Pie Chart Tailwind
Pie Chart Tailwind - Don't forget to take a look at our stats, tables and workflows components. // <<strong>piechart width</strong>={400} height={400}> data={payments.payments} cx=50% cy=50%. Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. On this subpage, you can browse the different tailwind graphs component themes that. Talwind graph component is a relationship between lines and points. Web tailwind css charts and graphs. Responsive charts built with tailwind. Visit our tailwind css chart component examples that you can add to your web project to create awesome web apps. First, we need a new solid project with typescript, tailwind and d3. Web tailwind css pie chart. Charts are graphical representations used to showcase and simplify complex data sets, making information more comprehensible and visually appealing. Get started with line chart, line area chart, bar chart, pie chart, and many more. Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. Web tailwind css pie chart.. Web using the above, you should be looking at a pie chart. Let’s talk about the hole. My charts used to work fine but i am not getting, how to increase the width and height of a chart? Web tailwind css pie chart. Web tailwind css react charts. Tailwind css recently launced their version 3. Similar terms for this example is graph. On this subpage, you can browse the different tailwind graphs component themes that. Charts are like the superheroes of web design, and soft ui’s tailwind css charts are the tailwind hero you need. Charts are graphical representations used to showcase and simplify complex data sets, making. Charts are like the superheroes of web design, and soft ui’s tailwind css charts are the tailwind hero you need. A bar chart provides a way of showing data values represented as bars. Help us spread the word about tw elements for react. For our dashboard charts, we used the apexcharts library. Use responsive charts component with helper examples for. Charts are like the superheroes of web design, and soft ui’s tailwind css charts are the tailwind hero you need. This means that you don't need to initialize the component manually. Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. A bar chart provides a way of showing. Don't forget to take a look at our stats, tables and workflows components. Simple pie chart made using tailwind css. Web using the above, you should be looking at a pie chart. Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. Charts are like the superheroes of web. Visualize complex data in a snap. Simple pie chart made using tailwind css. On this subpage, you can browse the different tailwind graphs component themes that. Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. Visit our tailwind css chart component examples that you can add to your. Don't forget to take a look at our stats, tables and workflows components. Get started with line chart, line area chart, bar chart, pie chart, and many more. Dive in and explore the many types of data visualization. Tailwind css recently launced their version 3. This means that you don't need to initialize the component manually. Charts are graphical representations used to showcase and simplify complex data sets, making information more comprehensible and visually appealing. Visit our tailwind css chart component examples that you can add to your web project to create awesome web apps. Simple pie chart made using tailwind css. Web tailwind css pie chart. Help us spread the word about tw elements for. Web introduction to tailwind css with chart jsin this video we will explore how to use tailwind css with chart js. Visualize complex data in a snap. First, we need a new solid project with typescript, tailwind and d3. Charts are like the superheroes of web design, and soft ui’s tailwind css charts are the tailwind hero you need. *. 'simple pie chart made using tailwind css' Component is made with tailwind css v3. A bar chart provides a way of showing data values represented as bars. Web tailwind css react charts. Talwind graph component is a relationship between lines and points. Similar terms for this example is graph. Web tailwind css charts and graphs. Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. Tailwind css recently launced their version 3. Responsive charts built with tailwind. Web using the above, you should be looking at a pie chart. 0 be the first to rate this component! Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. Web tailwind css pie chart. My charts used to work fine but i am not getting, how to increase the width and height of a chart? Web use our tailwind css react charts to see all your data in multiple types of data visualization.
Opensource chart components built with Tailwind CSS, Flowbite and

vue3tailwindpiechart Codesandbox

Tailwind Charts Components and Sections TailGrids

Tailwind CSS Charts and Graphs Free Examples & Tutorial
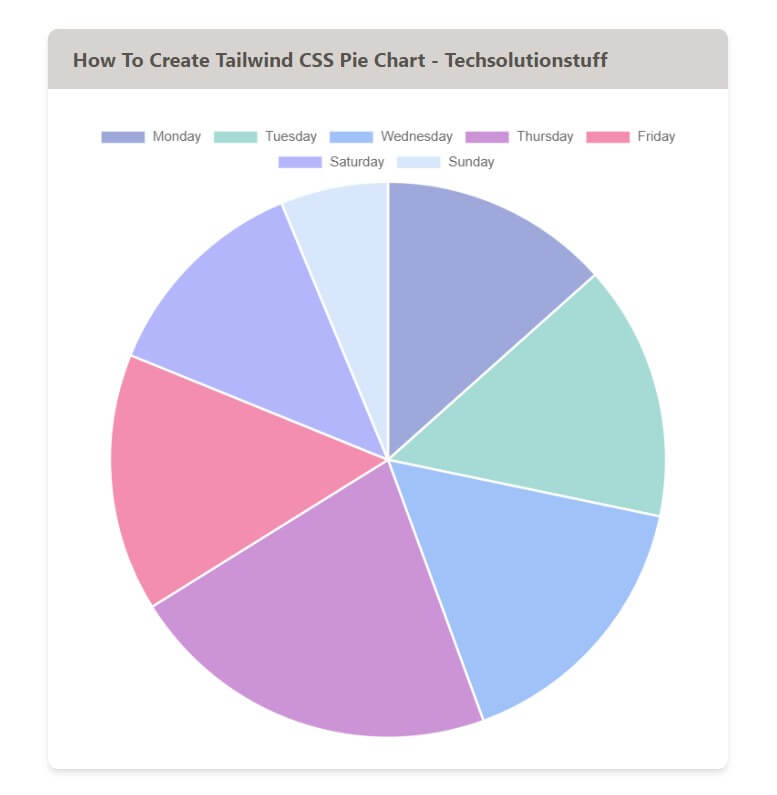
GitHub Techsolutionstuff/HowToCreateTailwindCSSPieChart In

Tailwind Graphs Components

How To Create Tailwind CSS Pie Chart

8 Tailwind Charts and Graphs

vue3tailwindpiechart npm

Pie chart with chart.js and tailwind css Tailwind CSS Example
Charts Are Graphical Representations Used To Showcase And Simplify Complex Data Sets, Making Information More Comprehensible And Visually Appealing.
Get Started With Line Chart, Line Area Chart, Bar Chart, Pie Chart, And Many More.
There’s Only Really One Way You Can ‘Mask’ Off The Middle Of The Pie Chart To Reveal The Background.
Simple Pie Chart Made Using Tailwind Css.
Related Post: