D3 Sankey Chart
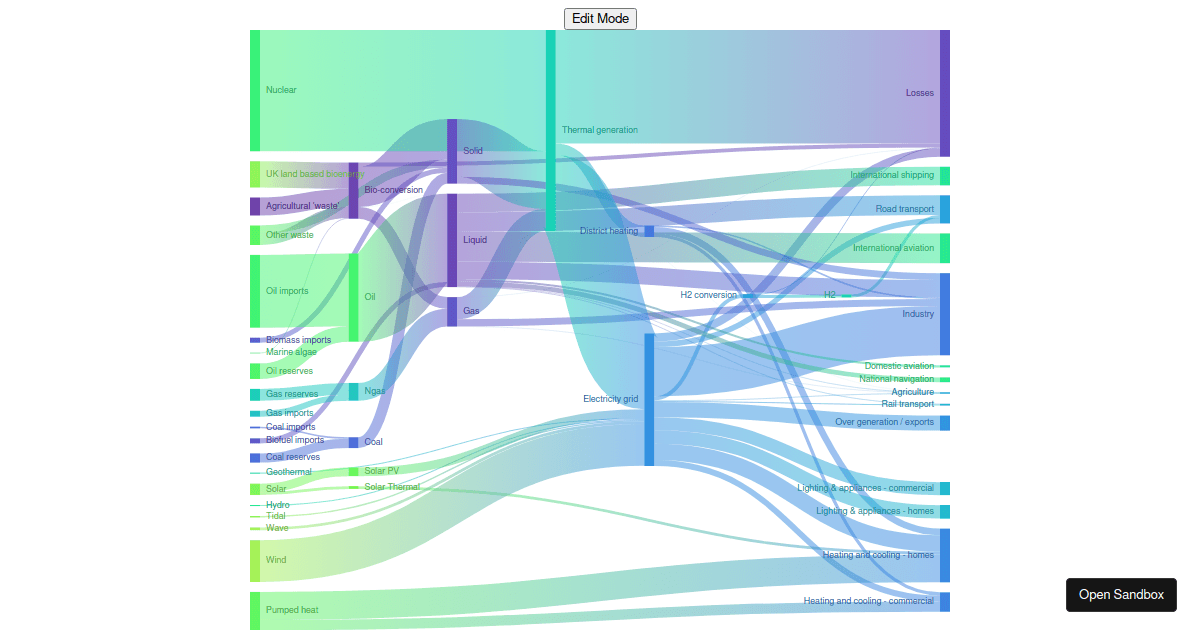
D3 Sankey Chart - Budgets, financial results, the story of an application process, elections with multiple rounds, and more. Supplies are on the left, and demands are on the right. If it's using a matchingpreprocessor, use the appropriate url extension and we'll combine the code before preprocessing. Web this library has been developed by rick lupton in the use less group at the university of cambridge. Include d3, sankey and d3.chart before d3.chart.sankey: The format for entering flows is simple: Department of energy & climate change, tom counsell. Function computenodebreadths() { var remainingnodes = nodes, nextnodes, x = 0; The sankey chart may be undergoing substantial revisions in future google charts releases. The responsive alternative of this component is responsivesankey. Function computenodebreadths() { var remainingnodes = nodes, nextnodes, x = 0; D3 has its own event system, which supports hover, click, touch, and many more events. Include d3, sankey and d3.chart before d3.chart.sankey: Web bring your data to life. Responsive d3 v4 sankey diagram. Last active 6 years ago. If it's using a matchingpreprocessor, use the appropriate url extension and we'll combine the code before preprocessing. Responsive d3 v4 sankey diagram. For example, this diagram shows a possible scenario of uk energy production and consumption in 2050: Please be careful with the data you use for this chart as it does not support cyclic. Thin solid grey;), width = +svg.attr(width), height = +svg.attr(height); Web this library has been developed by rick lupton in the use less group at the university of cambridge. It must be loaded separately. The responsive alternative of this component is responsivesankey. Var svg = d3.select(svg).attr(style, outline: For example, something like a —> a or a —> b —> c —> a will crash. A demonstration, using d3v4 of sankey responsible, colors in links (by color's nodes) and nodes font size proportional. If you're looking for a simple way to implement it in d3.js, pick an example below. Include d3, sankey and d3.chart before d3.chart.sankey: If it's. What are the necessary changes to be done in the d3 code? Web explore this online react d3 sankey chart sandbox and experiment with it yourself using our interactive online playground. It must be loaded separately. Please be careful with the data you use for this chart as it does not support cyclic dependencies. Web now i want the sankey. Include d3, sankey and d3.chart before d3.chart.sankey: D3 has its own event system, which supports hover, click, touch, and many more events. Web explore this online react d3 sankey chart sandbox and experiment with it yourself using our interactive online playground. Web sankey diagrams are used to compare amounts through different stages. Web this library has been developed by rick. You can also link to another pen here (use the.cssurl extension) and we'll pull the css from that pen and include it. For example, this diagram shows a possible scenario of uk energy production and consumption in 2050: Web this library has been developed by rick lupton in the use less group at the university of cambridge. Web instantly share. Web instantly share code, notes, and snippets. A demonstration, using d3v4 of sankey responsible, colors in links (by color's nodes) and nodes font size proportional. Responsive d3 v4 sankey diagram. Please be careful with the data you use for this chart as it does not support cyclic dependencies. Include d3, sankey and d3.chart before d3.chart.sankey: The format for entering flows is simple: If you're looking for a simple way to implement it in d3.js, pick an example below. The responsive alternative of this component is responsivesankey. Supplies are on the left, and demands are on the right. For example, this diagram shows a possible scenario of uk energy production and consumption in 2050: The format for entering flows is simple: Please be careful with the data you use for this chart as it does not support cyclic dependencies. Web bring your data to life. Function computenodebreadths() { var remainingnodes = nodes, nextnodes, x = 0; Energy | product | interactive. Responsive d3 v4 sankey diagram. Function computenodebreadths() { var remainingnodes = nodes, nextnodes, x = 0; Web now i want the sankey diagram to look like below with node technology and strategy appearing apart as a fourth level: Web bring your data to life. If you're looking for a simple way to implement it in d3.js, pick an example below. You can also link to another pen here (use the.cssurl extension) and we'll pull the css from that pen and include it. The sankey chart may be undergoing substantial revisions in future google charts releases. Energy | product | interactive. Web explore this online react d3 sankey chart sandbox and experiment with it yourself using our interactive online playground. Please be careful with the data you use for this chart as it does not support cyclic dependencies. Web reusable d3 sankey diagram using d3.chart. A demonstration, using d3v4 of sankey responsible, colors in links (by color's nodes) and nodes font size proportional. D3 has its own event system, which supports hover, click, touch, and many more events. Web just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. If it's using a matchingpreprocessor, use the appropriate url extension and we'll combine the code before preprocessing. Web instantly share code, notes, and snippets.
d3.js D3 How to create a circular flow / Sankey diagram with 2 arcs

D3 Sankey Chart Infor Marketplace

d3sankeyplugin npm

react d3 sankey chart Codesandbox

Creating a Sankey Diagram with D3 Charts

google style d3 sankey chart (with condition) YouTube

d3.js D3 Sankey Diagrams How to handle dynamic data? I.E. Nodes

JasperSoft BI Suite Tutorials D3 Sankey diagram Visualization example

D3.js Tips and Tricks Formatting data for Sankey diagrams in d3.js

d3.js Sankey Diagram (D3) How to use multiple units for link values
This Diagram Show How Energy Is Converted Or Transmitted Before Being Consumed Or Lost:
Web This Library Has Been Developed By Rick Lupton In The Use Less Group At The University Of Cambridge.
Include D3, Sankey And D3.Chart Before D3.Chart.sankey:
Budgets, Financial Results, The Story Of An Application Process, Elections With Multiple Rounds, And More.
Related Post: