Highcharts Bar Chart
Highcharts Bar Chart - In this section, we will discuss the different types of bar based charts. Web learn how to create bar charts and graphs. Feel free to search this api through the search bar or the navigation tree in the sidebar. Chart.type decides the series type for the chart. Give it an id and set a specific width and height which will be the width and height of your chart. Simply add a couple and axis components: Web how is this done? Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. Let us now see the additional configurations/steps taken. See examples of basic and styled bar charts with categories, data labels, and tooltips. Web welcome to the highcharts js (highcharts) options reference. Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. Web you will learn how to create an interactive bar plot in r using the highchart r package. These pages outline the chart configuration options, and the methods and properties of highcharts objects. Simply add. <<strong>chart</strong> data={data}> <<strong>bar</strong> dimension=operatingsystem metric=users /> </<strong>chart</strong>> this is a great start but let’s say you would also like x and y axes on the chart. Let us now see the additional configurations/steps taken. The alignment of the data label compared to the point. Add a div in your webpage. Bar chart having bar stacked over one another. Check out highcharts stacked bars charts and graphs using jsfiddle and codepen demos. Feel free to search this api through the search bar or the navigation tree in the sidebar. Web learn how to create stacked bars charts and graphs. Here, the default value is line. See how to use the bar chart as a trellis chart with multiple bar. Web welcome to the highcharts js (highcharts) options reference. See how to use the bar chart as a trellis chart with multiple bar charts in a grid. Web for initial declarative chart setup. Configuration options for the series are given in three levels: These pages outline the chart configuration options, and the methods and properties of highcharts objects. We will start off by creating a simple bar chart. Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. Web an example of a basic bar chart is given below. Let us now see the additional configurations/steps taken. Feel free to search this api through the search bar or the navigation tree in. Simply add a couple and axis components: Check out highcharts stacked bars charts and graphs using jsfiddle and codepen demos. Configuration options for the series are given in three levels: Web how is this done? We will start off by creating a simple bar chart. Can be one of left, center or right. See examples of basic and styled bar charts with categories, data labels, and tooltips. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and highcharts dashboards. Bar charts are used to draw area based charts. <<strong>chart</strong> data={data}> <<strong>bar</strong>. # load required r packages library (highcharter). Configuration options for the series are given in three levels: With highcharts included in your webpage you are ready to create your first chart. Check out highcharts bar charts and graphs using jsfiddle and codepen demos In this section, we will discuss the different types of bar based charts. In this section, we will discuss the different types of bar based charts. Configuration options for the series are given in three levels: In typescript the type option must always be set. Web welcome to the highcharts js (highcharts) options reference. Simply add a couple and axis components: We will start off by creating a simple bar chart. In this section, we will discuss the different types of bar based charts. Configure the chart type to be bar based. Bar charts are used to draw area based charts. Bar chart having bar stacked over one another. With highcharts included in your webpage you are ready to create your first chart. Give it an id and set a specific width and height which will be the width and height of your chart. Web for initial declarative chart setup. Web welcome to the highcharts js (highcharts) options reference. 'simple bar graph' }, xaxis: Web learn how to create stacked bars charts and graphs. In typescript the type option must always be set. Web learn how to create a bar chart in javascript with highcharts, a library for data visualization. Feel free to search this api through the search bar or the navigation tree in the sidebar. See how to use the bar chart as a trellis chart with multiple bar charts in a grid. Options for all series in a chart are defined in the plotoptions.series object. In this section, we will discuss the different types of bar based charts. Web learn how to create bar charts and graphs. Chart.type decides the series type for the chart. These pages outline the chart configuration options, and the methods and properties of highcharts objects. If right , the right side of the label should be touching the point.
Highcharts

Highcharts Stacked Bar Chart Likert Scale Centering S vrogue.co

javascript HighCharts Place Label on Bar Stack Overflow

Bar Chart Highcharts Example Free Table Bar Chart Images

Highcharts Stacked Bar Chart Percentage Chart Examples

highcharts multiple series in Highcharter R stacked barchart Stack

Bar chart for categorical data Highcharts Blog Highcharts

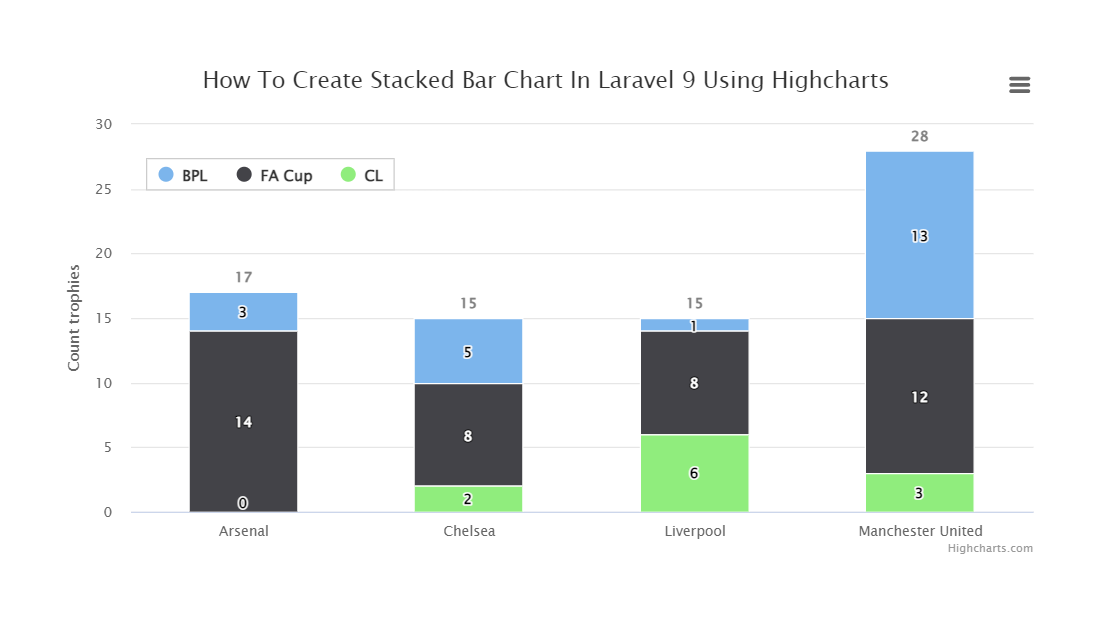
How To Create Stacked Bar Chart In Laravel 9 Using Highcharts

Highcharts Horizontal Stacked Bar Chart Chart Examples

plot R highcharts multiple stacked bar chart by group Stack Overflow
Web How Is This Done?
Configure The Chart Type To Be Bar Based.
Check Out Highcharts Bar Charts And Graphs Using Jsfiddle And Codepen Demos
Configuration Options For The Series Are Given In Three Levels:
Related Post: