Pie Chart In D3
Pie Chart In D3 - This radius is then provided to the d3.arc () function that draws on arc per group. Building a pie chart in d3.js always start by using the d3.pie() function. This function transform the value of each group to a radius that will be displayed on the chart. The svg path takes commands to. A path element is used to create a path on the svg. For example, given a set of. Web to create our pie chart visualization, we will be using the following d3 methods. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. This radius is then provided to the d3.arc () function that draws on arc per group. For example, given a set of. The svg path takes commands to. This function transform the value of each group to a radius that will be displayed on the chart. Web to create our pie chart visualization, we will be using the following d3. Web to create our pie chart visualization, we will be using the following d3 methods. For example, given a set of. A path element is used to create a path on the svg. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc (). Building a pie chart in d3.js always start by using the d3.pie() function. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. A path element is used to create a path on the svg. This radius is then provided to the d3.arc () function that draws on. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. For example, given a set of. Building a pie chart in d3.js always start by using the d3.pie() function. A path element is used to create a path on the svg. This radius is then provided to the. This radius is then provided to the d3.arc () function that draws on arc per group. For example, given a set of. Web to create our pie chart visualization, we will be using the following d3 methods. This function transform the value of each group to a radius that will be displayed on the chart. Building a pie chart in. The svg path takes commands to. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. For example, given a set of. This function transform the value of each group to a radius that will be displayed on the chart. Building a pie chart in d3.js always start. For example, given a set of. Web to create our pie chart visualization, we will be using the following d3 methods. This radius is then provided to the d3.arc () function that draws on arc per group. This function transform the value of each group to a radius that will be displayed on the chart. Building a pie chart in. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. For example, given a set of. A path element is used to create a path on the svg. Web to create our pie chart visualization, we will be using the following d3 methods. Building a pie chart in. Building a pie chart in d3.js always start by using the d3.pie() function. A path element is used to create a path on the svg. This radius is then provided to the d3.arc () function that draws on arc per group. Web to create our pie chart visualization, we will be using the following d3 methods. Arguments) source · generates. A path element is used to create a path on the svg. Web to create our pie chart visualization, we will be using the following d3 methods. This radius is then provided to the d3.arc () function that draws on arc per group. This function transform the value of each group to a radius that will be displayed on the. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. For example, given a set of. This function transform the value of each group to a radius that will be displayed on the chart. Building a pie chart in d3.js always start by using the d3.pie() function. Web to create our pie chart visualization, we will be using the following d3 methods. The svg path takes commands to.
31 D3 Pie Chart Label Labels Design Ideas 2020

javascript Multi level pie chart in d3 Stack Overflow

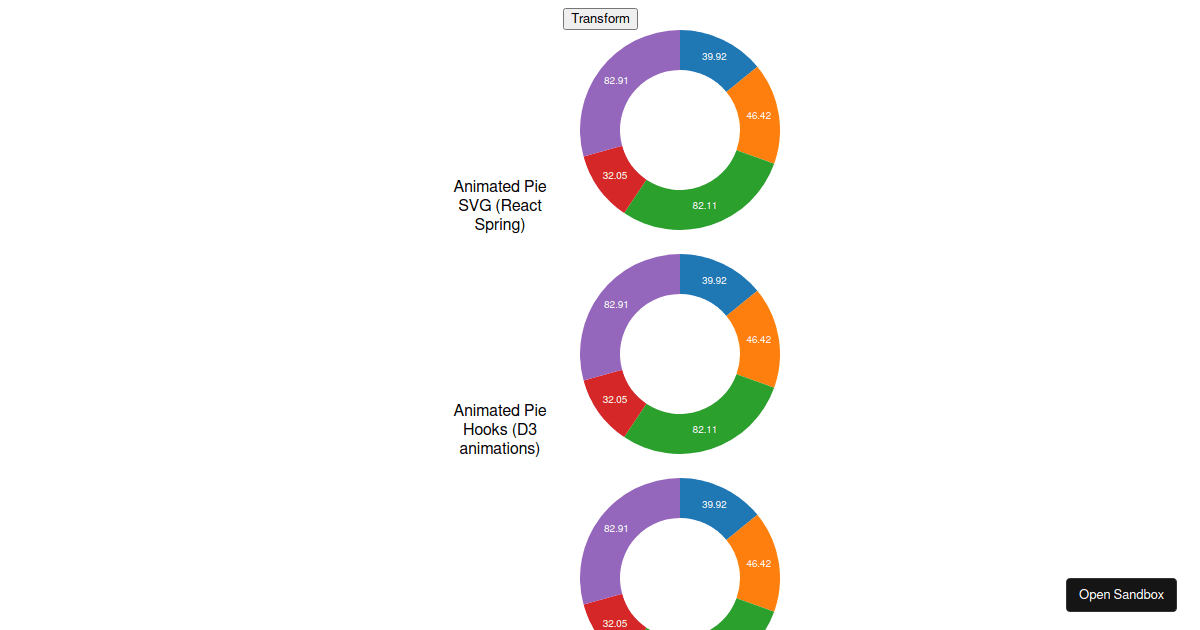
D3 Multiple Pie Charts Chart Examples

D3 Pie Chart Example Codepen Learn Diagram

react d3 pie chart Codesandbox

D3 Multiple Pie Charts Chart Examples

D3.js Charts Creation

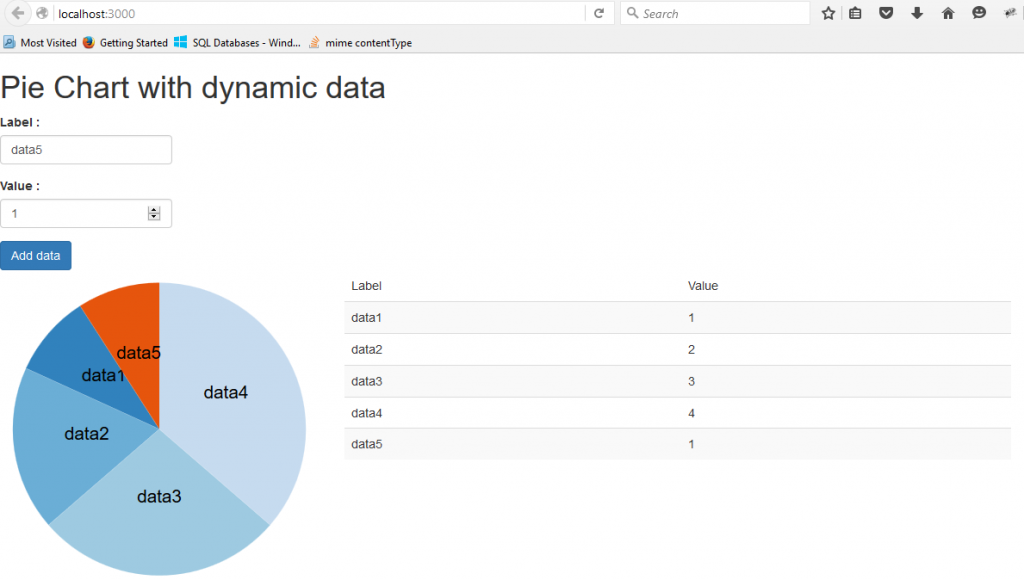
Using D3 Js And Asp Net Web Api To Design Pie Chart And Donut Chart

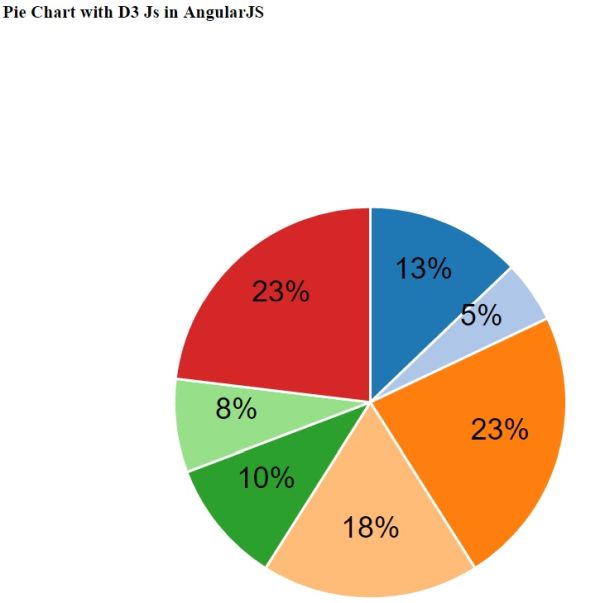
How to make Pie Chart using D3 with AngularJS

GitHub shanegibney/d3v4BasicPieChart D3 version 4 basic pie chart
A Path Element Is Used To Create A Path On The Svg.
This Radius Is Then Provided To The D3.Arc () Function That Draws On Arc Per Group.
Related Post: