Mui Pie Chart
Mui Pie Chart - I'm relatively new to react, and i've been tasked with creating a pie chart with a specific behavior, as illustrated in the image below: Web a line chart is a way of plotting data points on a line. Install the package, configure your application, and start using the components. Web they are applied to the component's slots when specific states are triggered. Styles applied to the root element if. Web do you want to build a full mui app from beginning to end, learn every aspect of the sx prop, styled api, and the theme, and never again fear styling any mui. I'm using a devexpress chart to show my piechart. Often, it is used to show trend data, or the comparison of two data sets. Web explore this online react piechart, materialui sandbox and experiment with it yourself using our interactive online playground. This package is the community edition of the chart components. I'm using a devexpress chart to show my piechart. Web do you want to build a full mui app from beginning to end, learn every aspect of the sx prop, styled api, and the theme, and never again fear styling any mui. With all the tools available for creating data visualizations within your web app, it can be tough to. I'm relatively new to react, and i've been tasked with creating a pie chart with a specific behavior, as illustrated in the image below: I'm using a devexpress chart to show my piechart. Install the package, configure your application, and start using the components. Pie chart with image fill. Web a line chart is a way of plotting data points. Pie charts express portions of a whole, using arcs or angles within a circle. You can use it as a template to jumpstart your. Styles applied to the root element if. Web explore this online react piechart, materialui sandbox and experiment with it yourself using our interactive online playground. Install the package, configure your application, and start using the components. Styles applied to the root element if. Looking at the charts in dev tools, it appears the charts. I'm relatively new to react, and i've been tasked with creating a pie chart with a specific behavior, as illustrated in the image below: Pie charts express portions of a whole, using arcs or angles within a circle. To plot a pie. Pie chart with image fill. With all the tools available for creating data visualizations within your web app, it can be tough to find the. Looking at the charts in dev tools, it appears the charts. I'm relatively new to react, and i've been tasked with creating a pie chart with a specific behavior, as illustrated in the image below:. Get started with the mui x charts components. With all the tools available for creating data visualizations within your web app, it can be tough to find the. I'm using a devexpress chart to show my piechart. Web a line chart is a way of plotting data points on a line. Often, it is used to show trend data, or. Pie chart with image fill. Web a line chart is a way of plotting data points on a line. Bar charts express quantities through a bar’s. Pie charts express portions of a whole, using arcs or angles within a circle. 8.4.0 • public • published a year ago. With all the tools available for creating data visualizations within your web app, it can be tough to find the. This package is the community edition of the chart components. I'm relatively new to react, and i've been tasked with creating a pie chart with a specific behavior, as illustrated in the image below: You can use it as a. Bar charts express quantities through a bar’s. I have the legends, and i'm trying to display the labels on every section of the pie. 8.4.0 • public • published a year ago. Lightweight react svg pie charts, with versatile options and css animation. Web they are applied to the component's slots when specific states are triggered. Web they are applied to the component's slots when specific states are triggered. With all the tools available for creating data visualizations within your web app, it can be tough to find the. 8.4.0 • public • published a year ago. Pie chart with image fill. Lightweight react svg pie charts, with versatile options and css animation. I have the legends, and i'm trying to display the labels on every section of the pie. Install the package, configure your application, and start using the components. Web do you want to build a full mui app from beginning to end, learn every aspect of the sx prop, styled api, and the theme, and never again fear styling any mui. 8.4.0 • public • published a year ago. Get started with the mui x charts components. With all the tools available for creating data visualizations within your web app, it can be tough to find the. Looking at the charts in dev tools, it appears the charts. Web explore this online react piechart, materialui sandbox and experiment with it yourself using our interactive online playground. This package is the community edition of the chart components. To plot a pie chart, a series must have a data property. Often, it is used to show trend data, or the comparison of two data sets. Web they are applied to the component's slots when specific states are triggered. Web a line chart is a way of plotting data points on a line. Bar charts express quantities through a bar’s. You can use it as a template to jumpstart your. Pie charts express portions of a whole, using arcs or angles within a circle.
Pie Chart And Doughnut Chart With Dynamic Data Using Chart.js In React

JMETER recording issue with VPN Stack Overflow

How to Put the Labels Outside of Piechart ITCodar

MUI Fuko Ibuki Imgflip

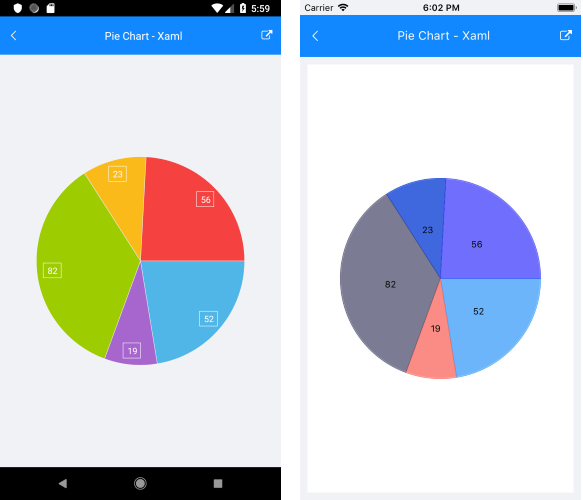
MAUI Chart Documentation Pie Series Telerik UI for MAUI

How To Draw Your First Pie Chart In React Native

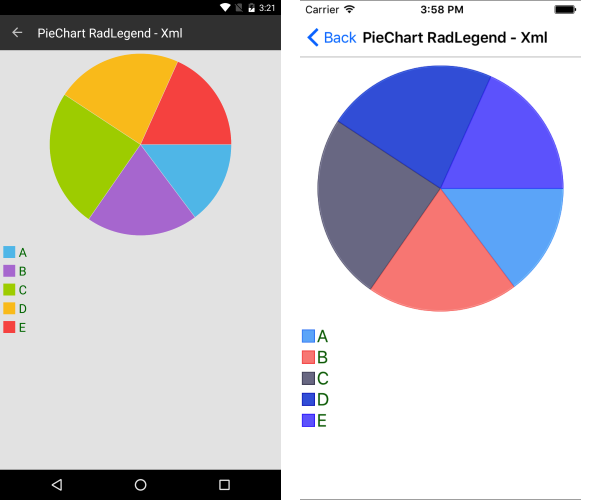
MAUI Chart Documentation Legend Telerik UI for MAUI

Reactminimalpiechart Example Learn Diagram

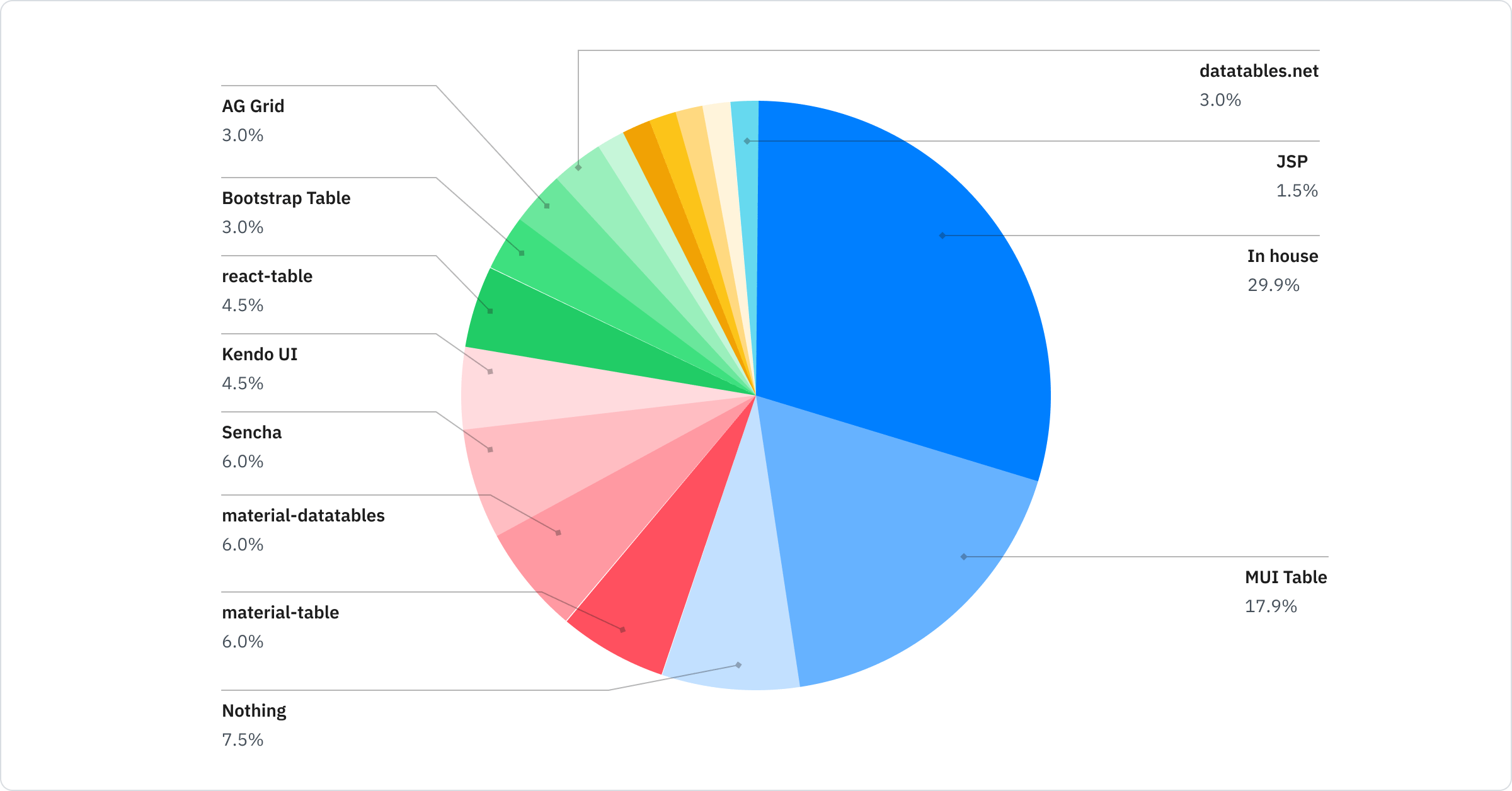
The 2021 MUI Developer Survey here's what we discovered MUI

Donut Chart ApexCharts React MUI YouTube
Lightweight React Svg Pie Charts, With Versatile Options And Css Animation.
Web Both Bar Charts And Pie Charts Can Be Used To Show Proportion, Which Expresses A Partial Value In Comparison To A Total Value.
I'm Using A Devexpress Chart To Show My Piechart.
I'm Relatively New To React, And I've Been Tasked With Creating A Pie Chart With A Specific Behavior, As Illustrated In The Image Below:
Related Post: