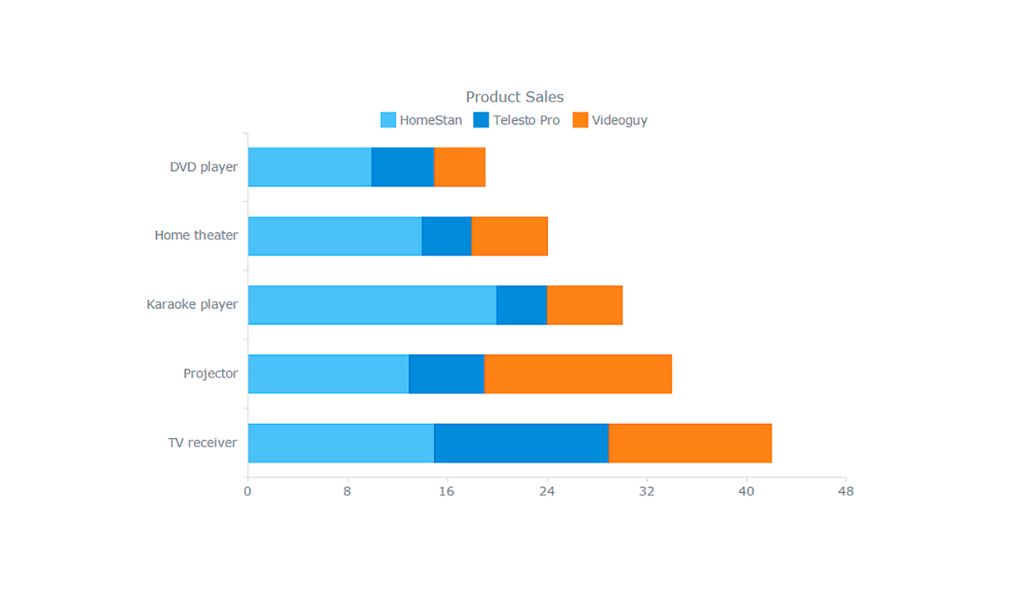
Javascript Stacked Bar Chart
Javascript Stacked Bar Chart - Notice we’ve told chart.js that this will be a bar type chart. This allows you to compare the contribution of different data series to the. Const config = { type: New in 2.0 mixed chart types mix and match bar and line charts to provide a clear visual. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Stacked bar charts are plotted when multiple bar charts with aligned x values are plotted on same axis. Bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. Web bar charts in javascript. Multiple sets of data are. Web a stacked bar chart is a series of columns or bars stacked on top of each other that shows the comparison and composition of some variables. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Web a stacked bar chart is a series of columns or bars stacked on top of each other that shows the comparison and composition of some variables. In this article, we will explain the 100% stacked bar. Multiple sets of data are. Codepen doesn't work very well without javascript. In the data property, we’ll define datasets and their labels. For example, we can write: Web we can create a stacked bar chart with chart.js. Seven examples of grouped, stacked, overlaid, and colored bar charts. Web bar charts in javascript. Stacked bar charts are plotted when multiple bar charts with aligned x values are plotted on same axis. Web stacked bar chart. In this article, we will explain the 100% stacked bar chart and create a stacked bar chart using lightningchart js and node js. Stacked bar charts can be used to. In this article, we will explain the 100% stacked bar chart and create a stacked bar chart using lightningchart js and node js. Codepen doesn't work very well without javascript. Web a stacked bar chart is a series of columns or bars stacked on top of each other that shows the comparison and. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Web a stacked bar chart is a series of columns or bars stacked on top of each other that shows the comparison and composition of some variables. Web stacked bar chart. In the data property, we’ll define. Web stacked bar chart. In the data property, we’ll define datasets and their labels. Chart demos > bar charts > stacked bar. Stacked bar charts can be used to. Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. Web a stacked bar chart is a series of columns or bars stacked on top of each other that shows the comparison and composition of some variables. Const config = { type: Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. Web bar charts in javascript. Bar charts can. Web a stacked bar chart is a series of columns or bars stacked on top of each other that shows the comparison and composition of some variables. Stacked bar charts can be used to. Web example shows vuejs stacked bar chart with custom colors. Web new in 3.5 scale stacking layout boxes can be stacked and weighted in groups. Bar. Seven examples of grouped, stacked, overlaid, and colored bar charts. In the data property, we’ll define datasets and their labels. Web a stacked bar chart is a series of columns or bars stacked on top of each other that shows the comparison and composition of some variables. For example, we can write: Web new in 3.5 scale stacking layout boxes. Stacked bar charts are plotted when multiple bar charts with aligned x values are plotted on same axis. Web example shows vuejs stacked bar chart with custom colors. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Seven examples of grouped, stacked, overlaid, and colored bar. Chart demos > bar charts > stacked bar. Codepen doesn't work very well without javascript. Stacked bar charts are plotted when multiple bar charts with aligned x values are plotted on same axis. Web bar charts in javascript. Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. Web stacked bar chart. Multiple sets of data are. Web html5 & js stacked bar charts. Seven examples of grouped, stacked, overlaid, and colored bar charts. Notice we’ve told chart.js that this will be a bar type chart. Web example shows vuejs stacked bar chart with custom colors. Web new in 3.5 scale stacking layout boxes can be stacked and weighted in groups. Web a stacked bar chart is a series of columns or bars stacked on top of each other that shows the comparison and composition of some variables. Bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. This allows you to compare the contribution of different data series to the.
Chart JS Stacked Bar Example Phppot

Chart Js Stacked Bar Chart

Chartjs Stacked Bar Chart Example Learn Diagram

Chart Js Stacked Bar Chart Example Chart Examples

Chartjs Stacked Bar Chart Example Learn Diagram

How To Create A Stacked Bar Chart Using Chart Js Example Vrogue

javascript D3 Stacked Bar Chart Bars Overlap Stack Overflow

Stacked bar chart d3js GarethJedison

Chart Js Stacked Bar Chart

Chart Js Bar Stacked Chart Examples
In The Data Property, We’ll Define Datasets And Their Labels.
Const Config = { Type:
Stacked Bar Charts Can Be Used To.
In This Article, We Will Explain The 100% Stacked Bar Chart And Create A Stacked Bar Chart Using Lightningchart Js And Node Js.
Related Post: