Swimlane Ngx Charts
Swimlane Ngx Charts - 51 lines (42 loc) · 2.17 kb. A graph visualization for angular. You can grab the latest release from the releases page in github or via npm. Also, the release code is checked in and. It is using angular to render and animate the. Asked 6 years, 5 months ago. The from start date to. A graph visualization for angular. It is maintained by swimlane. You can find an example of how to use these. Asked 6 years, 5 months ago. Now you can divide the series into 2 parts. It is using angular to. A graph visualization for angular. You can find an example of how to use these. Remove remove barrel file causing issues running ngcc (#1667) 19.0.0. The data format is multi. You can grab the latest release from the releases page in github or via npm. Web declarative charting framework for angular. Let us assume the date after which you want to change the color as t. A graph visualization for angular. Modified 6 years, 5 months ago. Asked 6 years, 5 months ago. De } }, { name: Copy and paste your tabular (tsv, csv) data here. A graph visualization for angular. You can find an example of how to use these. Cannot retrieve latest commit at this time. The from start date to. Copy and paste your tabular (tsv, csv) data here. Cannot retrieve latest commit at this time. Asked 6 years, 5 months ago. Let us assume the date after which you want to change the color as t. You can find an example of how to use these. Copy and paste your tabular (tsv, csv) data here. You can find an example of how to use these. The data format is multi. It is using angular to render and animate the. Web declarative charting framework for angular2 and beyond! A graph visualization for angular. Us } }, { name: Web declarative charting framework for angular2 and beyond! A graph visualization for angular. You can grab the latest release from the releases page in github or via npm. Let us assume the date after which you want to change the color as t. A graph visualization for angular. The data format is multi. De } }, { name: It is maintained by swimlane. Copy and paste your tabular (tsv, csv) data here. Let us assume the date after which you want to change the color as t. You can find an example of how to use these. The from start date to. A graph visualization for angular. Web declarative charting framework for angular2 and beyond! Let us assume the date after which you want to change the color as t. Copy and paste your tabular (tsv, csv) data here. Us } }, { name: Modified 6 years, 5 months ago. The from start date to. Us } }, { name: A graph visualization for angular. You can find an example of how to use these. Let us assume the date after which you want to change the color as t. Cannot retrieve latest commit at this time. Import ngxgraphmodule into your angular. It is using angular to render and animate the. It is using angular to. Web declarative charting framework for angular. The data format is multi. De } }, { name: Modified 6 years, 5 months ago. Copy and paste your tabular (tsv, csv) data here. You can grab the latest release from the releases page in github or via npm. It is maintained by swimlane. Also, the release code is checked in and.
Base Chart component width only updating on window resize · Issue 592

Ngx Charts Bar Chart Example Chart Examples

swimlane/ngxcharts Gitter

Save position and use icon instead of boxes · Issue 19 · swimlane/ngx

ngxcharts — a charting library
swimlane/ngxcharts CDN by jsDelivr A CDN for npm and GitHub

swimlane/ngxcharts Gitter

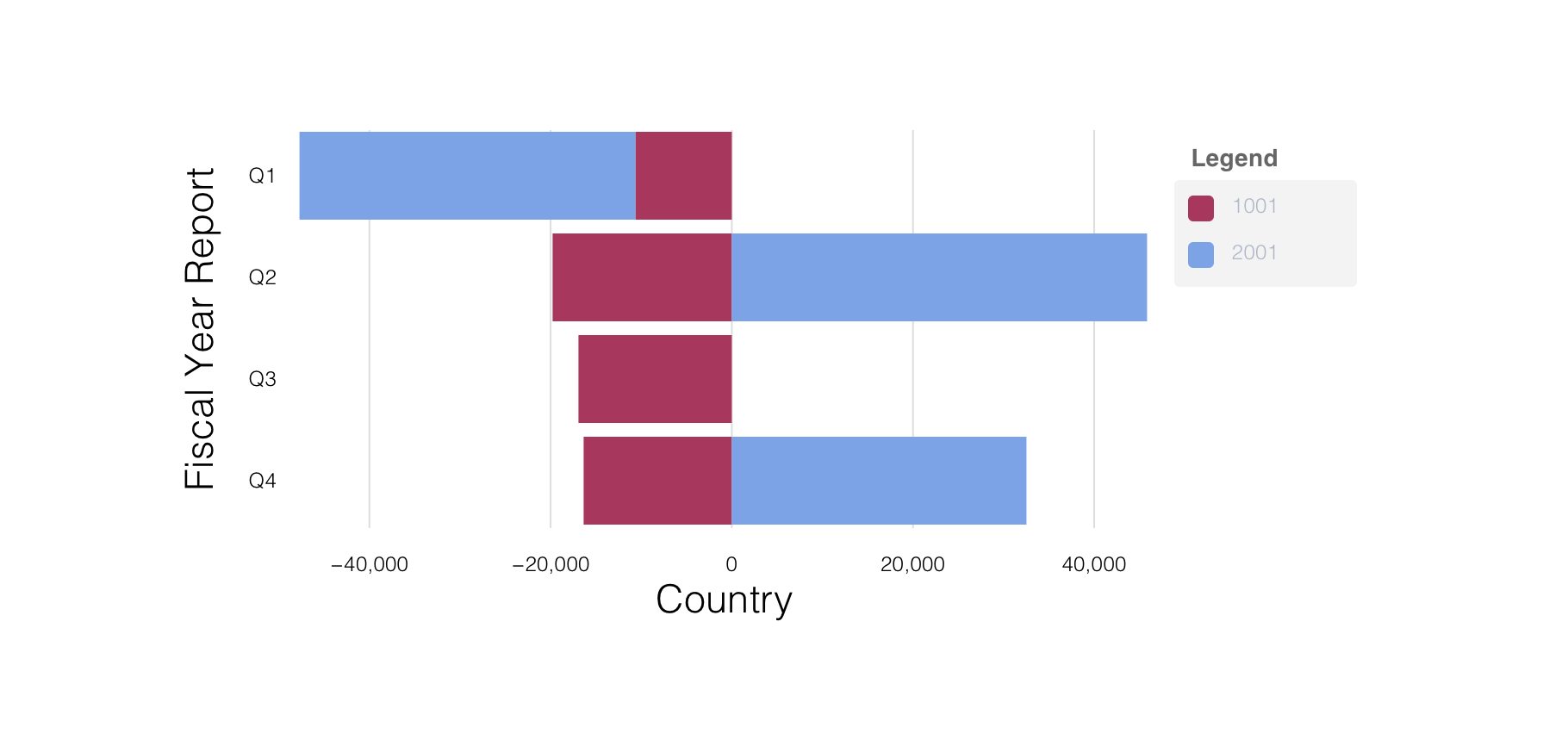
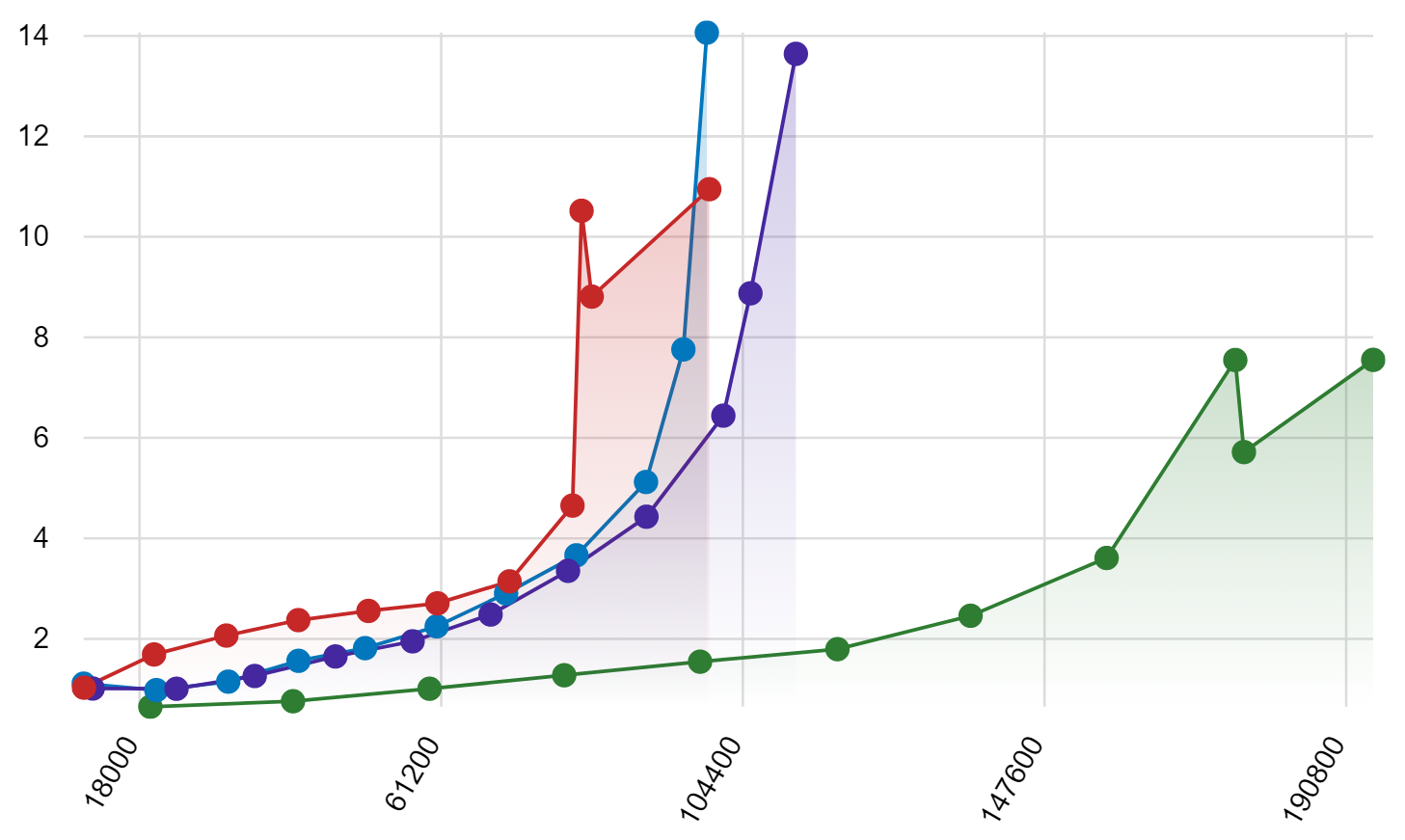
Unbelievable Ngx Charts Line Tableau Dual Axis Chart With Overlapping

Unbelievable Ngx Charts Line Tableau Dual Axis Chart With Overlapping

Unbelievable Ngx Charts Line Tableau Dual Axis Chart With Overlapping
Web Declarative Charting Framework For Angular2 And Beyond!
51 Lines (42 Loc) · 2.17 Kb.
Asked 6 Years, 5 Months Ago.
Now You Can Divide The Series Into 2 Parts.
Related Post:
