Mui Donut Chart
Mui Donut Chart - They can also have a label property. There are a lot of libraries, plugins out there for implementing pie chart, donut chart but they can’t fully support for what designers need so you need to create your own pie. They are excellent at showing the relational proportions between data. Import { chart } from 'primereact/chart'; They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Steps for creating react application and installing module: Web pie and doughnut charts are probably the most commonly used charts. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Web a donut is more concerned about the use of an area of arcs to represent the information in the most effective manner instead of pie chart which is more focused on comparing the proportion area between the slices. Create pie/donuts easily with apexcharts The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Column and line charts 4. Web a donut is more concerned about the use of an area of arcs to represent the information in the most effective manner instead of pie chart which is more focused on comparing the proportion area between the. Web how to create a pie or doughnut chart in react using chartjs. They can also have a label property. Import { chart } from 'primereact/chart'; This page explains how to build a donut chart using d3.js and react. It is very close to the pie chart and thus suffers the same downsides. To plot a pie chart, a series must have a data property containing an array of objects. Column and line charts 4. Correlation charts show correlation between two or more variables. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Learn about the props, css, and other apis of this exported module. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. Web react pie charts and javascript donut charts are optimally used in the display of just a few sets of data. Set up a react app # A. Import { chart } from 'primereact/chart'; Const doughnutchartdemo = () => {. Web the doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. They are excellent at showing the relational proportions between data. Column and line charts 4. Column and line charts 4. Web pie and doughnut charts are probably the most commonly used charts. Those objects should contain a property value. Web an extendable svg donut chart react component. Api reference docs for the react piechart component. Also supports all standard props. Column and line charts 4. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. Options={.} data={.} {.props} /> see full usage examples. Web a donut is more concerned about the use of. Web react pie charts and javascript donut charts are optimally used in the display of just a few sets of data. Web implementation of donut chart in react mui application by using apexchart library. Creating a pie or doughnut chart in react using chart.js 3 involves a few steps. Set up a react app # The doughnut charts components helps. Import { chart } from 'primereact/chart'; The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. Web a donut is more concerned about the use of an area of arcs to represent the information in the most effective. Api reference docs for the react piechart component. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. Creating a pie or doughnut chart in react using chart.js 3 involves a few steps. Web the donut chart is. Web this page groups demonstration using pie charts. Those objects should contain a property value. Creating a pie or doughnut chart in react using chart.js 3 involves a few steps. Web how to create a pie or doughnut chart in react using chartjs. Set up a react app # Web implementation of donut chart in react mui application by using apexchart library. Create a react application using the following command. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. Learn about the props, css, and other apis of this exported module. To plot a pie chart, a series must have a data property containing an array of objects. Import { chart } from 'primereact/chart'; Web pie and doughnut charts are probably the most commonly used charts. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Steps for creating react application and installing module: They are divided into segments, the arc of each segment shows the proportional value of each piece of data. See the documentation below for a complete reference to all of the props and classes available to the components mentioned here.
14 Best Donut Chart Ideas Donut Chart Chart Donuts vrogue.co

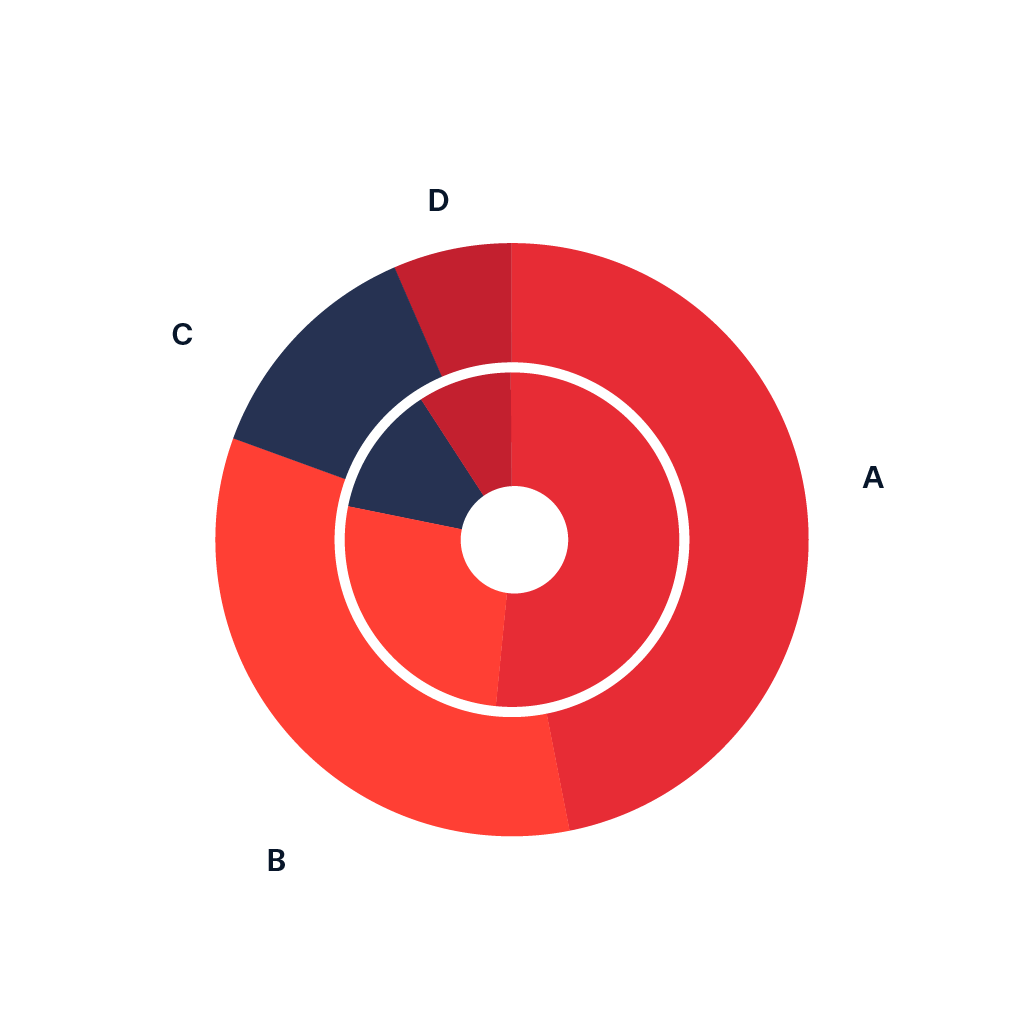
Multilevel Donut Chart Data Viz Project

example of a donut chart Donut chart, Music app design, Data

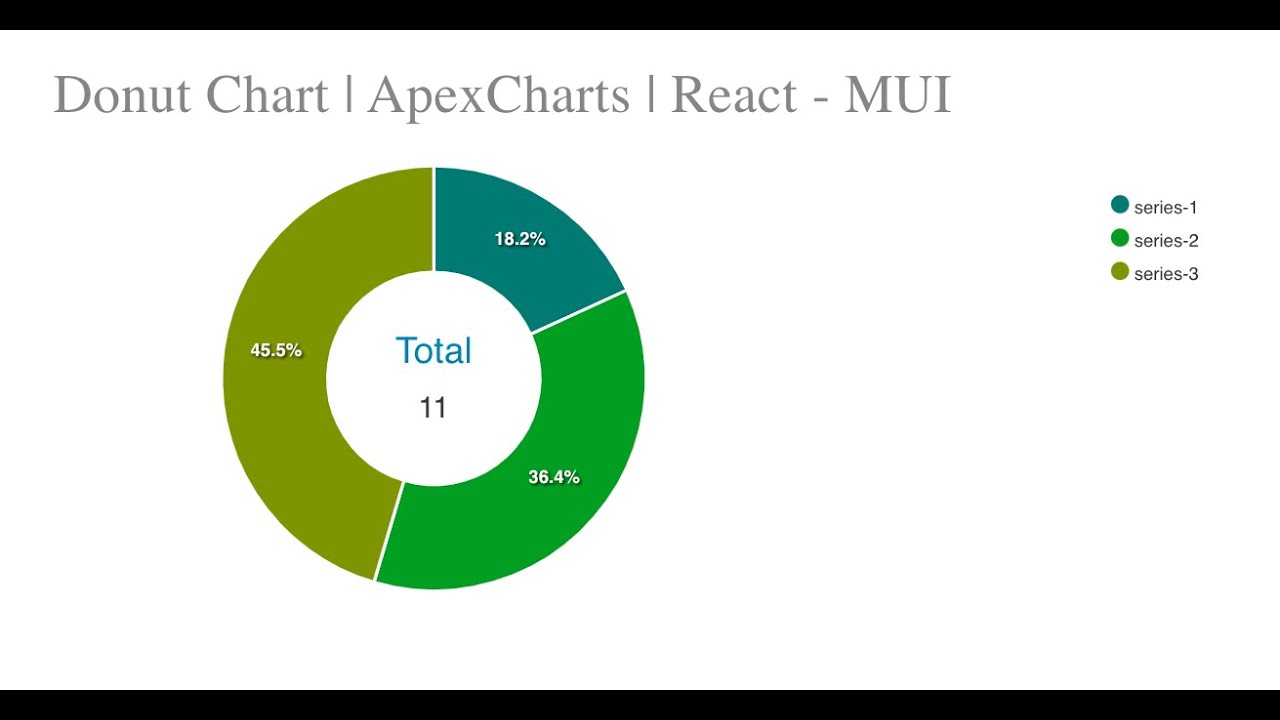
Donut Chart ApexCharts React MUI YouTube

Multilevel Donut Chart Data Viz Project
¿Cómo crear un gráfico de Donghnut en reacción usando material UI y

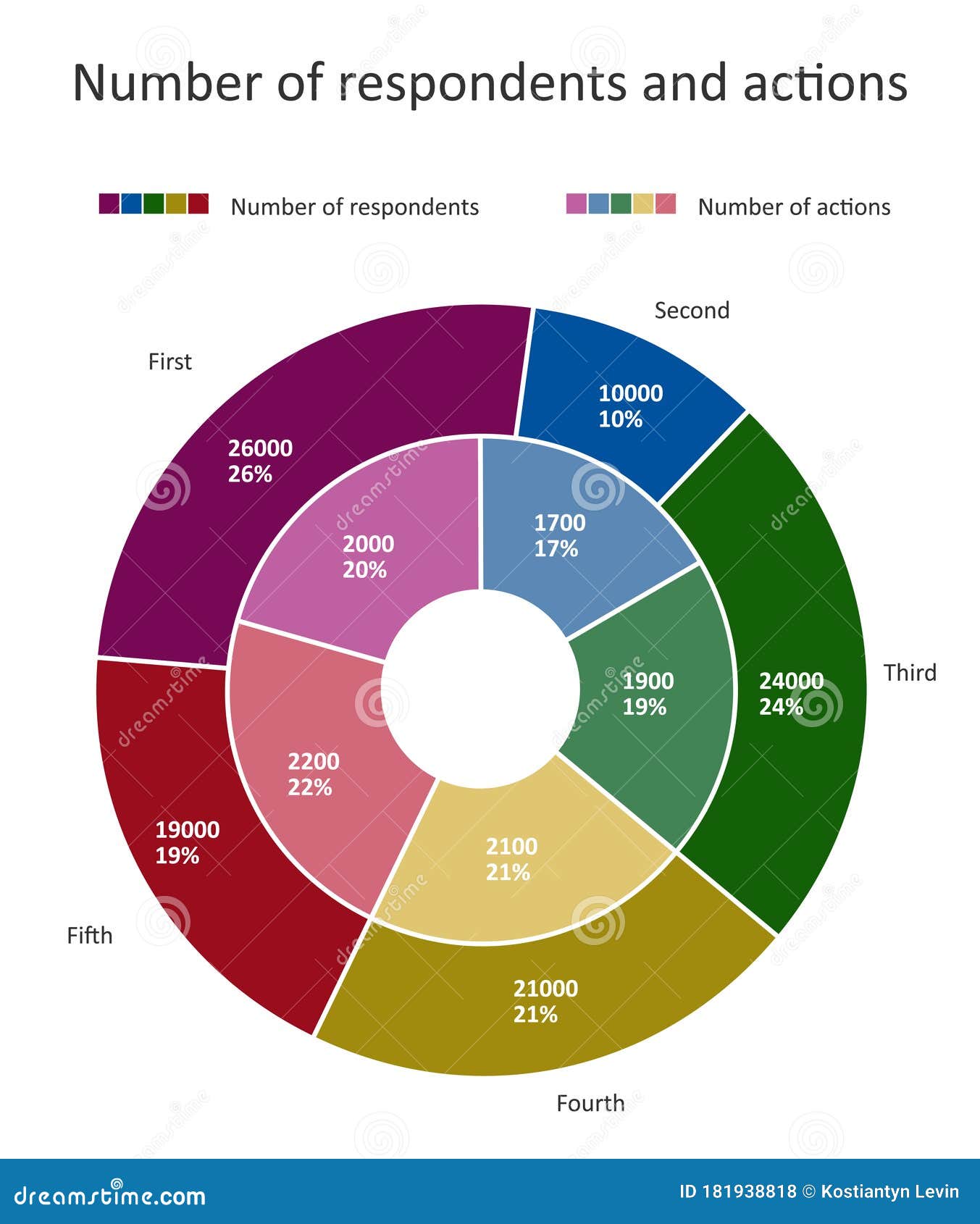
Double Donut Chart. Flat Ppie Chart with Percentages, Contrast Colors

Pie Chart And Doughnut Chart With Dynamic Data Using Chart.js In React

Multi level Donut Chart Powerpoint and Keynote template SlideBazaar

Pakar Slide Trainer Infografis & Visualisasi Data Pie Chart Vs
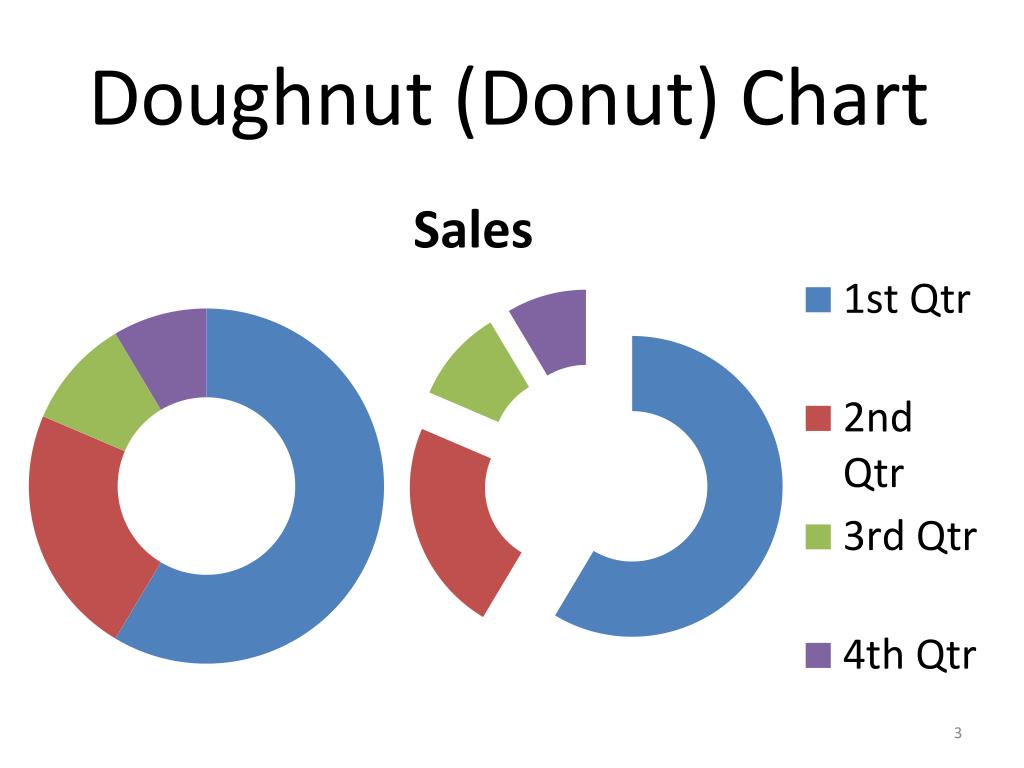
They Are Excellent At Showing The Relational Proportions Between Data.
The Below Codes Are Editable And You Can Modify Them The Way You Want Directly From Your Browser, Please Use The Green Button Or The Ctrl + S To Save The Changes.
There Are A Lot Of Libraries, Plugins Out There For Implementing Pie Chart, Donut Chart But They Can’t Fully Support For What Designers Need So You Need To Create Your Own Pie.
This Page Explains How To Build A Donut Chart Using D3.Js And React.
Related Post:
