Pie Chart React Js
Pie Chart React Js - A pie chart is a circular statistical graphic tool separated into slices or segments to display numerical data. A pie chart is a circular statistical graphic, which is divided into slices to illustrate numerical proportions. Web pie and doughnut charts are probably the most commonly used charts. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Options={.} data={.} {.props} /> see full usage examples. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. React spectrum charts is built on the foundation of this research and best practices thanks to the. They can also have a. Web in this guide, we will explain how to create a pie chart component in react functional component using the recharts and bootstrap modules. It depicts a special chart that uses “pie slices”, where each sector shows the relative sizes of data. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. By following the steps outlined above, you've set up a basic react app, installed the necessary dependencies, and created a custom pie chart component. Those objects should contain a property value. To plot a pie chart, a series must have. They are excellent at showing the relational proportions between data. Here is the list of features that we are covering by. A pie chart is a circular statistical graphic tool separated into slices or segments to display numerical data. Web to create a pie chart using recharts, we create a dataset that contains actual data. Those objects should contain a. A pie chart is a circular statistical graphic, which is divided into slices to illustrate numerical proportions. They are excellent at showing the relational proportions between data. It depicts a special chart that uses “pie slices”, where each sector shows the relative sizes of data. Here is the list of features that we are covering by. Those objects should contain. A pie chart is a circular statistical graphic tool separated into slices or segments to display numerical data. Options={.} data={.} {.props} /> see full usage examples. Then we define the slices using a pie element with data property which will have the data of the dataset created and with data key property which is the property name with a value. Web today, i will show you how to create many different variations of pie chart, donut chart in react using d3.js library. To plot a pie chart, a series must have a data property containing an array of objects. Web pie and doughnut charts are probably the most commonly used charts. Web in this guide, we will explain how to. Options={.} data={.} {.props} /> see full usage examples. React spectrum charts is built on the foundation of this research and best practices thanks to the. Also supports all standard props. Web in this guide, we will explain how to create a pie chart component in react functional component using the recharts and bootstrap modules. A pie chart is a circular. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Steps for creating react application and. Pie charts express portions of a whole, using arcs or angles within a circle. A pie chart is a circular statistical graphic tool separated into slices or segments to display numerical data. They are. Web today, i will show you how to create many different variations of pie chart, donut chart in react using d3.js library. Steps for creating react application and. A pie chart is a circular statistical graphic tool separated into slices or segments to display numerical data. They are divided into segments, the arc of each segment shows the proportional value. Web to create a pie chart using recharts, we create a dataset that contains actual data. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. By following the steps outlined above, you've set up a basic react app, installed the necessary dependencies, and created a custom pie chart component.. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Then we will learn how we can pass data into these charts. React spectrum charts is built on the foundation of this research and best practices thanks to the. By following the steps outlined above, you've set up a basic. Web learn how to create a react js pie chart object that you can easily integrate into your ui project applications. They are excellent at showing the relational proportions between data. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Web pie and doughnut charts are probably the most commonly used charts. Web to create a pie chart using recharts, we create a dataset that contains actual data. Web lightweight but versatile svg pie/donut charts for react. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. Pie charts express portions of a whole, using arcs or angles within a circle. Those objects should contain a property value. To plot a pie chart, a series must have a data property containing an array of objects. A pie chart is a circular statistical graphic tool separated into slices or segments to display numerical data. Then we define the slices using a pie element with data property which will have the data of the dataset created and with data key property which is the property name with a value for the slices. Then we will learn how we can pass data into these charts. Web in this tutorial, we walked through the process of creating a pie or doughnut chart in a react application using chart.js 3. Here is the list of features that we are covering by. Options={.} data={.} {.props} /> see full usage examples.
Pie Chart And Doughnut Chart With Dynamic Data Using Chart.js In React

Guide To Create Charts In Reactjs Using Chart Js Spycoding Dzone Web

Top React Chart Libraries to Use in 2024

Pie Chart Using Chart js in React YouTube

Guide to create charts in Reactjs using chart.js spycoding

ReactJS pie charts Tutorial101

How to Create Pie Chart with React Chart JS 2 YouTube
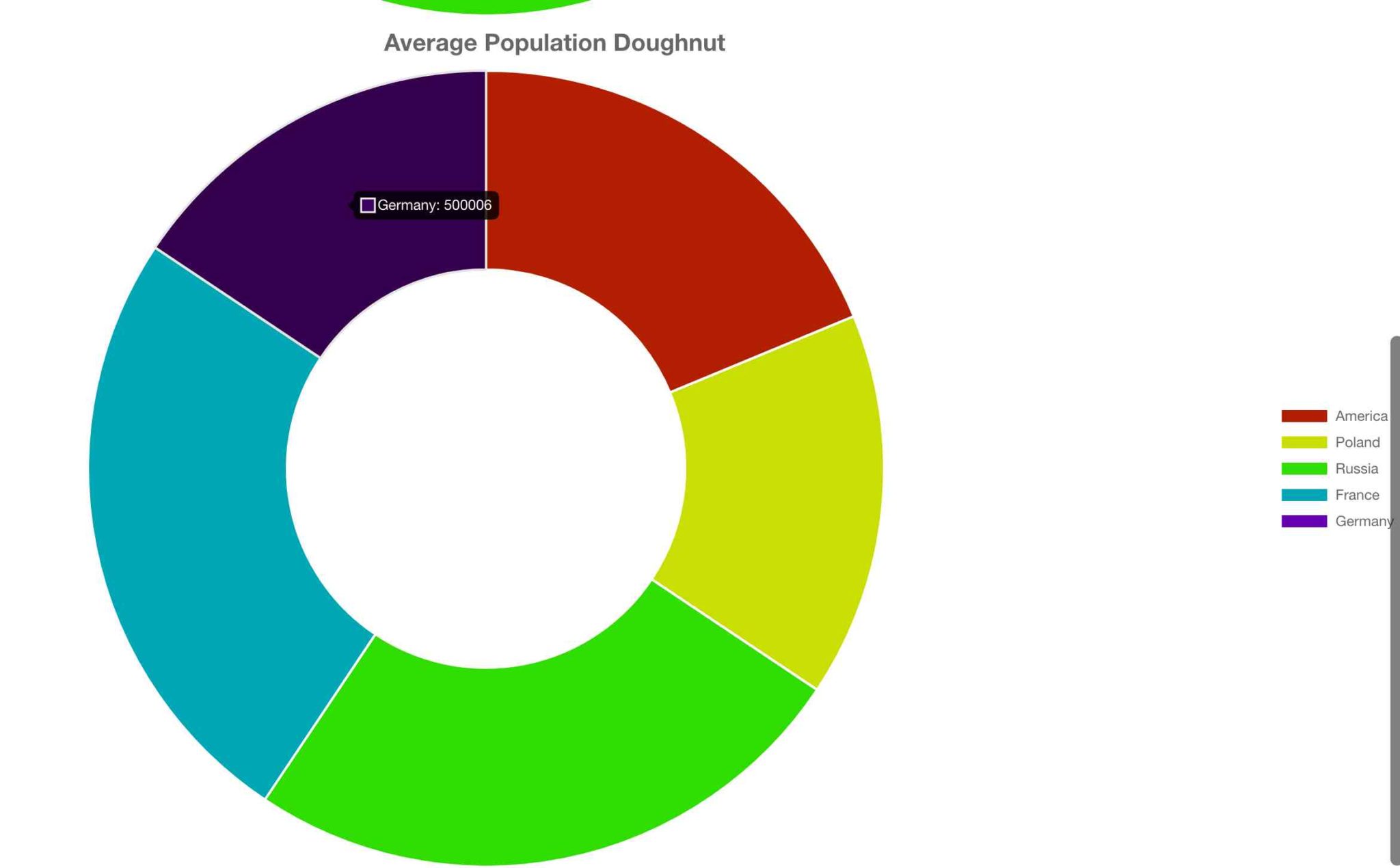
Custom pie and doughnut chart labels in Chart.js QuickChart

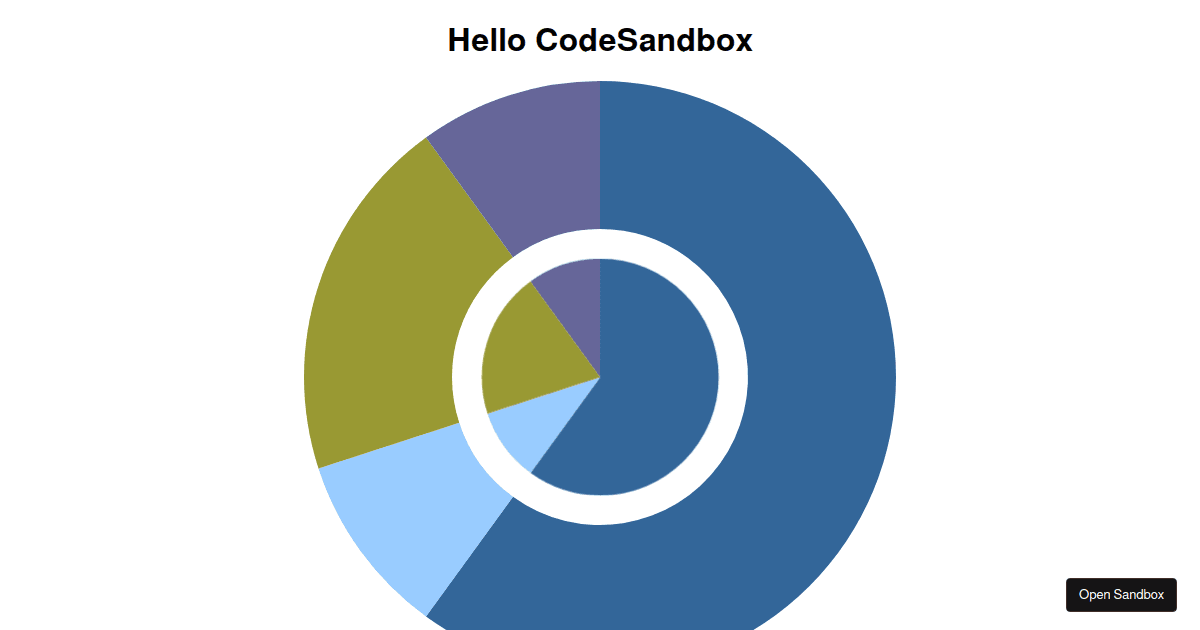
Reactchartjs2 Doughnut + pie chart Codesandbox

Pie Chart With Dynamic Data React using Apex Chart YouTube
It Depicts A Special Chart That Uses “Pie Slices”, Where Each Sector Shows The Relative Sizes Of Data.
Web Today, I Will Show You How To Create Many Different Variations Of Pie Chart, Donut Chart In React Using D3.Js Library.
React Spectrum Charts Is Built On The Foundation Of This Research And Best Practices Thanks To The.
I’ll Show You Some Advanced Formatting Such As Showing.
Related Post: