Highcharts Column Chart
Highcharts Column Chart - Hi, how to reduce the distance between columns? Pointpadding and grouppadding do not help. Web the grouped column chart. In line type series it applies to the line and the point markers unless otherwise specified. Check out highcharts column charts and graphs using jsfiddle and codepen demos Feel free to search this api through the search bar or the navigation. In typescript the type option must always be set. Web set different colors for each column in highcharts. For an overview of the bar. Load spreadsheet detach sheet from chart. Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. Check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock,. I can not see the difference. Is there a way to create overlapping columns? Check out highcharts advanced column charts and graphs using jsfiddle and codepen. Chart.type decides the series type for the chart. Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. Configuration options for the series are. Pointpadding and grouppadding do not help. Web for initial declarative chart setup. Is there a way to create overlapping columns? Web configure the chart type to be column based. A feature of column charts allows for different data to be compared alongside one another. In bar type series it applies to the. Web for initial declarative chart setup. Is there a way to create overlapping columns? The main color of the series. This means that the published. Chart.type decides the series type for the chart. Check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock,. The data module provides a simplified interface for adding data to a chart from sources like cvs, html. Web configure the chart type to be column based. Rainfall (mm) monthly average rainfall source: Web for initial declarative chart setup. A feature of column charts allows for different data to be compared alongside one another. Web set different colors for each column in highcharts. The good old column chart is perhaps the most perineal charting option to display categorical data, for good reason. In bar type series it applies to the. Feel free to search this api through the search bar or the navigation. Web these pages outline the chart configuration options, and the methods. Web for initial declarative chart setup. In bar type series it applies to the. Feel free to search this api through the search bar or the navigation. In typescript the type option must always be set. Load spreadsheet detach sheet from chart. A feature of column charts allows for different data to be compared alongside one another. Web what i would like to do is to show the month under each column, so that the first column will have jul, the second will have aug, the third will have jul and so on, between the. Here, the default value is line. Check. The data module provides a simplified interface for adding data to a chart from sources like cvs, html. Web mon may 27, 2024 12:35 pm. Pointpadding and grouppadding do not help. Column series display one column per value along an x axis. I can not see the difference. Check out highcharts column charts and graphs using jsfiddle and codepen demos Load spreadsheet detach sheet from chart. A feature of column charts allows for different data to be compared alongside one another. Rainfall (mm) monthly average rainfall source: Here, the default value is line. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and. Web treegrid axis with columns. Check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock,. The bar chart have the same options as a series. Hi, how to reduce the distance between columns? Feel free to search this api through the search bar or the navigation. Rainfall (mm) monthly average rainfall source: Web configure the chart type to be column based. I need to set different colors for. The good old column chart is perhaps the most perineal charting option to display categorical data, for good reason. Web set different colors for each column in highcharts. When using google spreadsheet, highcharts references the sheet directly. Is there a way to create overlapping columns? A feature of column charts allows for different data to be compared alongside one another. Web what i would like to do is to show the month under each column, so that the first column will have jul, the second will have aug, the third will have jul and so on, between the. The main color of the series.
Highcharts Multiple Series In One Chart Chart Examples

How to change the color of column chart in highcharts Ujjwal

javascript How can I move columns to the right in a Highcharts chart

Highcharts Need Stacked Column Chart With Multiple Series Stack Images
![[Solved]Customize Stacked column chart in highChartHighcharts](https://i.stack.imgur.com/IQwI6.gif)
[Solved]Customize Stacked column chart in highChartHighcharts

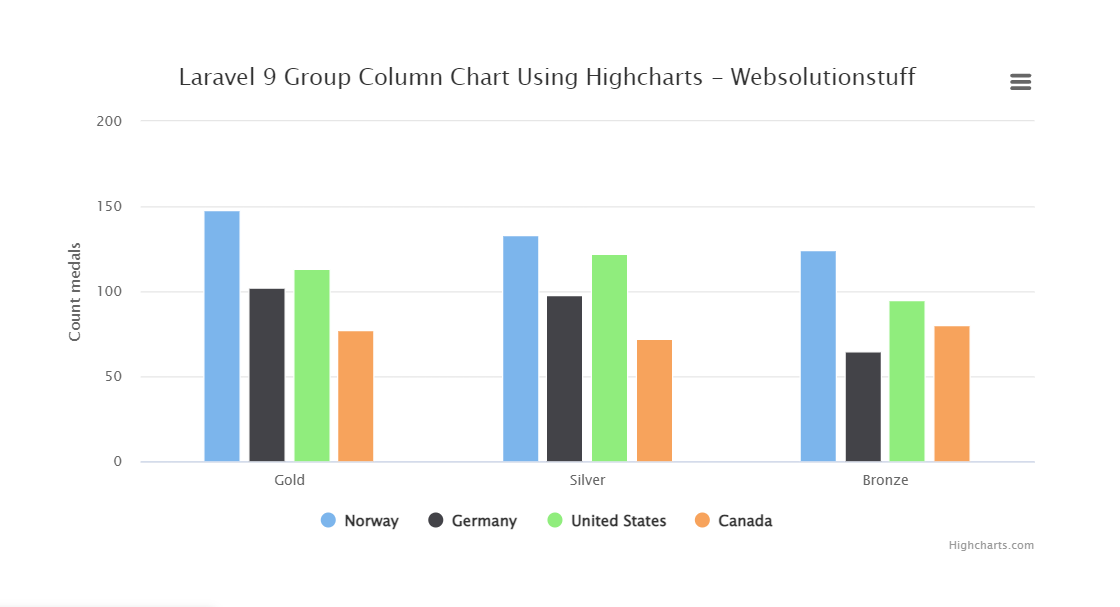
Laravel 9 Group Column Chart Using Highcharts

Highcharts Tutorial Tutorial on Creating Charts Student Project

Highcharts Tutorial 2 Adding column of high charts and custom line

How to use Highcharts Drupal 7 module Steps to create charts using

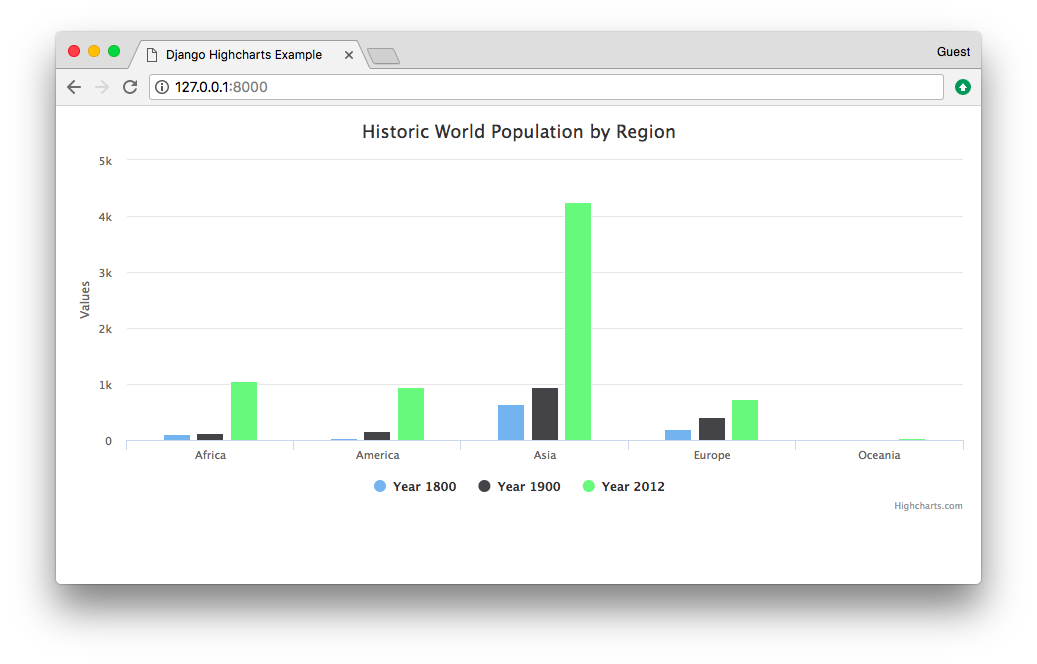
How to Integrate Highcharts.js with Django
I Can Not See The Difference.
Web Learn How To Create Column Charts And Graphs.
In Typescript The Type Option Must Always Be Set.
The Data Module Provides A Simplified Interface For Adding Data To A Chart From Sources Like Cvs, Html.
Related Post: