Histogram Chart Js
Histogram Chart Js - Web we can create a histogram with chart.js without a problem. Add a link to the providing cdn (content delivery network): Next, we create our histogram by writing some javascript code: It does have some differences. Web to create histogram using chart.js, because chart.js supports bar chart but does not natively support histogram, we would have to manually count the number of samples in each bin, and use the 2d counted data to create a bar chart, as if it were histogram chart. To do this you will need to do some tiny adjustments on the bar chart. To start, we add chart.js for the chart and the canvas for chart.js to render the chart. } };var img_p = document.getelementbyid('id_p'); I ++) { x[i] = math.random(); Each of them animated and customisable. Visualize your data in 8 different ways; To start, we add chart.js for the chart and the canvas for chart.js to render the chart. Provides a graphical representation of the normal distribution of data. The term was first introduced by karl pearson. Web a histogram chart is a different type of chart compare to a bar chart. [3.5, 3, 3.2, 3.1, 3.6, 3.9, 3.4] }] copy. A bar <strong>chart</strong> provides a way of showing data values represented as vertical bars. Const chart = new chart(ctx, { type: All we have to do is to create a bar chart with some tweaks. In chartxy context, <strong>histograms</strong> can be displayed in a handful of different ways. Y[i] = math.random() + 1; Web chart.js is a community maintained project, contributions welcome! We will be using the bar chart structure as a our starting point. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); They're used to depict the distribution of a dataset: Many see a histogram chart as a bar chart. Web we can create a histogram with chart.js without a problem. } var data = [ { x: Web chart.js is a community maintained project, contributions welcome! A bar <strong>chart</strong> provides a way of showing data values represented as vertical bars. Web we use the chart.js library in our codebase and i need to create a histogram, which is not one of their default chart types. We will be using the bar chart structure as a our starting point. To do this you will need to do some tiny adjustments on the bar chart. Web chart.js is a community maintained project,. Set baseseries to the right data series’ id or index. A 2d histogram is a visualization of a bivariate distribution. How to create a histogram chart in chart.js? Great rendering performance across all modern browsers (ie11+). To do this you will need to do some tiny adjustments on the bar chart. Redraws charts on window resize for perfect scale granularity. Const chart = new chart(ctx, { type: [3.5, 3, 3.2, 3.1, 3.6, 3.9, 3.4] }] copy. All we have to do is to create a bar chart with some tweaks. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Web we use the chart.js library in our codebase and i need to create a histogram, which is not one of their default chart types. In chartxy context, <strong>histograms</strong> can be displayed in a handful of different ways. Each of them animated and customisable. Set the series type to <strong>histogram</strong> 2. [3.5, 3, 3.2, 3.1, 3.6, 3.9, 3.4] }] copy. Despite its lightweight nature, <strong>chart</strong>.<strong>js</strong> is robust, supporting a wide range of <strong>chart</strong> types, including line, bar, radar, pie, doughnut, polar area, bubble, and scatter plots. Next, we create our histogram by writing some javascript code: For (var i = 0; [19, 28, 20, 16], backgroundcolor: } };var img_p = document.getelementbyid('id_p'); [3.5, 3, 3.2, 3.1, 3.6, 3.9, 3.4] }] copy. This video covers how to create a histogram chart in chart.js. Y[i] = math.random() + 1; Redraws charts on window resize for perfect scale granularity. // example data, note that this is previously calculated <strong>histogram</strong> data. They're used to depict the distribution of a dataset: // example data, note that this is previously calculated <strong>histogram</strong> data. Add a <canvas> to where in the html you want to draw the chart: Web we can create a histogram with chart.js without a problem. Y[i] = math.random() + 1; Web a histogram chart is a different type of chart compare to a bar chart. A 2d histogram is a visualization of a bivariate distribution. Add a link to the providing cdn (content delivery network): We will be using the bar chart structure as a our starting point. We add them by writing the following html: In chartxy context, <strong>histograms</strong> can be displayed in a handful of different ways. [0, 1, 2, 3, 4], datasets: To start, we add chart.js for the chart and the canvas for chart.js to render the chart. Web chart.js is a community maintained project, contributions welcome! It does have some differences. Web to create histogram using chart.js, because chart.js supports bar chart but does not natively support histogram, we would have to manually count the number of samples in each bin, and use the 2d counted data to create a bar chart, as if it were histogram chart.
What Is a Histogram? Expii

المدرج التكراري ( Histogram) هو أحد الأدوات السبعة في ضبط الجودة ومن

How to create a histogram in charts.js with MYSQL data

Chart Js Stacked Bar Chart

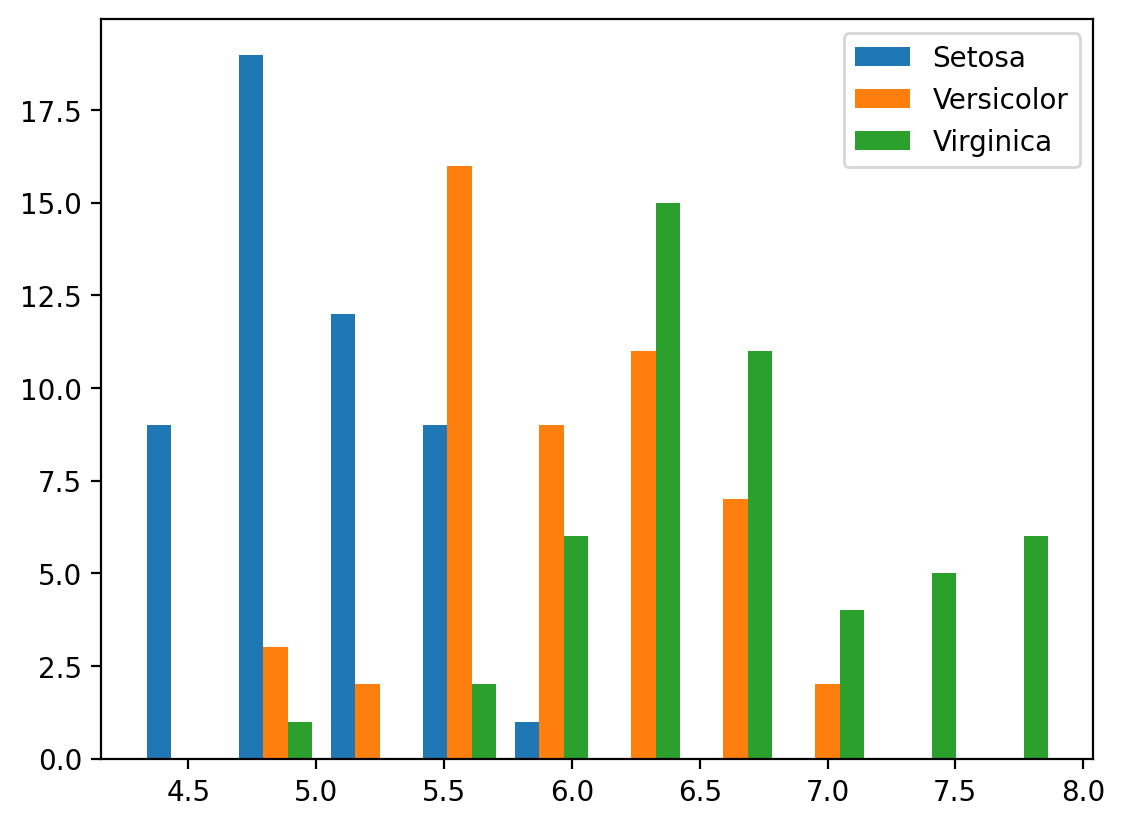
Plot Two Histograms On Single Chart With Matplotlib

Chart Js Bar Chart Legend Example Chart Examples

Chart js bar graph example ShamimaraIjaaz
:max_bytes(150000):strip_icc()/Histogram1-92513160f945482e95c1afc81cb5901e.png)
How a Histogram Works to Display Data

D3_Bar_Chart

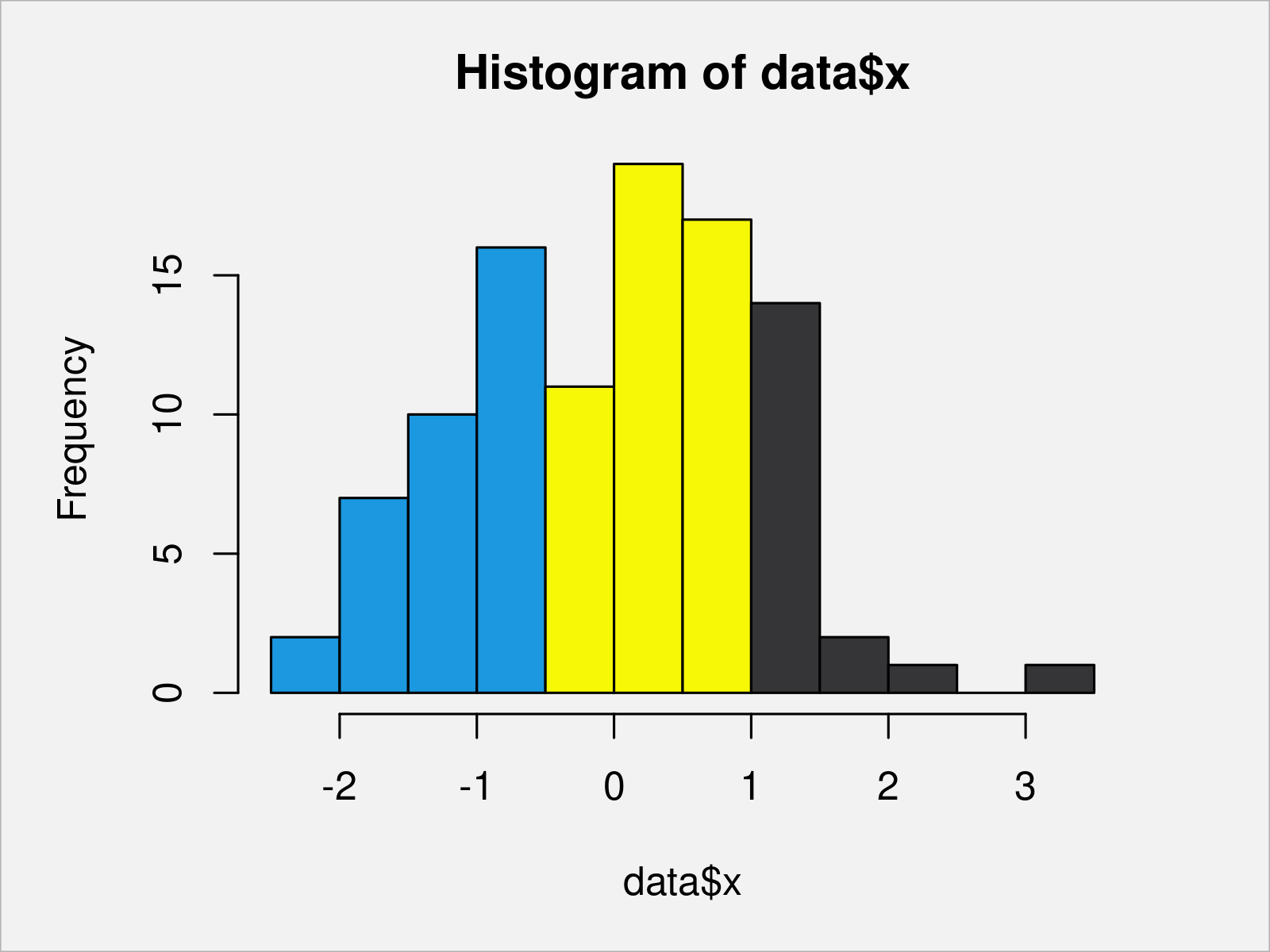
Draw Histogram with Different Colors in R (2 Examples) Multiple Sections
I ++) { X[I] = Math.random();
This Video Covers How To Create A Histogram Chart In Chart.js.
To Do This You Will Need To Do Some Tiny Adjustments On The Bar Chart.
Set The Series Type To <Strong>Histogram</Strong> 2.
Related Post: