Highcharts Pie Chart
Highcharts Pie Chart - Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Web we have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. Web a variable pie chart is a circular chart divided into sectors which are proportional to the quantity or volume they represent. Configuration options for the series. Basic line ajax loaded data, clickable points with data labels with annotations time series. As you modify the table by filtering it, the chart is updated. As an addition to the standard pie chart, which. In typescript the type option must always be set. Web pie charts are very popular for showing a compact overview of a composition or comparison. Web a pie chart is a circular graphic which is divided into slices to illustrate numerical proportion. As an addition to the standard pie chart, which. In this section, we will discuss the different types of pie based charts. Web highcharts pie/donut chart tooltip outer circles similar functionality as google charts. An array of numerical values. Check out highcharts pie graphs with legend using jsfiddle and codepen demos. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. In this section, we will discuss the different types of pie based charts. Web learn how to create pie charts with legend. Configuration options for the series. Web i am working on a angular 5 application where i am asked to use highcharts and display some information on pie charts and bar charts. Pie chart pie with legend semi. Web we have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. Highcharts and google charts are two popular javascript libraries for. Right. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. An array of data points for the series. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and. Web pie charts are very popular for showing. A pie chart is a circular chart divided into sectors which is proportional to the quantity it represents. Configuration options for the series. Basic line ajax loaded data, clickable points with data labels with annotations time series. In typescript the type option must always be set. Web i am working on a angular 5 application where i am asked to. In typescript the type option must always be set. Web highcharts pie/donut chart tooltip outer circles similar functionality as google charts. Web a variable pie chart is a circular chart divided into sectors which are proportional to the quantity or volume they represent. Right now it shows only the chart title and legend. Check out highcharts pie graphs with legend. As you modify the table by filtering it, the chart is updated. While they can be harder to read than column charts, they remain a popular. Web hello i created this code (with the help of chat gpt), and i want to display a qchart in my qgrapicsview. Basic line ajax loaded data, clickable points with data labels with annotations. Web highcharts pie/donut chart tooltip outer circles similar functionality as google charts. The pie chart have the same options as a series. Configuration options for the series. Web we have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. An array of data points for the series. An array of data points for the series. In this section, we will discuss the different types of pie based charts. As an addition to the standard pie chart, which. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt. As you modify the table by filtering it, the chart is. Web learn how to create pie charts with legend. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. An array of data points for the series. While they can be harder to read than column charts, they remain a popular. The pie chart have the same options as a. In this case, the numerical. While they can be harder to read than column charts, they remain a popular. As you modify the table by filtering it, the chart is updated. Basic line ajax loaded data, clickable points with data labels with annotations time series. Right now it shows only the chart title and legend. The pie chart have the same options as a series. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Web we have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. An example of a basic pie chart is given below. To implement data labels in a pie chart using the given code in outsystems, you need to modify the chart's highcharts configuration. Check out highcharts pie graphs with legend using jsfiddle and codepen demos. Web a variable pie chart is a circular chart divided into sectors which are proportional to the quantity or volume they represent. In typescript the type option must always be set. Web learn how to create pie charts and graphs. Configuration options for the series.
3d Pie Chart In Highcharts Learn Diagram

Donut Pie Chart In Highcharts Learn Diagram

3d Pie Chart In Highcharts Learn Diagram

Highcharts Pie chart with CSV data Stack Overflow

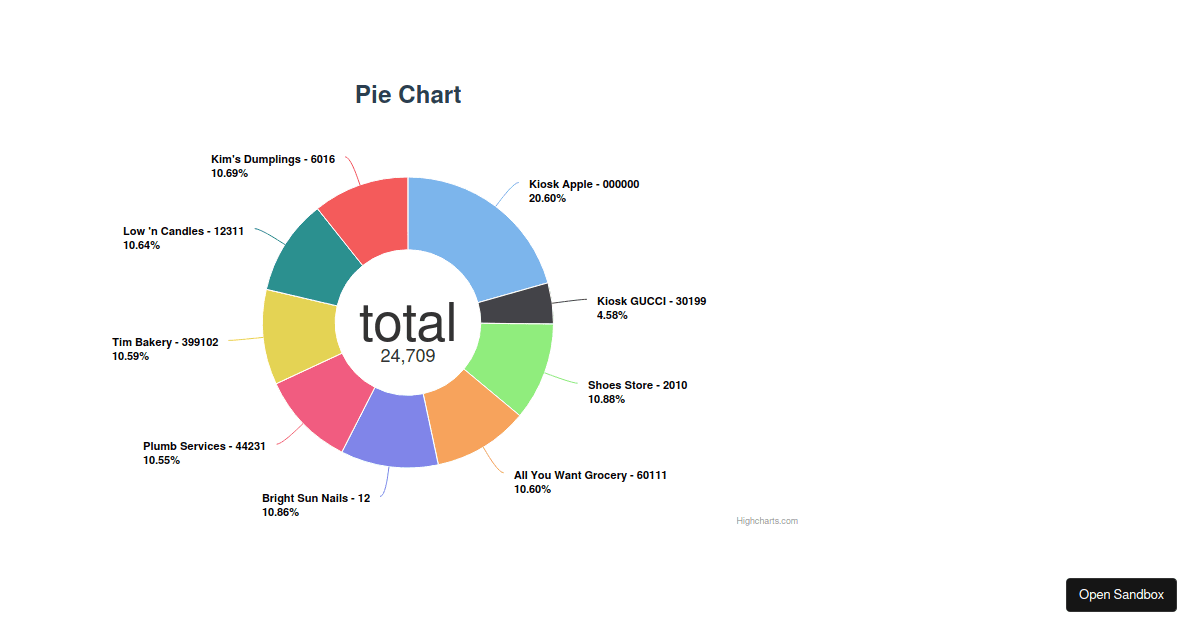
Highcharts Place text in the center of a pie chart

Pie Chart Highcharts A Visual Reference of Charts Chart Master

How to use highCharts angular in Angular 11

javascript Rotating dataLabels in a Highcharts pie chart Stack Overflow

highchartspievuejsdemo Codesandbox

highcharts pie chart highcharter R Stack Overflow
T.foreach Is Not A Function The Script I'm Using Is:.
A Pie Chart Is A Circular Chart Divided Into Sectors Which Is Proportional To The Quantity It Represents.
Web Learn How To Create Pie Charts With Legend.
Pie Chart Pie With Legend Semi.
Related Post: