Donut Chart D3
Donut Chart D3 - Web let's combine d3 and react create a simple donut chart. Var chart = c3.generate({ data: Web donut chart in d3. Web to create our pie chart visualization, we will be using the following d3 methods. A collection of simple charts made with d3.js. Web donut charts with transition and tooltip, using d3. Web the donut chart is a very common yet criticized way to represent the value of a few. The donut chart is a variation of a pie charts, with the total. Asked 10 years, 5 months ago. I am not going to explain how. Web the donut chart is a very common yet criticized way to represent the value of a few. We’ll start by making a. Web working with d3.js requires you to have some understanding of the grammar of graphics. Web donut chart / d3 | observable. Web examples · the pie generator computes the necessary angles to represent a tabular. Bring your data to life. Web the donut chart is a very common yet criticized way to represent the value of a few. Web working with d3.js requires you to have some understanding of the grammar of graphics. Web to put it simply, svidget is the hamburger bun and d3 is the patty. Html preprocessors can make writing html more. Web the donut chart is a very common yet criticized way to represent the value of a few. I am trying to create responsive donut chart in d3.js. Web to create our pie chart visualization, we will be using the following d3 methods. A collection of simple charts made with d3.js. Building a pie chart in d3.js always start by. Web to create our pie chart visualization, we will be using the following d3 methods. I am trying to create responsive donut chart in d3.js. Web the donut chart is a very common yet criticized way to represent the value of a few. The donut chart is a variation of a pie charts, with the total. Html preprocessors can make. Web examples · the pie generator computes the necessary angles to represent a tabular. Web this post describes how to build a very basic donut chart with d3.js. Web d3 demo whereby two data sets are being loaded into separate donut charts. The donut chart is a variation of a pie charts, with the total. Web donut chart / d3. Web using d3.js to create a donut chart with group labels: Web by combining the flexibility of d3.js with the power of angular components, we’ll craft an. Web donut chart in d3. Web let's combine d3 and react create a simple donut chart. I am not going to explain how. Web to put it simply, svidget is the hamburger bun and d3 is the patty. Web donut chart with d3. Web how to build a donut chart with javascript and d3.js: Web to create our pie chart visualization, we will be using the following d3 methods. The donut chart is a variation of a pie charts, with the total. Web working with d3.js requires you to have some understanding of the grammar of graphics. Html preprocessors can make writing html more. Web now i want to plot that clock data on donut chart like 540 minutes represents the. Web donut chart in d3. Bring your data to life. Web welcome to the d3.js graph gallery: Web the donut chart is a very common yet criticized way to represent the value of a few. Web by combining the flexibility of d3.js with the power of angular components, we’ll craft an. Web this post describes how to build a dounut chart using angular & d3.js. Web making a donut chart. Web creating a doughnut chart from a pie chart is very simple. A collection of simple charts made with d3.js. Web welcome to the d3.js graph gallery: Html preprocessors can make writing html more. Building a pie chart in d3.js always start by using the. Bring your data to life. I am not going to explain how. From the most basic example to. Var chart = c3.generate({ data: I wrote the code for chart in. Building a pie chart in d3.js always start by using the. Web the donut chart is a very common yet criticized way to represent the value of a few. Web donut chart with d3. Web now i want to plot that clock data on donut chart like 540 minutes represents the. Asked 10 years, 5 months ago. The donut chart is a variation of a pie charts, with the total. Web let's combine d3 and react create a simple donut chart. Web welcome to the d3.js graph gallery: Web creating a doughnut chart from a pie chart is very simple. Web this post describes how to build a very basic donut chart with d3.js. Web d3 demo whereby two data sets are being loaded into separate donut charts.
Composable Charting Library Based on Reusable D3.js Components

Angularjs How to Build this Rounded Two Tone Donut Chart iTecNote

D3 Multiple Donut Chart Chart Examples

A D3.js Donut and React

Making An Animated Donut Chart With D3 Js By Kj Schmidt Medium Gambaran

Making an animated donut chart with d3.js KJ Schmidt Medium

D3 Multiple Donut Chart Chart Examples
React D3 Donut Chart DEV Community

D3.js Donut Chart D3.js v3 Tutorial YouTube

psd3 Javascript Pie Chart Library based on d3.js
Web Donut Chart / D3 | Observable.
Web Making A Donut Chart With D3.Js Is Not As Difficult As It May Seem.
Web Examples · The Pie Generator Computes The Necessary Angles To Represent A Tabular.
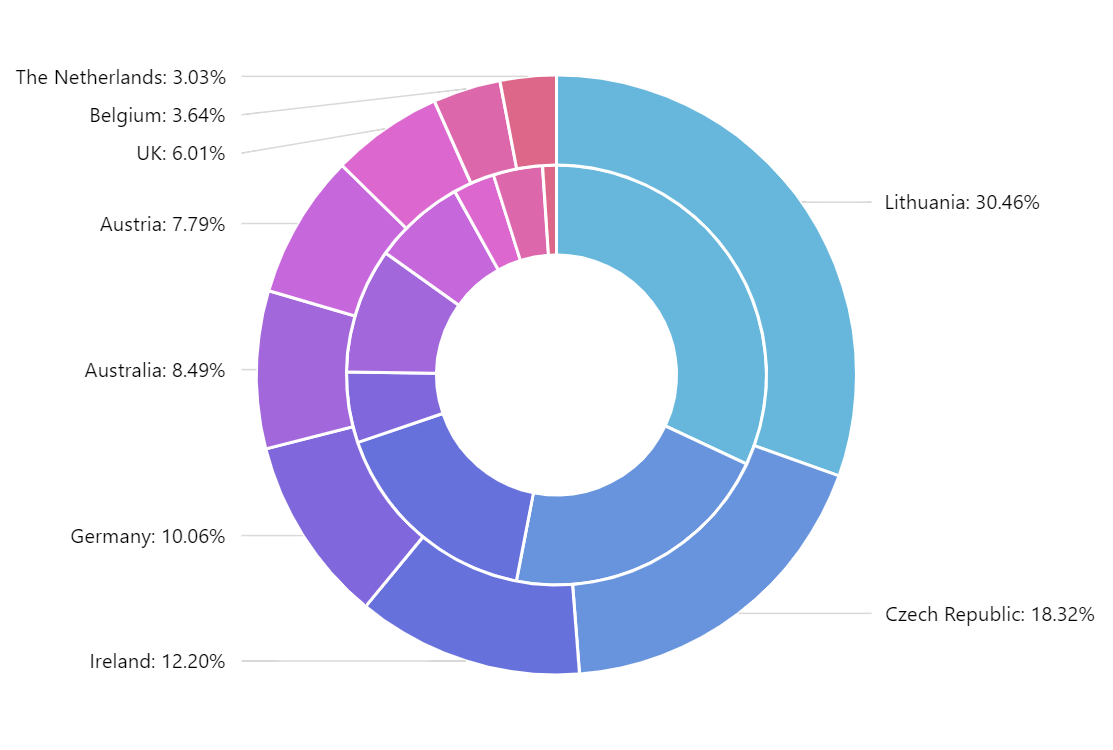
Web Using D3.Js To Create A Donut Chart With Group Labels:
Related Post:
