Pie Chart Animation
Pie Chart Animation - It can easily be included on your site as either a fullpage or a stylable canvas object. Holding shift to keep its proportions. There are a few key reasons why using animated pie charts. First, we’ll create the basic html structure with the following code: I am a powerpoint designer, using office 365 latest. Select the chart on your slide and go to the animations tab. You can pick from entrance, emphasis, or. The data module provides a simplified interface for adding data to a <strong>chart</strong> from sources like cvs, html tables or grid views. Displays tooltips when hovering over slices. See also the tutorial article on the data module. This tutorial will walk through all of these. You can also add relevant design elements from our content library based on your topic. Why use animated pie charts? Web animated timelines are a great type of infographic. How to create animated pie charts in powerpoint. 🥧 main course • loading animation • nested components • interactive components 🥣 side dish • ellipses • groups • masking • booleans • prototyping. The indian national congress (inc) won 52 seats. Publish it in a post or page. They're so easy to use and you can change the duration, size,. It can easily be included on your site. See also the tutorial article on the data module. Web animating the pie chart. How to create animated pie charts in powerpoint. First, we’ll create the basic html structure with the following code: There’s a good reason why it’s the #1 wordpress plugin for creating responsive tables and charts. Web this is an animated customizable pie chart. Holding shift to keep its proportions. You provide the table data. An actual example of wpdatatables in the wild. I am a powerpoint designer, using office 365 latest. Adding animation to charts can make that visualization even better, letting you do things like introduce one piece of a pie chart at a time, so you have more room for discussion. It can easily be included on your site as either a fullpage or a stylable canvas object. This tutorial will walk through all of these. Web learn how. Motion paths are a great way to create custom animations for your pie chart. Web this is an animated customizable pie chart. How to create animated pie charts in powerpoint. Web animated timelines are a great type of infographic. This applies to settings that use quantifiable values, like numbers, colors, or percent. Let's take this chart as a base: Chart.js <strong>animates charts out</strong> of the box. You provide the table data. 1.1k views 1 year ago. Adding animation to charts can make that visualization even better, letting you do things like introduce one piece of a pie chart at a time, so you have more room for discussion. See also the tutorial article on the data module. Web learn how to create pie graphs and loading animation for your pie graphs in less than 15 minutes using nested components and interactive components. A pie chart that is rendered within the browser using svg or vml. Chart.js <strong>animates charts out</strong> of the box. Web a value of a setting. Web tweak the font styles, sizes, and colors comprising your pie chart to your liking. I am a powerpoint designer, using office 365 latest. The data module provides a simplified interface for adding data to a <strong>chart</strong> from sources like cvs, html tables or grid views. Web learn how to create pie graphs and loading animation for your pie graphs. How to create animated pie charts in powerpoint. By default (if you are using animated theme), pie series will fade in when chart initializes. As you can see, it just fades in. It can easily be included on your site as either a fullpage or a stylable canvas object. Choose the slide for the radial <strong>chart</strong> and go to the. First, we’ll create the basic html structure with the following code: Displays tooltips when hovering over slices. Web wpdatatables can help you create animated charts in wordpress. It can easily be included on your site as either a fullpage or a stylable canvas object. I am a powerpoint designer, using office 365 latest. An actual example of wpdatatables in the wild. Holding shift to keep its proportions. Click and drag to draw the pie. You provide the table data. The data module provides a simplified interface for adding data to a <strong>chart</strong> from sources like cvs, html tables or grid views. The indian national congress (inc) won 52 seats. Web animated pie charts can make data visualizations in powerpoint more engaging and help emphasize key information during a presentation. By default (if you are using animated theme), pie series will fade in when chart initializes. Chart.js <strong>animates charts out</strong> of the box. As you can see, it just fades in. Web there are many different ways to animate a pie chart in powerpoint.
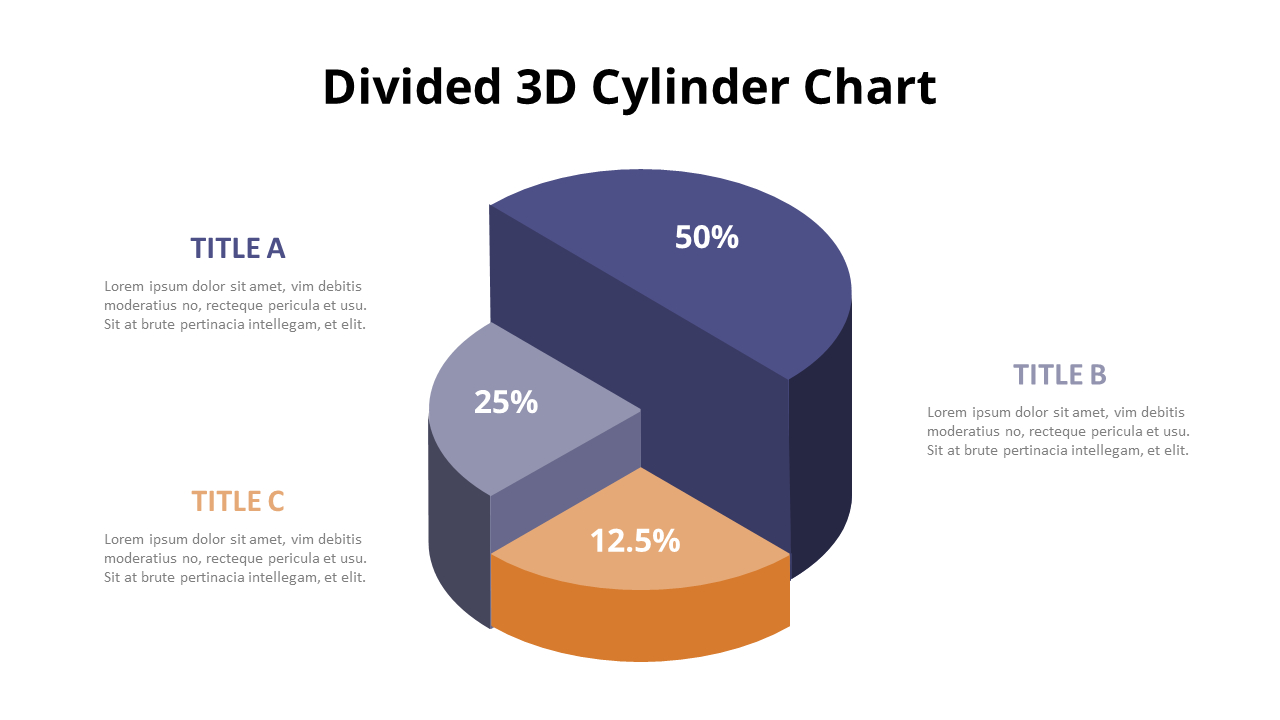
3D Growth Pie Chart Animated Slides

Pie Chart Animation Figma

Create a Pie Chart Animation in blender 2.83 EEVEE (EASY and FAST

How to Create a Responsive Animated Pie Chart in PowerPoint Part 1 of

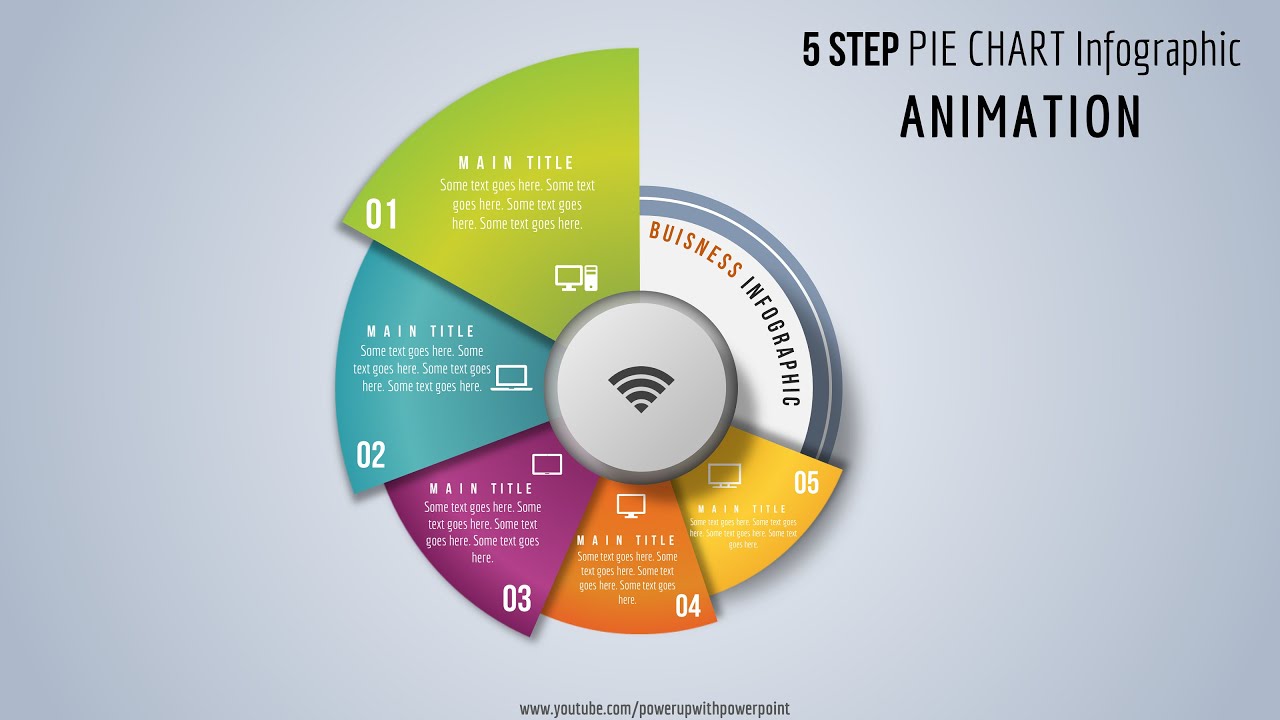
45.Create 5 Step PIE CHART Infographic AnimationPowerpoint Animations

How to Make a Pie Chart animation Animate CC Speed Tutorial YouTube

Pie Chart Animation in After Effects YouTube

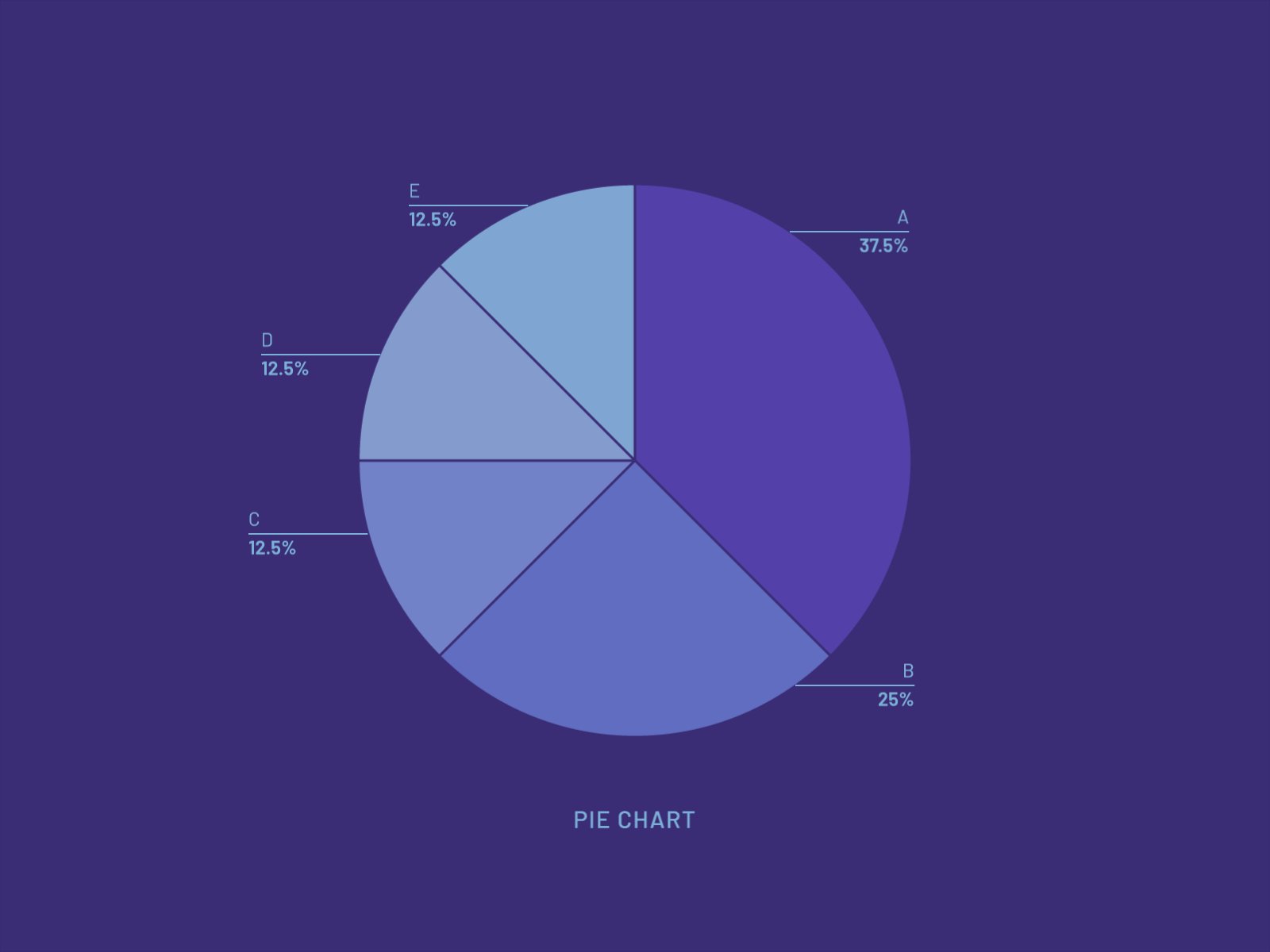
Animated Pie Chart 49 Days of Charts by Jene Tan on Dribbble

Animated Pie Chart GIF Customize To Your Project Shop Now

Pie Chart GIF Animation Custom Animated Data & Infographics
Web Learn How To Create Pie Graphs And Loading Animation For Your Pie Graphs In Less Than 15 Minutes Using Nested Components And Interactive Components.
Adding Animation To Charts Can Make That Visualization Even Better, Letting You Do Things Like Introduce One Piece Of A Pie Chart At A Time, So You Have More Room For Discussion.
You Can Even Animate Your Pie Chart Or The Whole Page.
You Can Pick From Entrance, Emphasis, Or.
Related Post: