D3Js Org Chart
D3Js Org Chart - These angles can then be passed to an arc generator. Web explore hundreds of charts made with d3.js, a javascript library for data visualization. Here’s a few (okay,.) to peruse. Did you ever find a solution? Custom node style, including svg and pure html dom through template. Web d3 is a flexible library for creating custom dynamic visualizations with data. Asked 8 years, 11 months ago. Animation d3’s data join, interpolators, and easings enable flexible animated transitions between views while preserving object constancy. Highly customizable org chart, created with d3. See the d3 gallery for more forkable examples. Modified 5 years, 8 months ago. Goal of this project was to develop a simple org chart with the d3 library. These angles can then be passed to an arc generator. Before you can compute a hierarchical layout, you need a root node. Web highly customizable d3 org chart. Highly customizable org chart, created with d3. Custom node style, including svg and pure html dom through template. Before you can compute a hierarchical layout, you need a root node. Web highly customizable d3 org chart. Web pies | d3 by observable. Highly customizable org chart built with d3 v7. Web pies | d3 by observable. Before you can compute a hierarchical layout, you need a root node. Web highly customizable org chart, created with d3. These angles can then be passed to an arc generator. Want to see this in action? See the d3 gallery for more forkable examples. Modified 5 years, 8 months ago. These angles can then be passed to an arc generator. Asked sep 20, 2022 at 16:04. You can use this as a starting point in your own projects (licensed under mit). Web pies | d3 by observable. I'm having the exact same struggle. Highly customizable org chart, created with d3. Medium article about this project. Highly customizable org chart, created with d3. Modified 5 years, 8 months ago. Before you can compute a hierarchical layout, you need a root node. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features.. Highly customizable org chart, created with d3. Did you ever find a solution? Edited sep 21, 2022 at 9:02. Find examples of distribution, correlation, map, network, and more charts, with reproducible and editable code. Here’s a few (okay,.) to peruse. Goal of this project was to develop a simple org chart with the d3 library. You can use this as a starting point in your own projects (licensed under mit). Asked 8 years, 11 months ago. Want to see this in action? (the pie generator does not produce a shape directly.) pie () source · constructs a new pie generator. Did you ever find a solution? Asked 8 years, 11 months ago. Web d3 is a flexible library for creating custom dynamic visualizations with data. (the pie generator does not produce a shape directly.) pie () source · constructs a new pie generator with the default settings. Learn how to use d3 for charts, maps, layouts, interactions, and more on. Web hierarchies | d3 by observable. (the pie generator does not produce a shape directly.) pie () source · constructs a new pie generator with the default settings. Find examples of distribution, correlation, map, network, and more charts, with reproducible and editable code. If your data is already in a hierarchical format, such as json, you can pass it directly. Want to see this in action? Asked sep 20, 2022 at 16:04. Animation d3’s data join, interpolators, and easings enable flexible animated transitions between views while preserving object constancy. Edited sep 21, 2022 at 9:02. Learn how to use d3 for charts, maps, layouts, interactions, and more on observable, a platform for collaborative data analysis. Custom node style, including svg and pure html dom through template. Highly customizable org chart, created with d3. Modified 5 years, 8 months ago. (the pie generator does not produce a shape directly.) pie () source · constructs a new pie generator with the default settings. If your data is already in a hierarchical format, such as json, you can pass it directly to hierarchy; Asked 8 years, 11 months ago. Web pies | d3 by observable. Or upload a csv or json file to start playing with your data. Examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; See the d3 gallery for more forkable examples. I'm having the exact same struggle.
D3.js Org Chart Demo YouTube

npm

Codesandbox
orgchart · GitHub Topics · GitHub

D3.js Charts Creation

d3.js D3 js orgchart plugin with mixed hierarchy Stack Overflow

npm

NPM Package Overview Socket
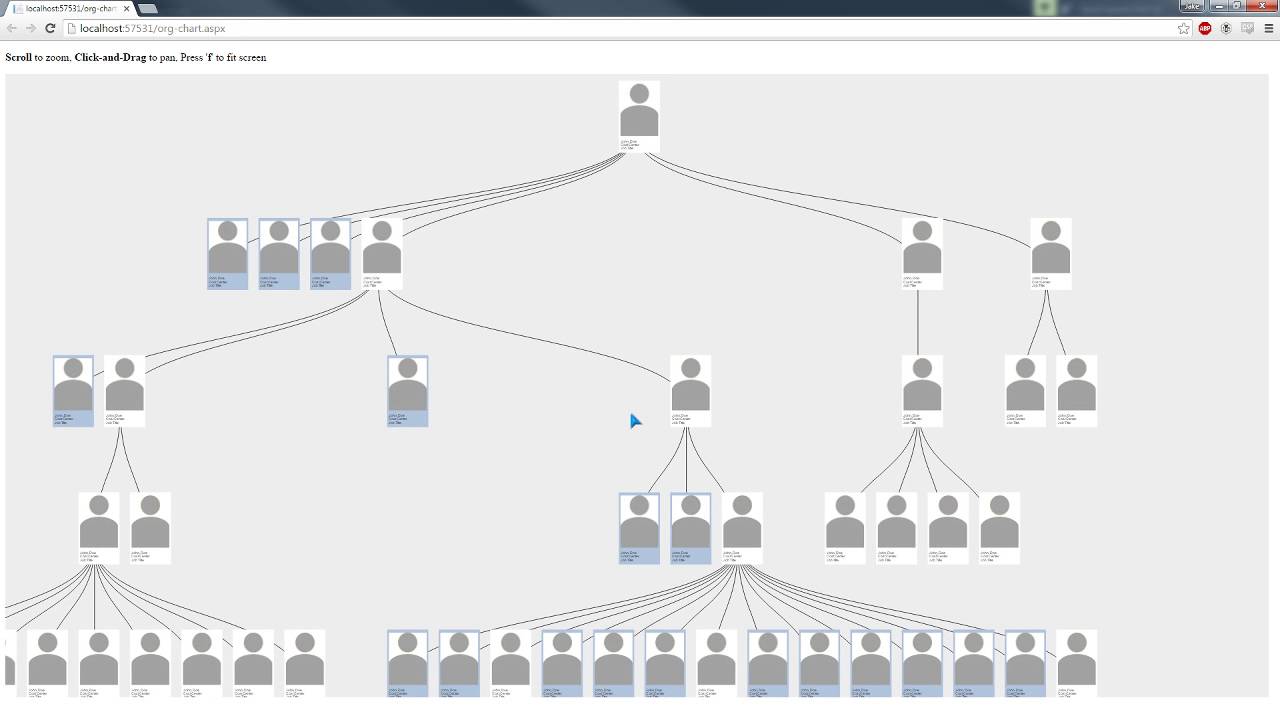
![[OC] Experimental org chart for a health research client using D3js](https://preview.redd.it/yl7cp85hgag71.jpg?width=960&crop=smart&auto=webp&s=0b9251727fbc52380036f2614e7ef7f28a901efb)
[OC] Experimental org chart for a health research client using D3js

D3js Org Chart Carlos Aguni Personal Blog
Here’s A Few (Okay,.) To Peruse.
Observable Includes A Few D3 Snippets When You Click + To Add A Cell (Type “D3” When The Cell Menu Is Open To Filter), As Well As Convenient Sample Datasets To Try Out D3 Features.
Web Hierarchies | D3 By Observable.
Web Looking For A Good D3 Example?
Related Post: