D3 Vs Chart Js
D3 Vs Chart Js - A deep dive into d3.js, echarts and chart.js: 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. (now i say mainly because d3.js can manipulate all types of. Web it is a comprehensive classification of chart types organized by data input format. Chart.js has a lower learning curve compared to d3.js. I have never used d3. Have always used chart.js for charts and shit. We will be differentiating libraries with regard to. This document displays 10 interactive. It provides a wide range of tools for manipulating. C3 is a simple wrapper. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. However, its documentation leaves little to be desired. Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or more specific graph types in each. Web it is a comprehensive. It allows to build absolutely any type of data visualization. Some that aren’t included in. Web many tools allow you to visualize data at different levels, but in this article, we’ll be exploring d3.js, a powerful javascript library that allows developers to create. We will be differentiating libraries with regard to. Web d3.js is a javascript library for manipulating documents. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Web many tools allow you to visualize data at different levels, but in this article, we’ll be exploring d3.js, a powerful javascript library that allows developers to create. However, its documentation leaves little to be desired. 310 verified user reviews and. It allows to build absolutely any type of data visualization. However, its documentation leaves little to be desired. Web it is a comprehensive classification of chart types organized by data input format. Although i am not done building all of the other parts of my budgeting app, i am now at the stage to start thinking about how to build. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. Web it is a comprehensive classification of chart types organized by data input format. We will be differentiating libraries with regard to. Chart.js has a lower learning curve compared to d3.js. (now i say mainly because d3.js can manipulate all types of. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. Some that aren’t included in. A deep dive into d3.js, echarts and chart.js: When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. However, its documentation leaves little to be desired. It provides a wide range of tools for manipulating. I have never used d3. We will be differentiating libraries with regard to. However, its documentation leaves little to be desired. Web the javascript library for bespoke data visualization. Web d3.js is a javascript library for manipulating documents based on data. A deep dive into d3.js, echarts and chart.js: When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. C3 is a simple wrapper. Some that aren’t included in. When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. We will be differentiating libraries with regard to. Some that aren’t included in. However, its documentation leaves little to be desired. Web d3.js is a javascript library for manipulating documents based on data. Web the javascript library for bespoke data visualization. (now i say mainly because d3.js can manipulate all types of. Web d3.js is a javascript library for manipulating documents based on data. Some that aren’t included in. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. Why would one choose d3 over chart.js? Web d3 works in any javascript environment. Web d3.js is a javascript library for manipulating documents based on data. Create custom dynamic visualizations with unparalleled flexibility. It provides a wide range of tools for manipulating. We will be differentiating libraries with regard to. Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or more specific graph types in each. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. C3 is a simple wrapper. Web it is a comprehensive classification of chart types organized by data input format. D3 is available by default in notebooks as part of. Web many tools allow you to visualize data at different levels, but in this article, we’ll be exploring d3.js, a powerful javascript library that allows developers to create. Web the javascript library for bespoke data visualization. Although i am not done building all of the other parts of my budgeting app, i am now at the stage to start thinking about how to build the graphs of. When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more.
D3 Graphs and Charts for the web using Javascript Organize Data

Scale up your D3 graph visualisation by Jan Zak Neo4j Developer

Top 144 + D3 js bar chart animation

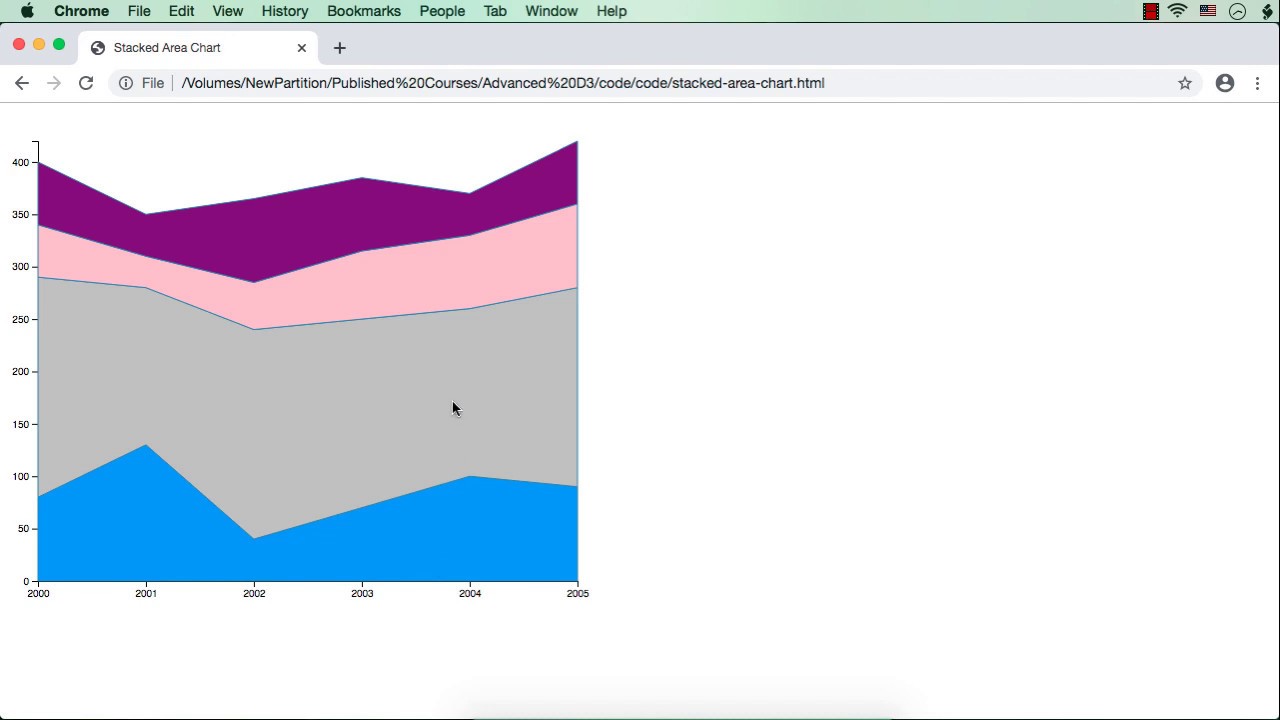
d3.js Stacked Area Chart using d3.js Part 1 YouTube

What is D3.js? Code Institute

Learn Data Visualization With D3.js Advanced Chart Types

D3.js Components For React Reactscript

A different look for the d3.js radar chart Visual Cinnamon
Using Cypress to Test Genome Graph Built with Canvas, D3.js and React

D3.js Line Chart on Angular. Learning d3.js can be a steep learning
Chart.js Has A Lower Learning Curve Compared To D3.Js.
Web Chart.js Is A Much Lighter Product Than Highcharts And Doesn’t Offer Quite As Much Choice.
I Have Never Used D3.
The Fastest Way To Get Started (And Get Help) With D3 Is On Observable!
Related Post: