React Google Charts
React Google Charts - Web react google charts is a library that lets you create and customize charts with react. To truly understand data, try using charts and other types of data visualization instead of raw. Charttype={.} options={.} data={.} {.props} />. Learn how to install, import, and use it with live examples and a tutorial. Learn how to install, use, and customize various. Click any example below to run it. Follow the tutorial to create different types of charts,. In our examples, we create a scatter chart, a line chart, and a pie chart. Here are 26 public repositories matching this topic. Web learn how to use google charts in react with hooks or context by creating a simple react app with create react app. Web react google charts is a thin, typed, react wrapper for google charts. } };var img_p = document.getelementbyid('id_p'); It shows how to create interactive charts in javascript with google charts library. Here are 26 public repositories matching this topic. Web using google charts for react data visualization. Web learn how to use google charts in react with hooks or context by creating a simple react app with create react app. Web react google charts is a library that lets you create and customize charts with react. Learn how to install, import, and use it with live examples and a tutorial. It provides docs, examples, and installation instructions. Click on the folder next to the doc’s tittle. Learn how to install, use, and customize various. Here are 26 public repositories matching this topic. Web learn how to use google charts in react with hooks or context by creating a simple react app with create react app. Web using google charts for react data visualization. Learn how to create engaging, reusable data visualizations with react and google charts, a free, modern, and efficient javascript charting service. It shows how to create interactive charts in javascript with google charts library. See how to load, draw and customize. It provides docs, examples, and installation instructions for various chart types and options. Learn how to install, import, and. Web learn how to use google charts in react with hooks or context by creating a simple react app with create react app. It shows how to create interactive charts in javascript with google charts library. Learn how to install, use, and customize various. Follow the tutorial to create different types of charts,. Learn how to install, import, and use. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Follow the steps to set up a project, install the. Web react google charts is a library that lets you create and customize charts with react. Web react google charts is a thin, typed, react wrapper for google charts. Learn how to install, import, and use it with live examples and a tutorial. To truly understand data, try using charts and other types of data visualization instead of raw. Learn how to install, use, and customize various. It shows how to create interactive charts in javascript with google charts library. See how to load, draw and customize. Learn how to install, import, and use it with live examples and a tutorial. Web using google charts for react data visualization. In our examples, we create a scatter chart, a line chart, and a pie chart. Web react google charts is a thin, typed, react wrapper for google charts. Web react google charts is a thin, typed, react wrapper for google charts. Follow the tutorial to create different types of charts,. It provides docs, examples, and installation instructions for various chart types and options. } };var img_p = document.getelementbyid('id_p'); Charttype={.} options={.} data={.} {.props} />. Learn how to install, import, use, and contribute to this library with docs, examples, and tutorials. Web react google charts is a library that lets you create and customize charts with react. Web react google charts is a thin, typed, react wrapper for google charts. } };var img_p = document.getelementbyid('id_p'); See how to load, draw and customize. It shows how to create interactive charts in javascript with google charts library. Click any example below to run it. Click any example below to run it. Learn how to install, import, and use it with live examples and a tutorial. Click on the folder next to the doc’s tittle. Web learn how to use google charts in react with hooks or context by creating a simple react app with create react app. Follow the tutorial to create different types of charts,. Learn how to install, use, and customize various. Web using google charts for react data visualization. Here are 26 public repositories matching this topic. Web react google charts is a thin, typed, react wrapper for google charts. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); To truly understand data, try using charts and other types of data visualization instead of raw. Web 29 rows react google charts is a library that provides typed components for google charts visualization and charts api. Charttype={.} options={.} data={.} {.props} />. Web react google charts is a thin, typed, react wrapper for google charts. Learn how to create engaging, reusable data visualizations with react and google charts, a free, modern, and efficient javascript charting service. } };var img_p = document.getelementbyid('id_p');
How to use Google Charts with React for dynamic data visualization

Cube + ReactGoogleCharts Basic Example Codesandbox

Gráficos con React Google Charts

How to use Google Charts with React LogRocket Blog

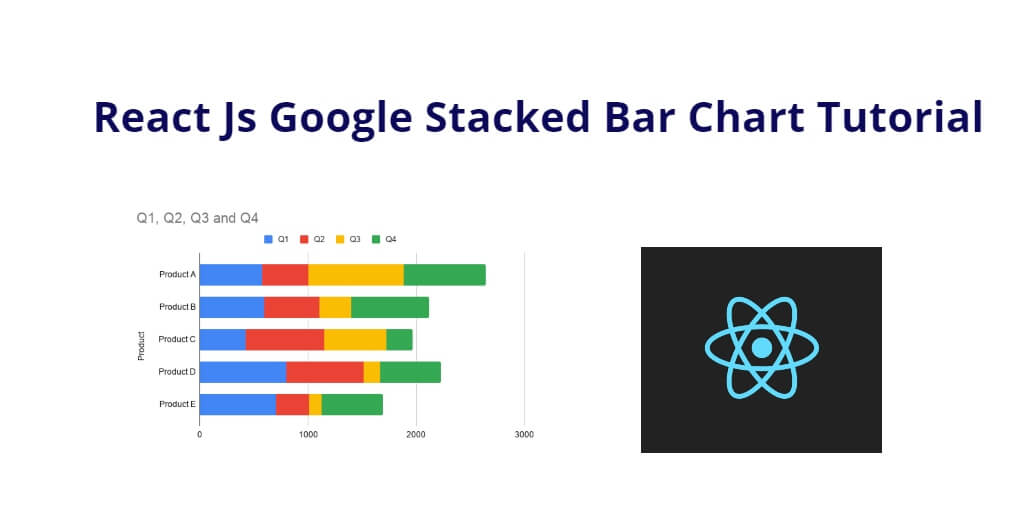
React Js Google Stacked Bar Chart Tutorial Tuts Make

React Google Charts Calendar, Gantt, Geo, Wordtree React Tutorial

reactgooglechartexample Codesandbox

React Js Google Column Chart Example Tuts Make

Reactgooglecharts Sankey Learn Diagram

Using Google Charts for React Data Visualization
It Shows How To Create Interactive Charts In Javascript With Google Charts Library.
See How To Load, Draw And Customize.
It Provides Docs, Examples, And Installation Instructions For Various Chart Types And Options.
Follow The Steps To Set Up A Project, Install The.
Related Post: