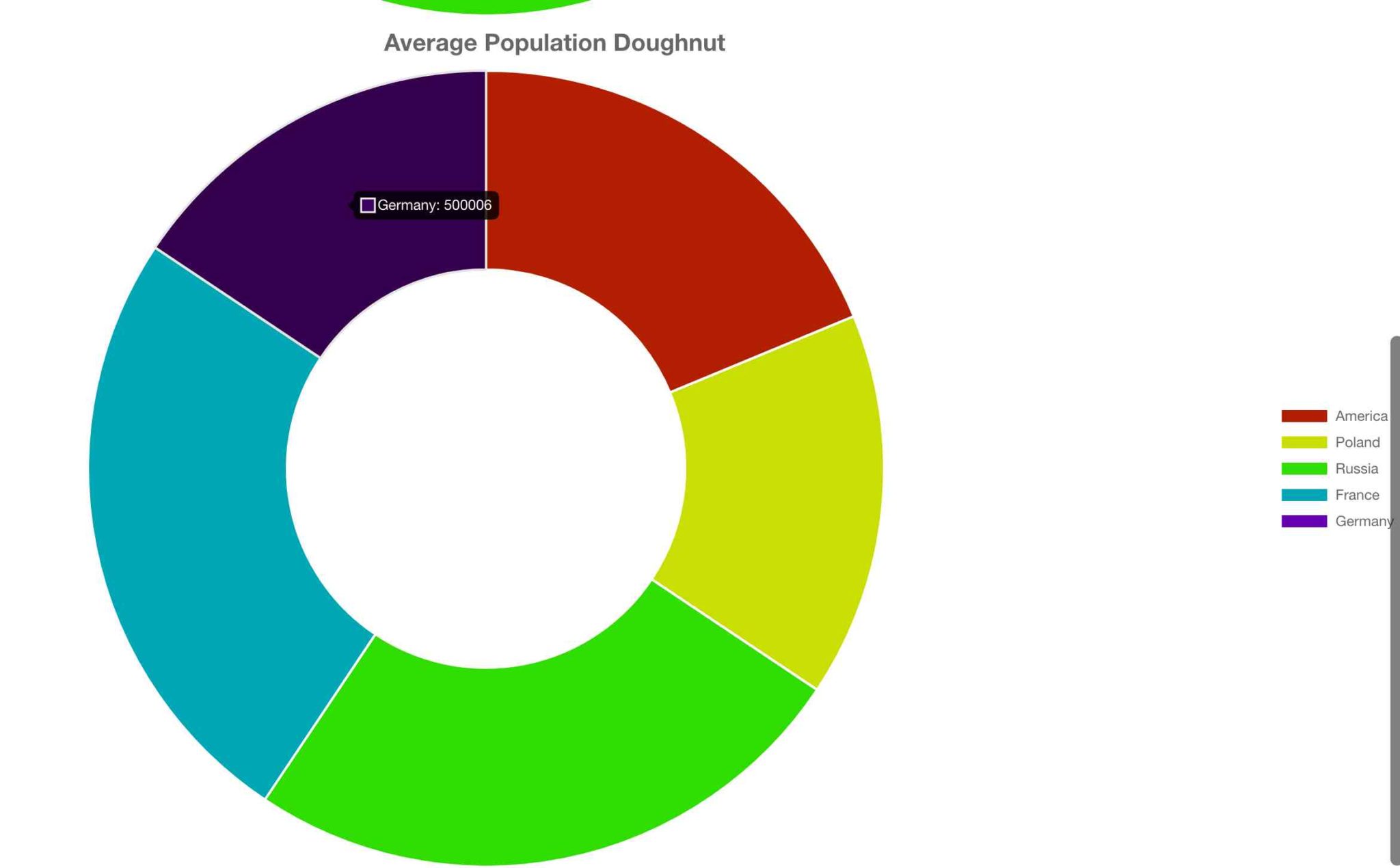
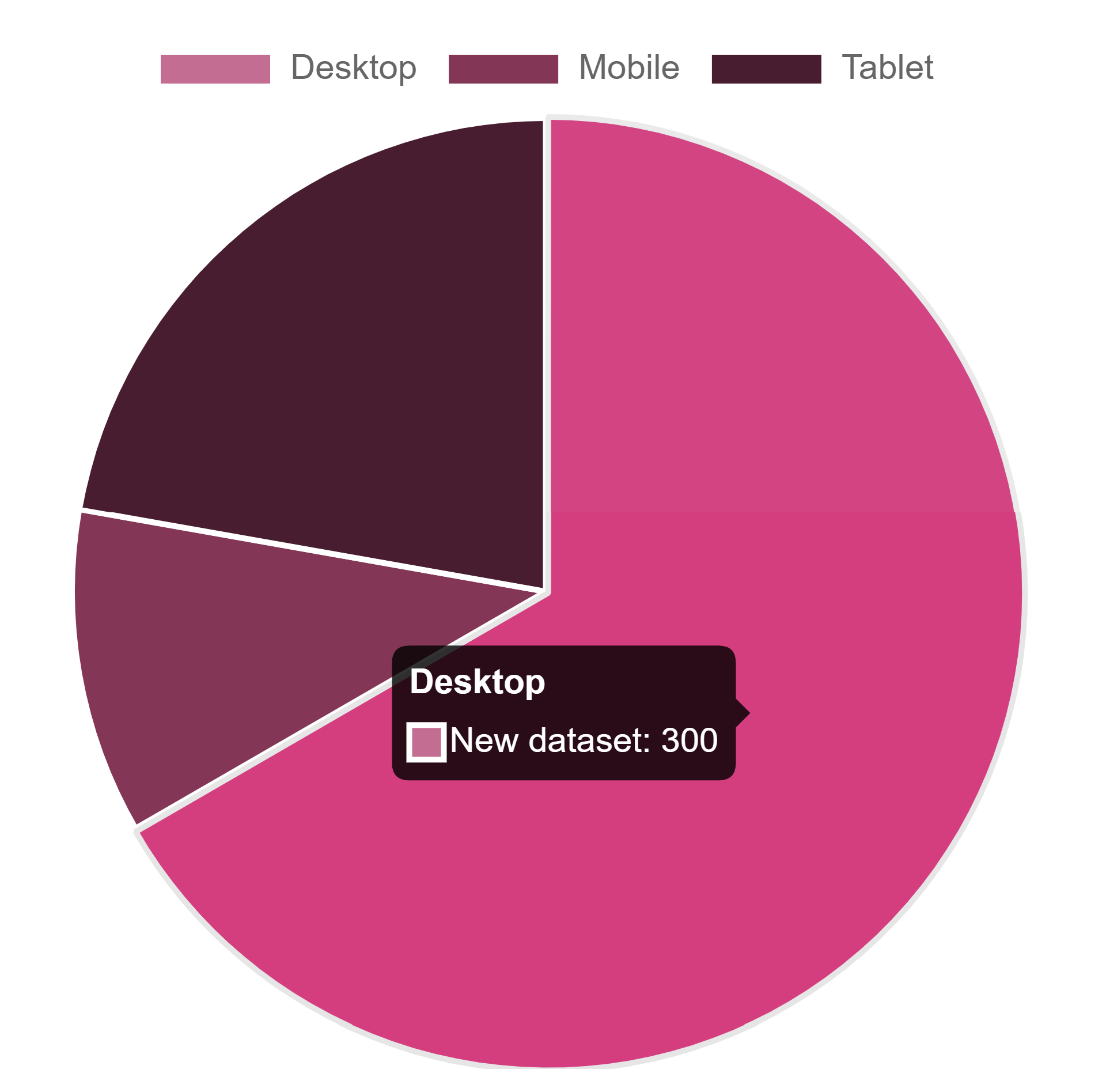
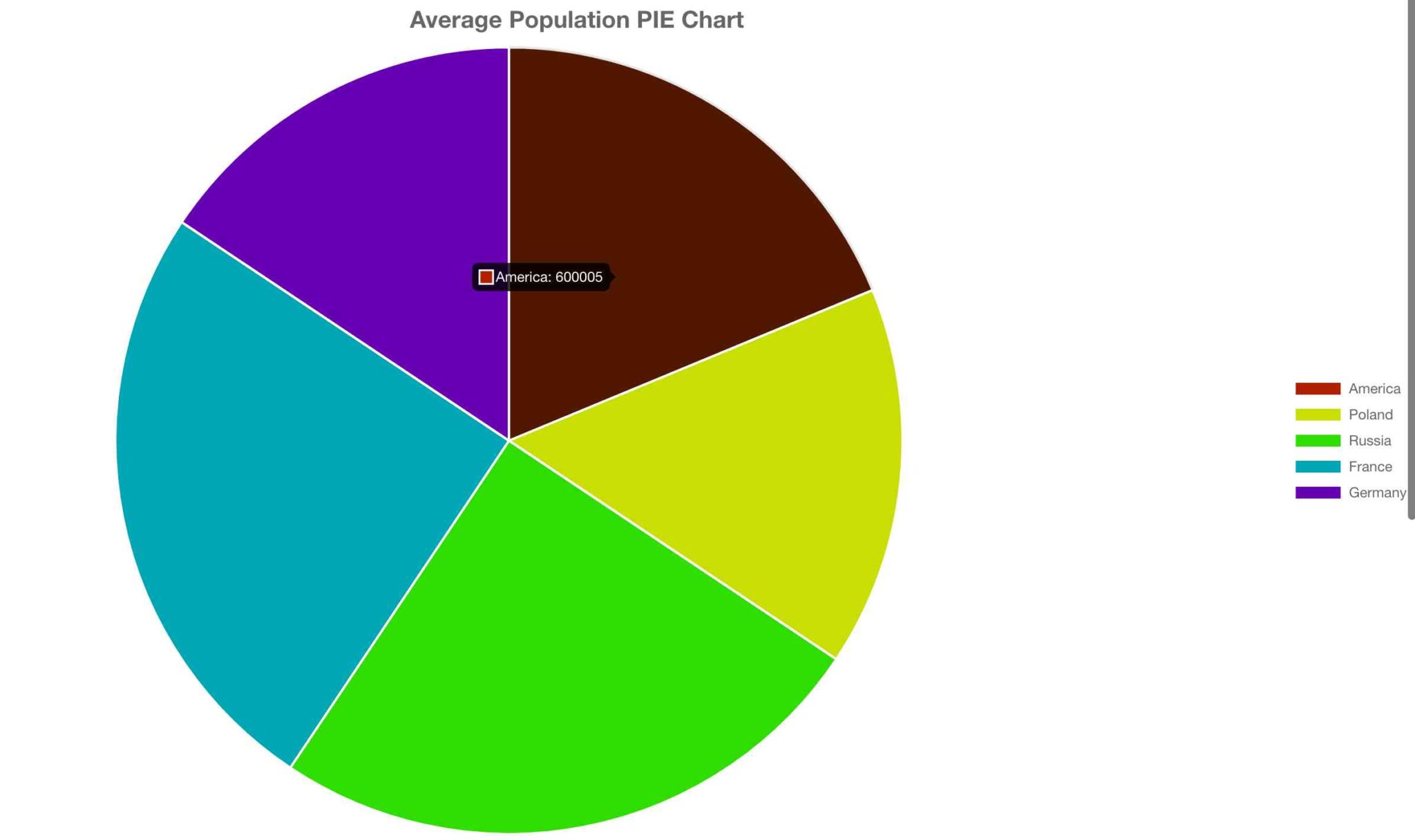
Reactjs Pie Chart
Reactjs Pie Chart - Simple, immersive and interactive charts for react. Install this library with peer. A reusable and responsive react pie chart component using d3. Import { areas } from './data.ts'; Create a pie chart with an update function using hooks. In your cli and once navigated to your react js project, install with. View your changes in new relic. Built on top of svg elements with a lightweight dependency on d3 submodules. Here, you see the piechart components displayed in your application. With 19k stars on github, recharts is a redefined chart library built with d3 and react. Web to solve these challenges, we built react spectrum charts. The primary focus of react spectrum charts is a clean and. Import { areas } from './data.ts'; Below is a comparison of which features are available in each. One of the most popular charting libraries for react, recharts. Web there are different javascript charting libraries available. I’m assuming that you are familiar with react and how to create the basic react app so i will jump into the d3. Simple, immersive and interactive charts for react. Web creating a pie or doughnut chart in react using chart.js 3 involves a few steps. React table, react query, react form. When you're finished, stop serving your new relic application by. Set up a react app #. React table, react query, react form. Web there are different javascript charting libraries available. Web quickly build your charts with decoupled, reusable react components. Web quickly build your charts with decoupled, reusable react components. Supports chart.js v4 (read below) and chart.js v3 (see this guide ). Web minimal pie chart for react. Why use react spectrum charts? With 19k stars on github, recharts is a redefined chart library built with d3 and react. Install this library with peer. Simple, immersive and interactive charts for react. When you're finished, stop serving your new relic application by. Web quickly build your charts with decoupled, reusable react components. Why use react spectrum charts? Built on top of svg elements with a lightweight dependency on d3 submodules. Web quickly build your charts with decoupled, reusable react components. When you're finished, stop serving your new relic application by. Install this library with peer. Why use react spectrum charts? Web create a pie chart with an update function using react class. A reusable and responsive react pie chart component using d3. Set up a react app #. The primary focus of react spectrum charts is a clean and. Chart components are based on chart.js, an open source html5 based charting library. Pie chart is more focused on comparing the proportion area between the slices to represent the information most effectively. Built on top of svg elements with a lightweight dependency on d3 submodules. Web creating a pie or doughnut chart in react using chart.js 3 involves a few steps. Install this library with peer. Web quickly build your charts with decoupled,. Create a pie chart with an update function using hooks. Install this library with peer. Built on top of svg elements with a lightweight dependency on d3 submodules. Web quickly build your charts with decoupled, reusable react components. View your changes in new relic. Set up a react app #. Replace d3 functions with svg elements. Install this library with peer. Web create a simple pie chart in react using d3. Why use react spectrum charts? One of the most popular charting libraries for react, recharts. Below is a comparison of which features are available in each. Web to solve these challenges, we built react spectrum charts. Simple, immersive and interactive charts for react. React table, react query, react form. I’m assuming that you are familiar with react and how to create the basic react app so i will jump into the d3. Web create a simple pie chart in react using d3. Web there are different javascript charting libraries available. Pie chart is more focused on comparing the proportion area between the slices to represent the information most effectively. When you're finished, stop serving your new relic application by. In your cli and once navigated to your react js project, install with. Supports chart.js v4 (read below) and chart.js v3 (see this guide ). Built on top of svg elements with a lightweight dependency on d3 submodules. The primary focus of react spectrum charts is a clean and. View your changes in new relic. Set up a react app #.
Pie Chart Using Chart js in React YouTube

Guide to create charts in Reactjs using chart.js spycoding

Create Stunning Charts with React Using Chart.js

Pie Chart With Dynamic Data React using Apex Chart YouTube

reactjs React Google Pie Chart Styling the Title Stack Overflow

reactminimalpiechart npm

ReactJS pie charts Tutorial101

How To Draw Your First Pie Chart In React Native

React Pie Chart Learn Diagram

Guide to create charts in Reactjs using chart.js spycoding
Web Create A Pie Chart With An Update Function Using React Class.
Chart Components Are Based On Chart.js, An Open Source Html5 Based Charting Library.
Web Quickly Build Your Charts With Decoupled, Reusable React Components.
In The Following Example, I’ve Put The Data Labels And Data In.
Related Post: