Google Sheets Dual Axis Chart
Google Sheets Dual Axis Chart - So what do you do when you want to show more static data values which you envision as a secondary axis? For example, if one sheet has a “revenue” column, avoid calling it “sales” in another. One on the left side and one on the right side. Web charts in google sheets give us only one axis and multiple series to use. Follow the steps below to discover several ways to get the result you want. Inserting a secondary axis in google sheets. Next to 'apply to', choose the data series that you want to appear on the right axis. Name the folder and click the check mark to save. Navigate to the data source tab. A line chart that is rendered within the browser using svg or vml. Finally, open the customize menu, pick series, click on the series you need to add, and choose the axis. For example, if one sheet has a “revenue” column, avoid calling it “sales” in another. Web both axes of bubble charts. Create the secondary axis in google sheets. Unioning the data to itself will duplicate the data, which means the filter. Simply change the chart to a combo chart in the chart editor. Add a “helper column” to each sheet with a unique. Unioning the data to itself will duplicate the data, which means the filter can be modified to show the end user which axis they are filtering. Select dual axis line chart. You can accomplish this by creating a. The tutorial explains how to build charts in google sheets and which types of charts to use in which situation. Drag a second copy of any table containing a filter field over the original table and drop on the drag table to union text. Are you ready to get your hands working? Make sure your group of data is displayed. Are you ready to get your hands working? Make sure your group of data is displayed in a clean and tidy manner. Select the entire data cell, choose insert, and select chart. Web 11.6k 22 82 103. Web when creating a chart in google sheets, you will sometimes want to show two different types of data on the same chart. Web both axes of bubble charts. Web google sheets chart tutorial. Select the entire data cell, choose insert, and select chart. This will help us to create the chart easily. One on the left side and one on the right side. Make sure corresponding columns in each sheet have the exact same name. Web how to save your basic gantt chart as a template in google docs. Simply change the chart to a combo chart in the chart editor. Inserting a secondary axis in google sheets. Web charts in google sheets give us only one axis and multiple series to use. With the data range for the chart being from the row with the date label to the last row of the data. A double line graph uses two axes to illustrate the relationships between two variables with different magnitudes and scales of measurement. A dual line graph illustrates plenty of information using limited space. Web google sheets chart tutorial. Web. You will also learn how to build 3d charts and gantt charts, and how to edit, copy or delete charts. Web charts in google sheets give us only one axis and multiple series to use. Make sure corresponding columns in each sheet have the exact same name. Web when creating a chart in google sheets, you will sometimes want to. However, the axes it picks might not always match what you want. Name the folder and click the check mark to save. On your computer, open a spreadsheet in google sheets. Add a “helper column” to each sheet with a unique. Make sure corresponding columns in each sheet have the exact same name. Navigate to the data source tab. For example, if one sheet has a “revenue” column, avoid calling it “sales” in another. Are you ready to get your hands working? The tutorial explains how to build charts in google sheets and which types of charts to use in which situation. Next to 'apply to', choose the data series that you want. You can accomplish this by creating a dual axis chart, also known as a combo chart. Follow the steps below to discover several ways to get the result you want. Next to 'apply to', choose the data series that you want to appear on the right axis. Select dual axis line chart. However, the axes it picks might not always match what you want. Finally, open the customize menu, pick series, click on the series you need to add, and choose the axis. Web to access google sheets, visit sheets.google.com. Click on the folder next to the doc’s tittle. Navigate to the data source tab. To display display a graph with two data lines you will need three columns. So what do you do when you want to show more static data values which you envision as a secondary axis? I want to use the javascript api and not the html interface. Drag a second copy of any table containing a filter field over the original table and drop on the drag table to union text. It’s a straightforward process that involves creating a combo chart and then customizing it to fit your needs. Before diving into the query function, take a few minutes to set your sheets up for success: A line chart that is rendered within the browser using svg or vml.
Google Workspace Updates New chart axis customization in Google Sheets

How to create a Multi Axis Line Chart in Google Sheets? Trend

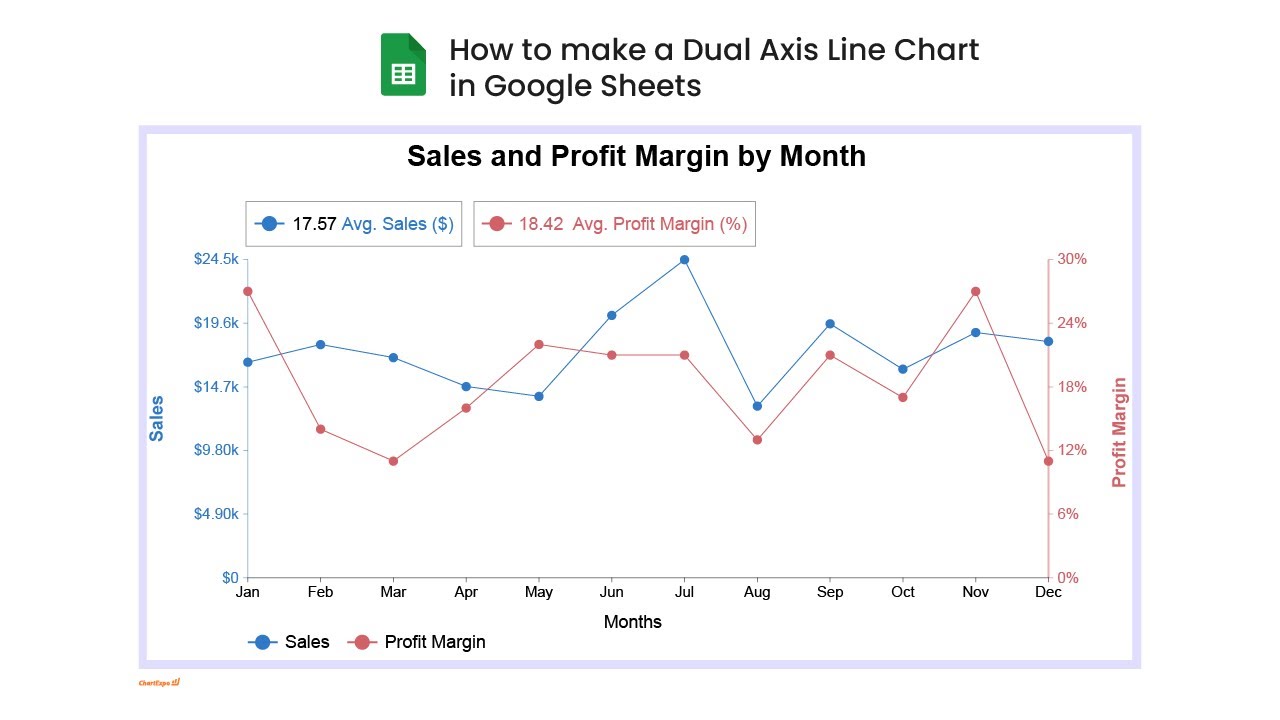
How to make a Dual Axis Line Chart in Google Sheets Double Axis Line

charts Google Sheets x axis date and y axis multiple columns from

How to Make Charts in Google Sheets

Dual Axis Chart Google Sheets

Two Axis Chart Google Sheets

How to Add a Second YAxis in Google Sheets Statology

Dual Axis Chart Google Sheets

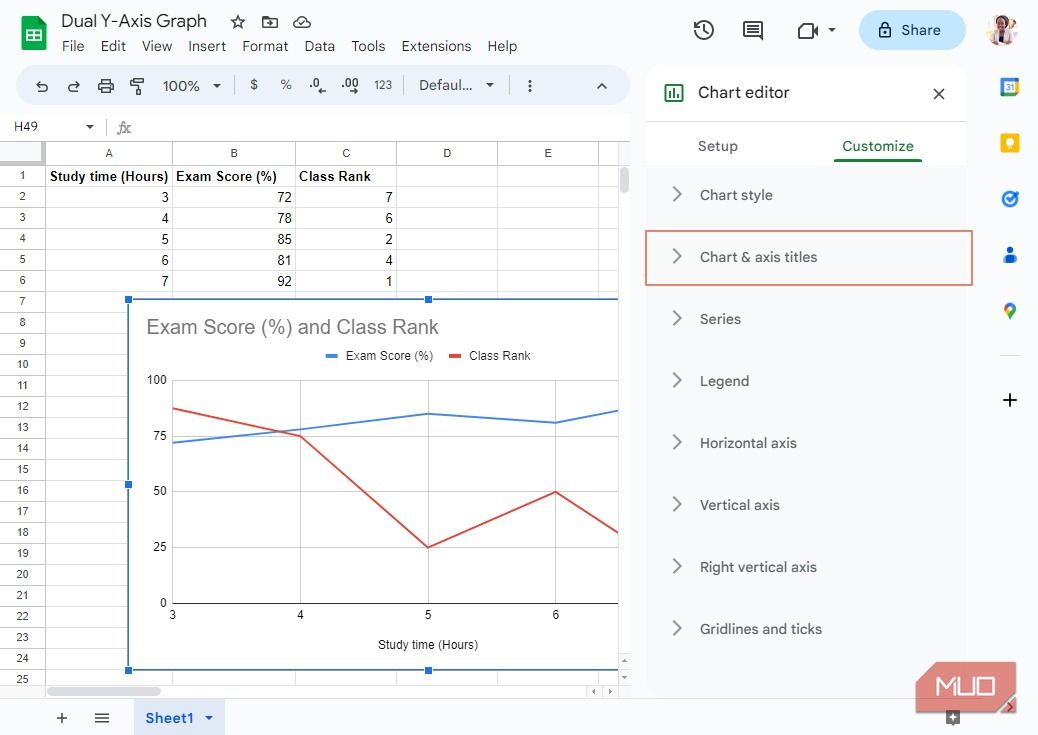
How to Plot a Graph With Two YAxes in Google Sheets
The Relationship Between Two Variables Is Referred To As Correlation.
Web To Add A Secondary Axis To A Chart In Google Sheets, First Highlight The Data, Go To The Insert Menu, And Pick Chart.
Simply Change The Chart To A Combo Chart In The Chart Editor.
On Your Computer, Open A Spreadsheet In Google Sheets.
Related Post: