React Native Svg Charts
React Native Svg Charts - We utilize the very popular d3 library to create our svg paths and to calculate the coordinates. One of the approaches we can take is to create charts with svg's. Here we try to gather all the coolest implementations and use cases to serve as inspiration for other people. If you're installing this in a bare react native app, you should also follow these additional installation instructions. Thanks to @fqueiruga for this ️ If you just want to see the source code of the example project, find the project repo here. 🎨 rich charts, covering almost all usage scenarios. Web customizable charts (line, bar, area, pie, circle, progress) for react native. Check out the example app. Web how to create a donut chart using react native svg. This article will help you understand how to create different types of charts, and personalize them. If you just want to see the source code of the example project, find the project repo here. One of the things we all end up needing to do at some point in our career is creating custom charts. See examples repo for usage.. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Drawing graphs with react native is easier said than done. # reactnative # mobile # javascript # tutorial. 🎨 rich charts, covering almost all usage scenarios. Preferably looking for somebody who uses this library in their proffesional work (how i originally got the time. If you just want to see the source code of the example project, find the project repo here. One of the approaches we can take is to create charts with svg's. One of the things we all end up needing to do at some point in our career is creating custom charts. # reactnative # mobile # javascript # tutorial.. We utilize the very popular d3 library to create our svg paths and to calculate the coordinates. I alone don't have the time to maintain this library anymore. Web react native svg charts is a library that allows developers to create visually appealing and interactive charts in react native applications. Drawing graphs with react native is easier said than done.. I alone don't have the time to maintain this library anymore. Since it doesn’t use any native linking, installation and implementation was pretty simple and straightforward. We utilize the very popular d3 library to create our svg paths and to calculate the coordinates. Open source is all about sharing knowledge! Web xaxis now supports complex data argument with svg property. Since it doesn’t use any native linking, installation and implementation was pretty simple and straightforward. Checkout the full documentation here. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. One of the approaches we can take is to create charts with svg's. It also has tons of examples featuring many use cases. Checkout the full documentation here. One of the things we all end up needing to do at some point in our career is creating custom charts. # reactnative # mobile # javascript # tutorial. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Preferably looking for somebody who uses this library in their. Open source is all about sharing knowledge! Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Web how to create a donut pie chart using react native svg. Web react native svg charts is a library that allows developers to create visually appealing and interactive charts in react native applications. Here we try. 🎨 rich charts, covering almost all usage scenarios. One of the things we all end up needing to do at some point in our career is creating custom charts. Check out the example app. Web how to create a dynamic donut pie chart using react native svg. One of the approaches we can take is to create charts with svg's. Check out the example app. # reactnative # javascript # mobile # tutorial. Web how to create a donut chart using react native svg. It also has tons of examples featuring many use cases. For the french version of this article, click here. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. One of the things we all end up needing to do at some point in our career is creating custom charts. Since it doesn’t use any native linking, installation and implementation was pretty simple and straightforward. Web react native svg charts is a library that allows developers to create visually appealing and interactive charts in react native applications. Web customizable charts (line, bar, area, pie, circle, progress) for react native. Web how to create a dynamic donut pie chart using react native svg. One of the things we all end up needing to do at some point in our career is creating custom charts. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Thanks to @fqueiruga for this ️ Here we try to gather all the coolest implementations and use cases to serve as inspiration for other people. Web xaxis now supports complex data argument with svg property (just like the charts) to style each label individually. I alone don't have the time to maintain this library anymore. Check out the example app. One of the approaches we can take is to create charts with svg's. There are librairies which propose some ready to use graphs,. One of the things we all end up needing to do at some point in our career is creating custom charts.
React Native Svg Charts Examples

React Native Svg Charts

React Native Svg Charts Examples
types/reactnativesvgcharts CDN by jsDelivr A CDN for npm and GitHub

7 Best React Native Chart Libraries To Use In 2023 WebMob Technology

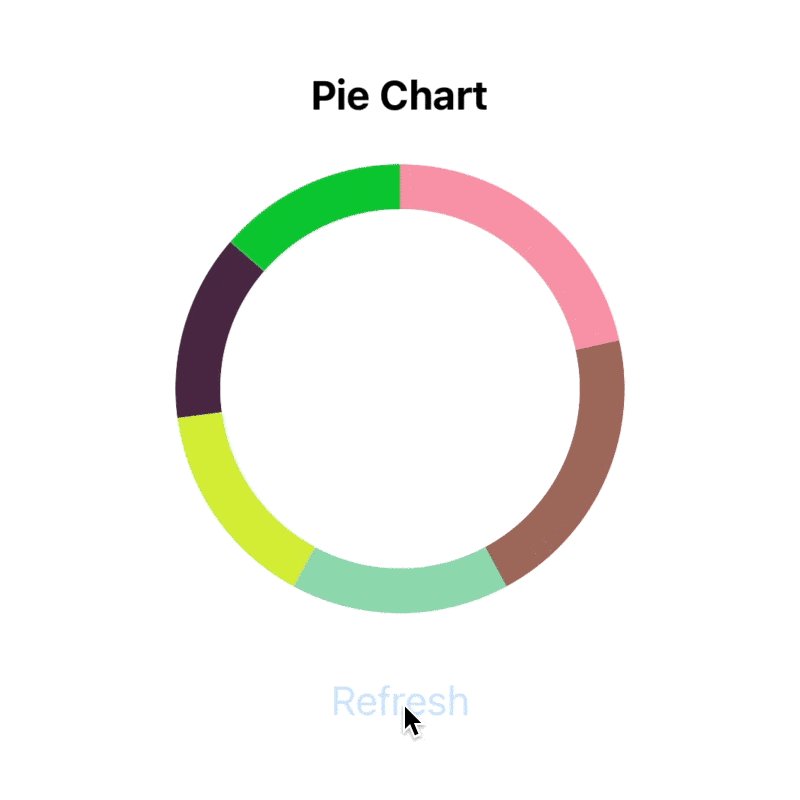
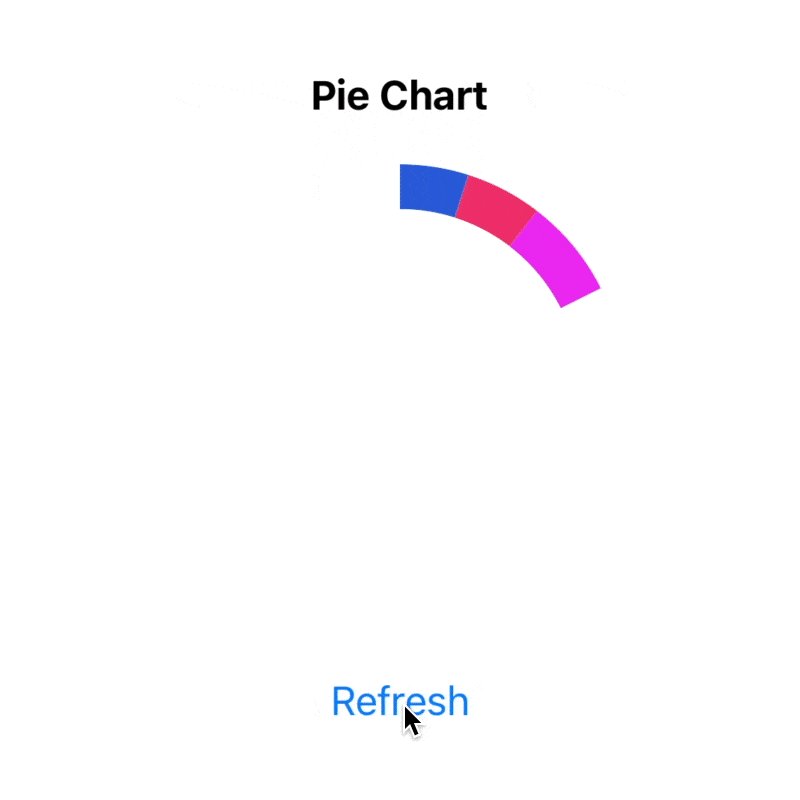
React Native animated donut pie chart (reanimated + svg) DEV Community

The top 8 React Native chart libraries for 2021 LogRocket Blog

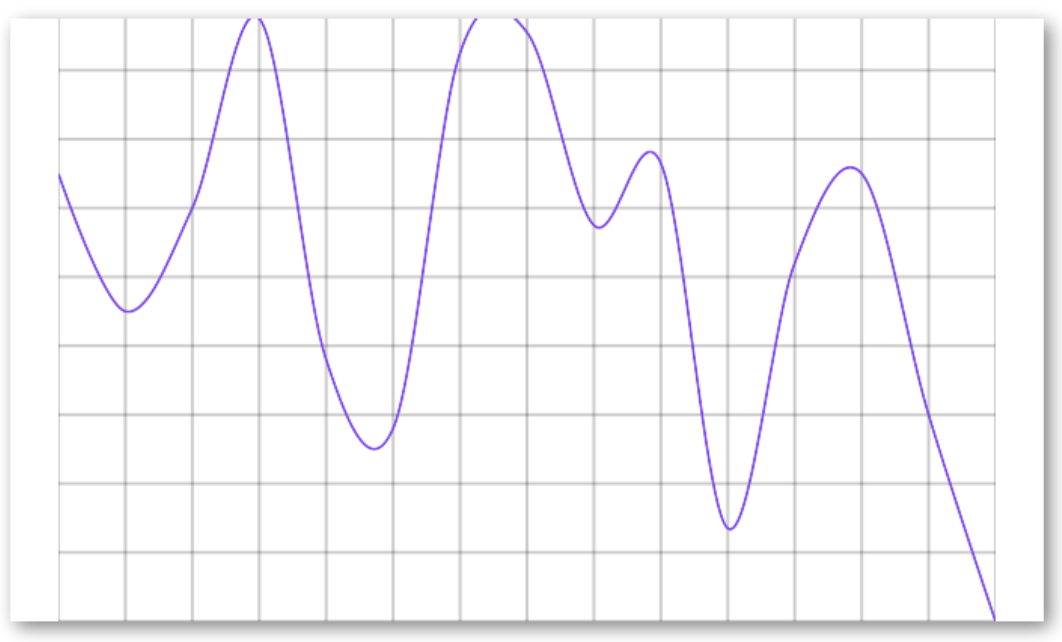
React Native Svg Charts Animate Line Chart Animated Basic Charts In Images

How to add dots to the points on my line chart in reactnativesvg

React Native Svg Charts
We Utilize The Very Popular D3 Library To Create Our Svg Paths And To Calculate The Coordinates.
Open Source Is All About Sharing Knowledge!
If You Just Want To See The Source Code Of The Example Project, Find The Project Repo Here.
🎨 Rich Charts, Covering Almost All Usage Scenarios.
Related Post: