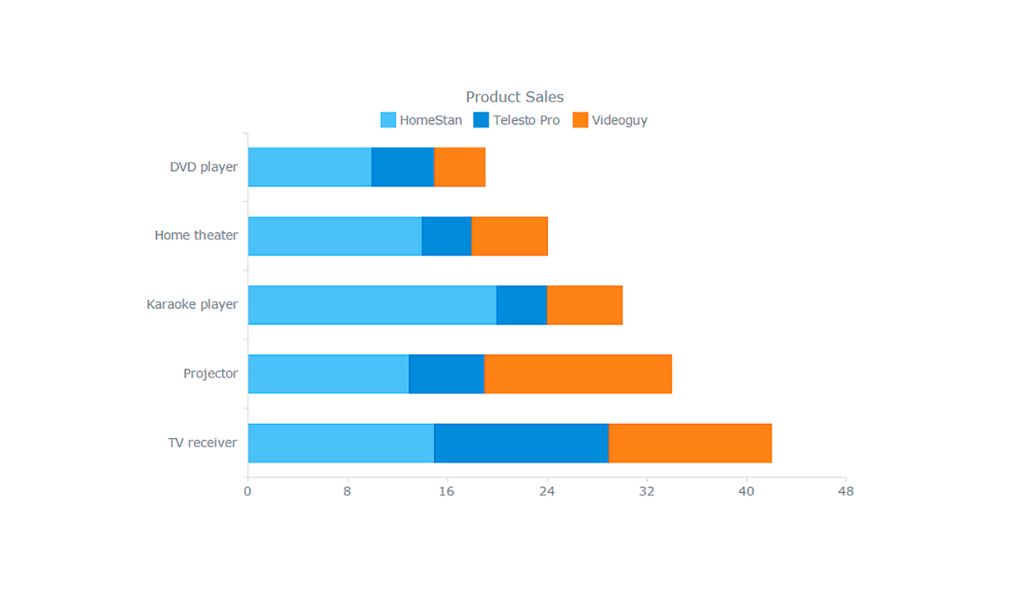
Web Stacked Horizontal Charts With Chart.js.
Web Stacked Bar Charts Are Plotted When Multiple Bar Charts With Aligned X Values Are Plotted On Same Axis.
Open A New Google Doc.
Related Post: