Pie Chart In D3 Js
Pie Chart In D3 Js - Var data = [20, 60, 10, 10] d3.layout.pie()(data)[0] var pie = d3.layout.pie() pie(data) each of. From the most basic example to highly customized examples. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. Web using d3.js to create a very basic pie chart. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. I'm having issues setting pie slice colors using a. Web i made a pie chart using d3 js and i want to add labels to the every path. We’ve built a component you just need to add to your project,. It's free, open source, and the source code for the website and. Asked 10 years, 3 months ago. I have tried many ways but i couldn't draw pie charts in d3 where i have a data like: Example with code (d3.js v4 and v6). Web today, we will be looking into how to create a pie chart using react and d3.js. The code and api links in these tutorials have been. Example with code (d3.js v4 and v6). Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. Asked 10 years, 3 months ago. It calculates the start angle and end angle for each wedge of the pie. Web a pie chart with a button so select input data in d3.js. Web i made a pie. Web welcome to the d3.js graph gallery: Web i made a pie chart using d3 js and i want to add labels to the every path. The code and api links in these tutorials have been. Smooth pie chart transitions with d3.js. D3.layout.pie() takes data and generates array of objects. You can see many other examples in the pie chart section of the gallery. From the most basic example to highly customized examples. Web setting pie chart colors using d3.js. It's free, open source, and the source code for the website and. The basic structure of our component. Asked 10 years, 3 months ago. D3.js is a javascript library for manipulating documents based on data. Example with code (d3.js v4 and v6). [{ a:some value, b:another value,. Smooth pie chart transitions with d3.js. [{ a:some value, b:another value,. In my previous article, we saw what is d3 and what are the different modules of it. Here let's check out how to create a pie or doughnut chart using d3. Smooth pie chart transitions with d3.js. The code and api links in these tutorials have been. Example with code (d3.js v4 and v6). The code and api links in these tutorials have been. I'm having issues setting pie slice colors using a. Example with code (d3.js v4 and v6). It's free, open source, and the source code for the website and. Let’s update a pie chart in realtime with d3.js. Web welcome to the d3.js graph gallery: A collection of simple charts made with d3.js. I have tried many ways but i couldn't draw pie charts in d3 where i have a data like: Web today, we will be looking into how to create a pie chart using react and d3.js. [{ a:some value, b:another value,. Web today, we will be looking into how to create a pie chart using react and d3.js. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. A collection of simple charts made with d3.js. It calculates the start angle and end angle. The code and api links in these tutorials have been. It calculates the start angle and end angle for each wedge of the pie. You can see many other examples in the pie chart section of the gallery. In my previous article, we saw what is d3 and what are the different modules of it. We’ve built a component you. Web welcome to the d3.js graph gallery: D3.js is a javascript library for manipulating documents based on data. A collection of simple charts made with d3.js. D3.layout.pie() takes data and generates array of objects. In my previous article, we saw what is d3 and what are the different modules of it. We’ve built a component you just need to add to your project,. It calculates the start angle and end angle for each wedge of the pie. Well, you can do it just using js and canvas, create 3 separate layers and then create pie chart on each layer. Asked 10 years, 3 months ago. From the most basic example to highly customized examples. Smooth pie chart transitions with d3.js. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. Let’s make a pie chart with d3.js (this post) part 2: Web today, we will be looking into how to create a pie chart using react and d3.js. The basic structure of our component. I have tried many ways but i couldn't draw pie charts in d3 where i have a data like:
psd3 Javascript Pie Chart Library based on d3.js

D3 Multiple Pie Charts Chart Examples

D3.js Charts Creation

D3 Pie Chart Example Jsfiddle Learn Diagram

javascript Multi level pie chart in d3 Stack Overflow

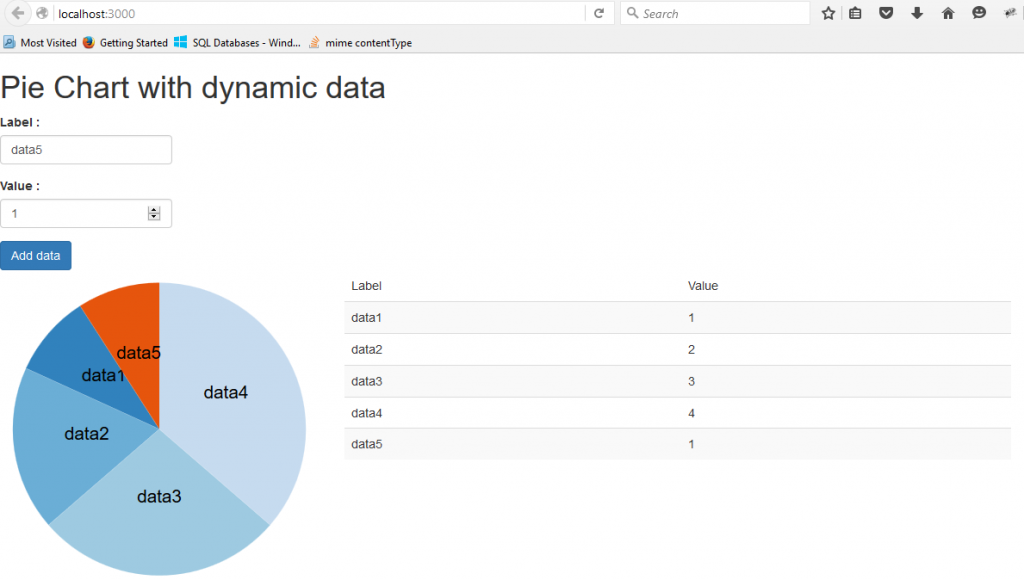
Create a Pie Chart with Dynamic Data Using D3.js & Angular 2 Palador

D3 Pie Chart Example Codepen Learn Diagram

Creating a pie chart using Rough.js and D3.js

D3JS Interactive Pie Chart Part 1 (Simple Pie Chart in D3.Js) YouTube

Pie Chart Using Chart Js Tutorials Responsive Chart H vrogue.co
Here Let's Check Out How To Create A Pie Or Doughnut Chart Using D3.
[{ A:some Value, B:another Value,.
Web How To Build A Pie Chart With Javascript And D3.Js:
Example With Code (D3.Js V4 And V6).
Related Post: