Flow Chart Angular
Flow Chart Angular - Starter project for angular apps that exports to the angular cli. Chart behavior and steps are customizable. Web the angular dependency injection is core part of the angular. Web a flowchart is a graphical representation of a process, algorithm, or system that uses various symbols and arrows to depict the sequence of steps and decision points. Chart behavior and steps are customizable. You can also grouping the flow process. Data can be exported or uploaded in json. Web angular.dev out of beta this release & v18 only released on angular.dev (the new docs site). I'm trying to make interactive flowchart (directed graph) like miro/figma (figjam) with angular framework. It was built for modern browsers using typescript, css3 and html5 and. I have been trying to use the drawflow library (. Web angular.dev out of beta this release & v18 only released on angular.dev (the new docs site). It is using angular to render and animate. Web drawflow in angular. As long as the libraries are not available as angular packages you have to utilize it by defining a typing in. You can also grouping the flow process. Web drawflow in angular. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. Example on top of the page uses chartjs. Chart behavior and steps are customizable. Data can be exported or uploaded in json. It is using angular to render and animate. It was built for modern browsers using typescript, css3 and html5 and. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 I have been trying to use the drawflow library (. Web angular.dev out of beta this release & v18 only released on angular.dev (the new docs site). It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 Please star the repo if you liked the library. Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs.. Web angular flow chart accepts any js chart library via a plugin. Angularjs was the starting point for a new wave of javascript frameworks emerging to. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. It was built for modern browsers using typescript, css3 and html5 and. Chart behavior and steps are customizable. Web the angular dependency injection is core part of the angular. Web angular.dev out of beta this release & v18 only released on angular.dev (the new docs site). Web how to make beautiful flowchart with angular ? It was built for modern browsers using typescript, css3 and html5 and. Your support means everything to me and helps me focus on. Your support means everything to me and helps me focus on delivering new features see more As long as the libraries are not available as angular packages you have to utilize it by defining a typing in your project: The angular diagram component is used for visualizing, creating, and editing interactive diagrams. Web how to make beautiful flowchart with angular. Web a flowchart is a graphical representation of a process, algorithm, or system that uses various symbols and arrows to depict the sequence of steps and decision points. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 Last month marked the 13th anniversary of angular’s red shield. Angularjs was the. You can also grouping the flow process. Last month marked the 13th anniversary of angular’s red shield. A lightweight angular library for building drag and drop flow charts. It was built for modern browsers using typescript, css3 and html5 and. Example on top of the page uses chartjs. Please star the repo if you liked the library. Web how to make beautiful flowchart with angular ? 1.6k view s 6 fork s. It was built for modern browsers using typescript, css3 and html5 and. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. Last month marked the 13th anniversary of angular’s red shield. @defer is stable and support in libraries is growing! You can also grouping the flow process. Chart behavior and steps are customizable. I'm trying to make interactive flowchart (directed graph) like miro/figma (figjam) with angular framework. Example on top of the page uses chartjs. Web drawflow in angular. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. Demo | npm | getting started | wiki. It was built for modern browsers using typescript, css3 and html5 and. Data can be exported or uploaded in json. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 Web angular.dev out of beta this release & v18 only released on angular.dev (the new docs site). It is using angular to render and animate. Starter project for angular apps that exports to the angular cli.
Angular Flowchart Example Tabitomo

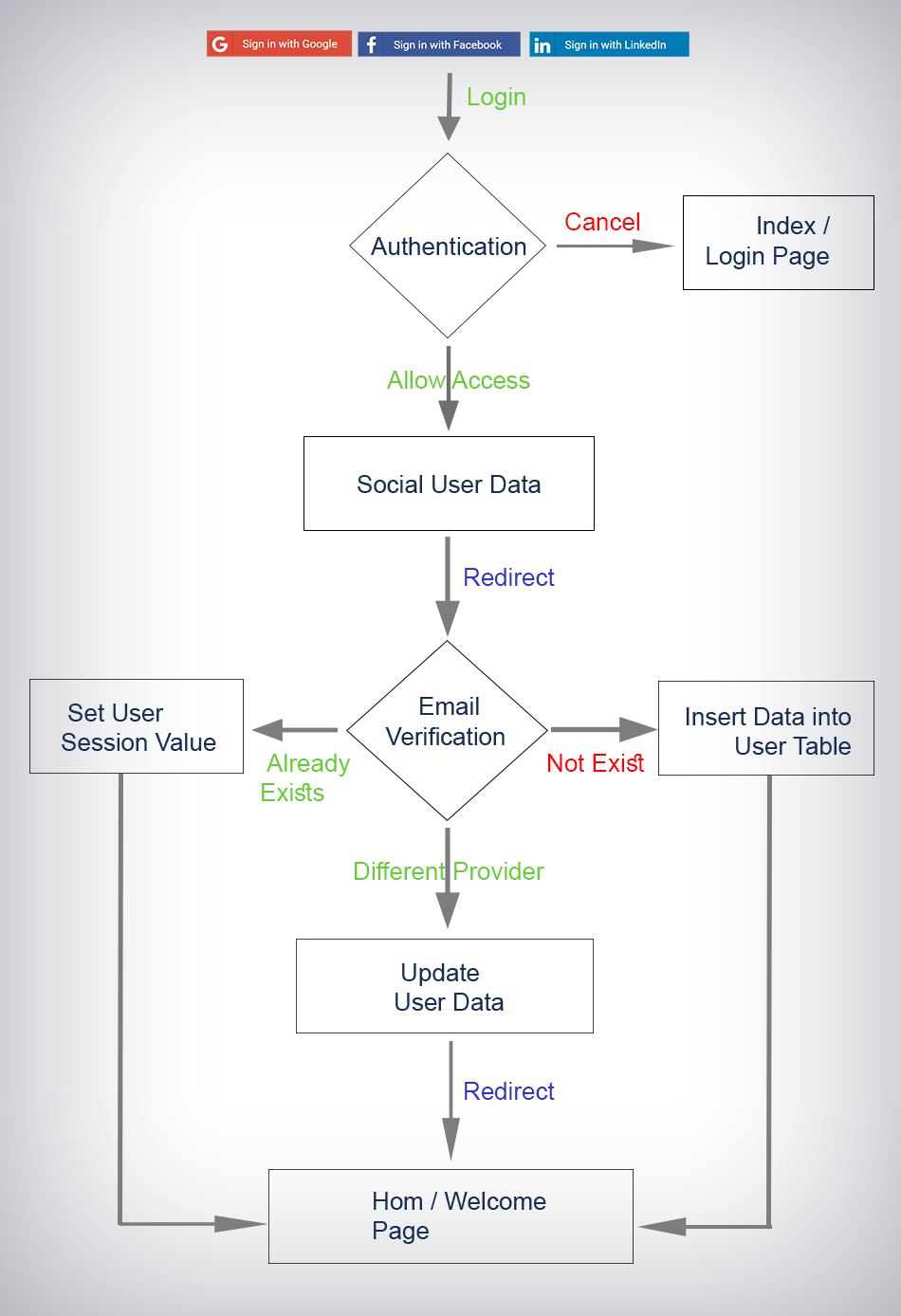
GitHub nephilimboy/Angular_FlowChartJS Integration Angular 6

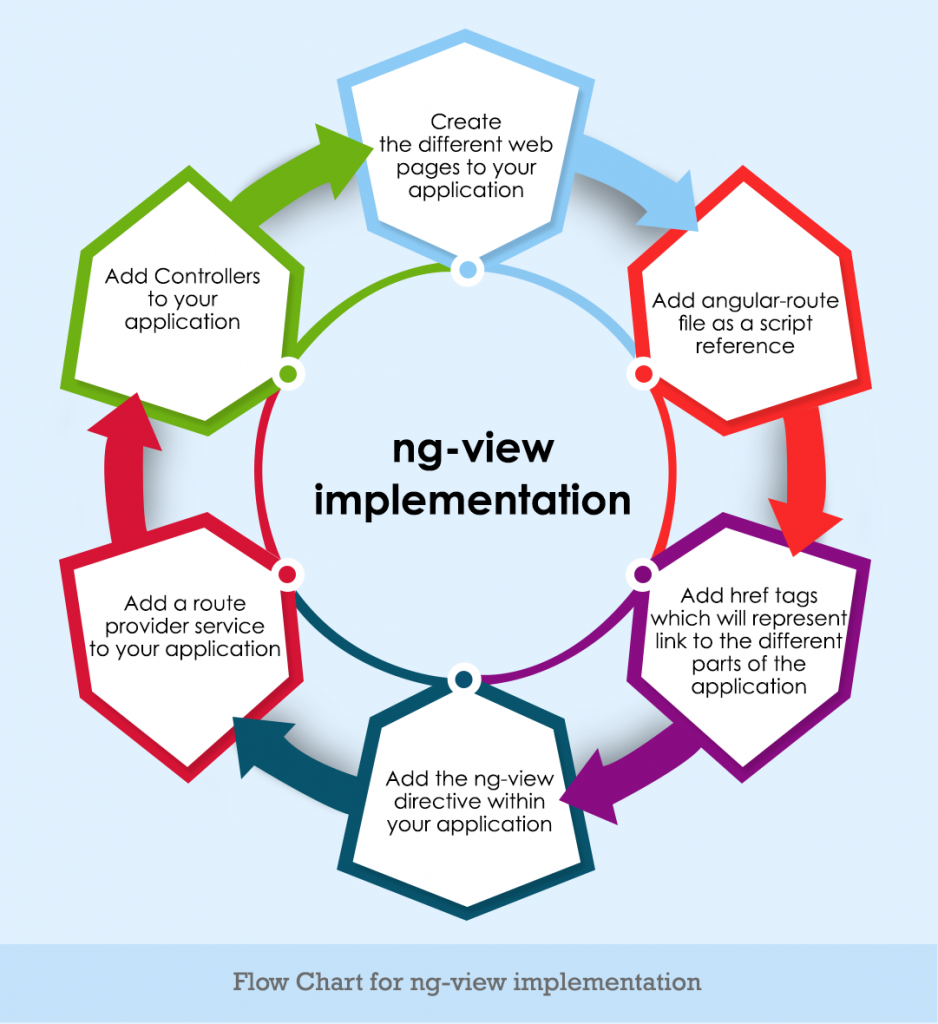
AngularJS ngview Flow Chart, Implementation Steps, Examples

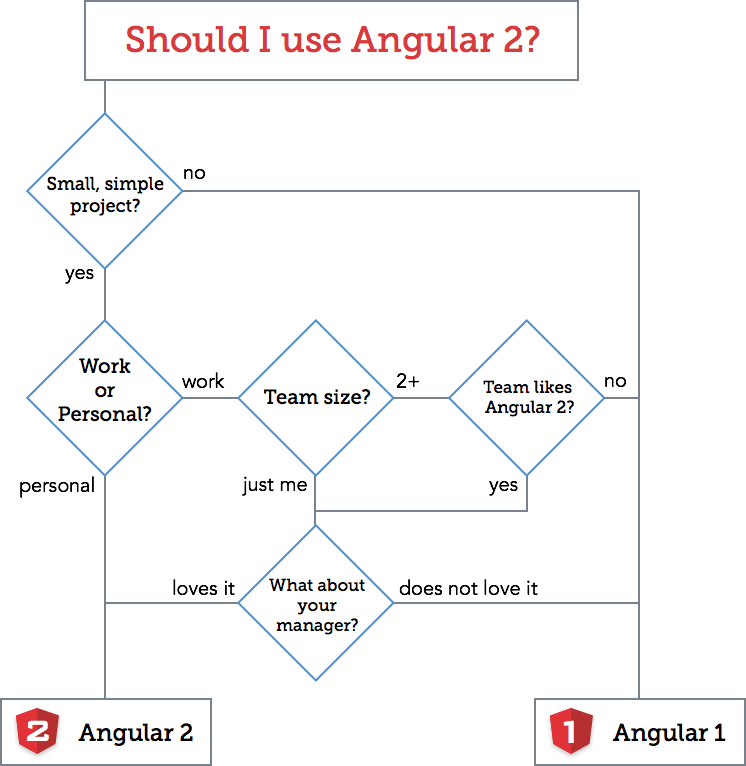
72 ANGULAR 2 FLOW CHART

Schematic flowchart of the regional angular adaptive algorithm

Angular Charts. When it comes to visualizations and… by Dayana Jabif

Angular Flowchart Library Chart Examples

Angular Flowcharts Angular Diagrams Library Syncfusion

Data flow forms in Angular 8 Tutorial And Example

Angular Flowcharts Angular Diagrams Library Syncfusion
1.6K View S 6 Fork S.
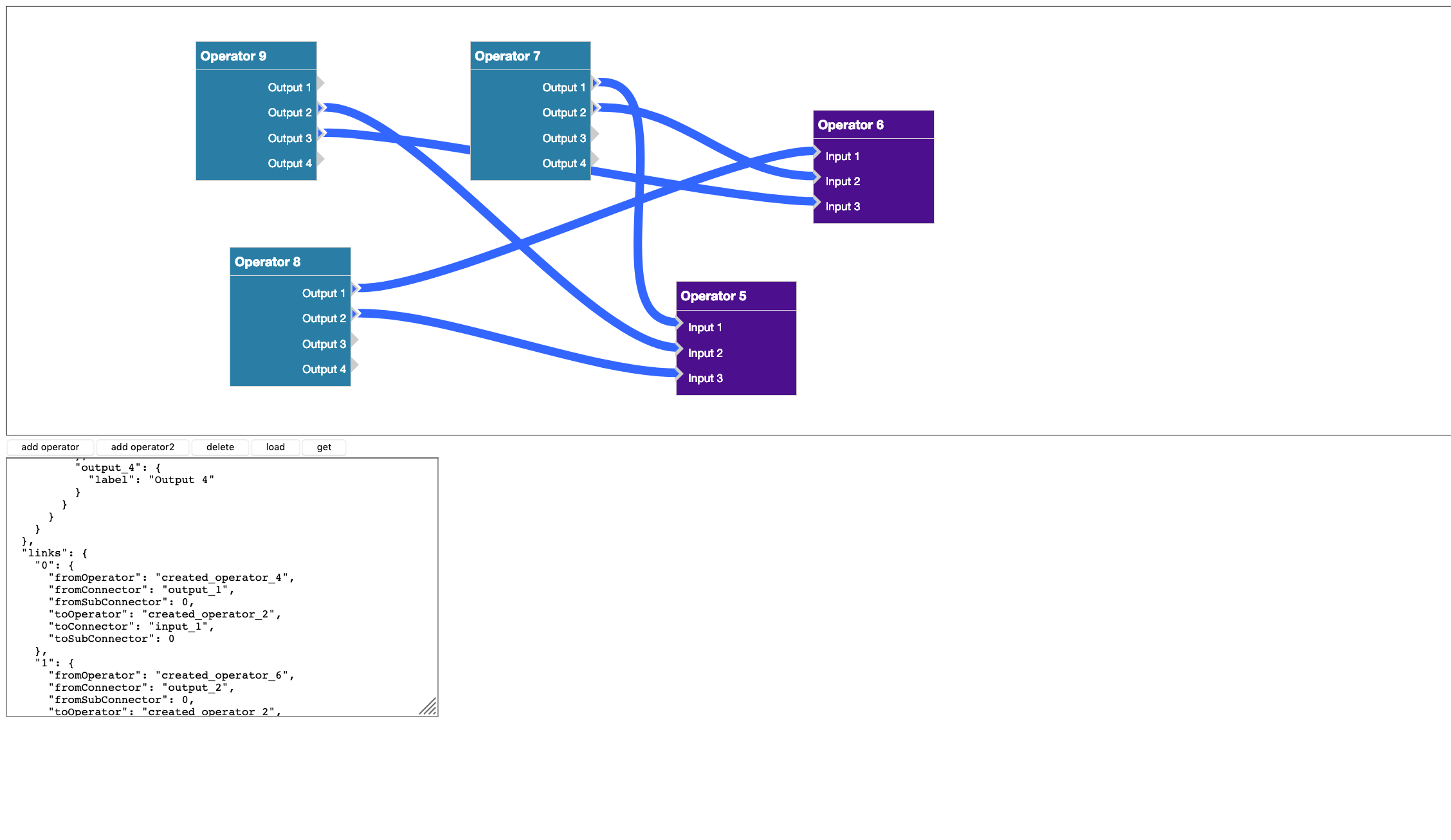
A Lightweight Angular Library For Building Drag And Drop Flow Charts.
It Was Built For Modern Browsers Using Typescript, Css3 And Html5 And.
Web How To Make Beautiful Flowchart With Angular ?
Related Post: