Javascript Responsive Charts
Javascript Responsive Charts - Web responsive scalable and resolution independent charts for javascript. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Detailed examples of responsive / fluid layouts. 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Web beautiful html5 javascript charts. Web responsive javascript charts & graphs. The library supports six different chart types, each of these chart types. Web var config = {responsive: Great rendering performance across all modern browsers. Each of them animated and customisable. Web beautiful html5 javascript charts. 1 2 3 4 0 2 4 6 8 10 responsive to window's size! The library supports six different chart types, each of these chart types. Web whether you're a beginner or an experienced developer, this tutorial will guide you through the process of harnessing the potential of chart.js. Each of them animated and customisable. Responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Web responsive scalable and resolution independent charts for javascript. Each of them animated and customisable. Web beautiful html5 javascript charts. Web var config = {responsive: 1 2 3 4 0 2 4 6 8 10 responsive to window's size! The library supports six different chart types, each of these chart types. Great rendering performance across all modern browsers. Web responsive javascript charts & graphs. Detailed examples of responsive / fluid layouts. Each of them animated and customisable. Web responsive javascript charts & graphs. Web responsive scalable and resolution independent charts for javascript. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. The library supports six different chart types, each of these chart types. Each of them animated and customisable. True} plotly.newplot('mydiv', data, layout, config ); Web first, import the library into the html page: Visualize your data in 8 different ways; Web responsive scalable and resolution independent charts for javascript. Responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Web first, import the library into the html page: True} plotly.newplot('mydiv', data, layout, config ); 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Web responsive scalable and resolution independent charts for javascript. Web responsive javascript charts & graphs. True} plotly.newplot('mydiv', data, layout, config ); Visualize your data in 8 different ways; Web first, import the library into the html page: Detailed examples of responsive / fluid layouts. Web whether you're a beginner or an experienced developer, this tutorial will guide you through the process of harnessing the potential of chart.js. Detailed examples of responsive / fluid layouts. Web responsive javascript charts & graphs. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes. Responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Each of them animated and customisable. Web first, import the library into the html page: Detailed examples of responsive / fluid layouts. Web beautiful html5 javascript charts. Web whether you're a beginner or an experienced developer, this tutorial will guide you through the process of harnessing the potential of chart.js. Visualize your data in 8 different ways; True} plotly.newplot('mydiv', data, layout, config ); 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Web responsive scalable and resolution independent charts for javascript. The library supports six different chart types, each of these chart types. Responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Great rendering performance across all modern browsers. 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Each of them animated and customisable. Web responsive javascript charts & graphs. True} plotly.newplot('mydiv', data, layout, config ); Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Visualize your data in 8 different ways; Web whether you're a beginner or an experienced developer, this tutorial will guide you through the process of harnessing the potential of chart.js. Web first, import the library into the html page: Detailed examples of responsive / fluid layouts.
Reusable Responsive Charts with D3.js

Chart JS Integration Responsive Admin Dashboard using Html CSS

Build Interactive And Responsive Charts With Chart Js Vrogue

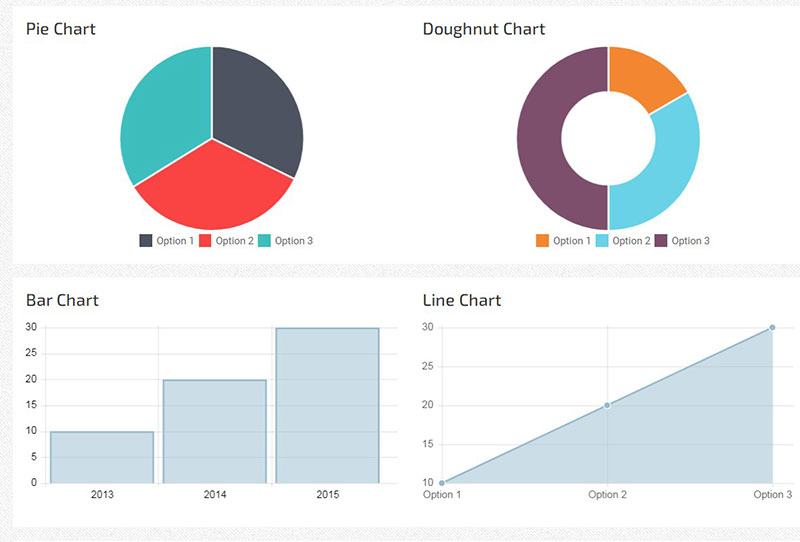
ChartJS Responsive graphs, pie, bar, line, doughnut, radar, multitype

Build Interactive And Responsive Charts With Chart Js Vrogue

Use Chart.js to turn data into interactive diagrams Creative Bloq

A Fully Responsive Chart Js Chart Laptrinhx Vrogue

Creating a dashboard with React and Chart.js

Create beautiful JavaScript charts with one line of React

Donut Charts and How to Build Them Using JavaScript (HTML5)
Web Beautiful Html5 Javascript Charts.
Web Responsive Scalable And Resolution Independent Charts For Javascript.
Web Var Config = {Responsive:
Related Post: