D3 Pie Chart
D3 Pie Chart - Const data = [1, 1, 2, 3, 5, 8, 13, 21]; Web a pie chart with a button so select input data in d3.js. Import react, { useeffect } from 'react'; Web how to build a pie chart with javascript and d3.js: We've made a lot of improvements, and we're excited to show you around. Let’s update a pie chart in realtime with d3.js. Example with code (d3.js v4 and v6). D3 provides the following methods for computing the generators that we need. For example, given a set of numbers, here is how to compute the angles for a pie chart: Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Visit d3pie.org to learn about the script and create your own pie charts via the online generation tool. Web d3.js provides comprehensive features for creating various visualizations, from simple bar charts to complex hierarchical visualizations. I need it to be compatible for a mobile browser and ipad etc. This is part of my ongoing effort to relearn d3.js. D3 provides. Just like the bar chart, let’s write a function that accepts two arguments. Import * as d3 from 'd3'; I have a pie chart. We've made a lot of improvements, and we're excited to show you around. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. These start and end angles can then be used to create actual paths for the wedges in. Web “d3pie is a simple, highly configurable script built on d3.js for creating simple, attractive pie charts. Const data = [1, 1, 2, 3, 5, 8, 13, 21]; Let’s make a pie chart with d3.js (this post) part 2: Modified 5 years, 8. Let’s update a pie chart in realtime with d3.js. Web welcome to the d3.js graph gallery: Import * as d3 from 'd3'; A collection of simple charts made with d3.js. Web chapter 05 arcs and pie charts. Const data = [1, 1, 2, 3, 5, 8, 13, 21]; Web today, we will be looking into how to create a pie chart using react and d3.js. Web let per give you the grand tour of the new scrimba. These start and end angles can then be used to create actual paths for the wedges in. Web this post. We've made a lot of improvements, and we're excited to show you around. Asked 5 years, 8 months ago. It calculates the start angle and end angle for each wedge of the pie chart. Web today, we will be looking into how to create a pie chart using react and d3.js. Pie chart is most of the time a very. Example with code (d3.js v4 and v6). Web a simple pie chart with three data points. Visit d3pie.org to learn about the script and create your own pie charts via the online generation tool. We’ve built a component you just need to add to your project, passing the. These start and end angles can then be used to create actual. Web “d3pie is a simple, highly configurable script built on d3.js for creating simple, attractive pie charts. Web chapter 05 arcs and pie charts. Example with code (d3.js v4 and v6). Const data = [1, 1, 2, 3, 5, 8, 13, 21]; Web the d3 wiki contains a breakdown of the changes from v3. Example with code (d3.js v4 and v6). And it works okay but i can't make it work to be responsive and resizable. Web using d3.js to create a very basic pie chart. We've made a lot of improvements, and we're excited to show you around. Let’s make a pie chart with d3.js (this post) part 2: Web chapter 05 arcs and pie charts. Web learn how to how to create a pie chart with d3.js. Import * as d3 from 'd3'; Web create a pie chart with an update function using react class; In this section we’ll discuss how to compute data for circular and annular paths and how to use that data to draw pie. (intermediate value).at is not a function. Pie chart is most of the time a very bad way to convey information as explained in this post. This gallery displays hundreds of chart, always providing reproducible & editable source code. You can apply css to your pen from any stylesheet on the web. Web learn how to how to create a pie chart with d3.js. Asked 5 years, 8 months ago. Replace d3 functions with svg elements; Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. D3 provides the following methods for computing the generators that we need. Web d3.js provides comprehensive features for creating various visualizations, from simple bar charts to complex hierarchical visualizations. Web chapter 05 arcs and pie charts. Import react, { useeffect } from 'react'; Web the d3 wiki contains a breakdown of the changes from v3. In this tutorial, you'll learn: I made this article very bit bigger for explaining each and everything in detail related to the doughnut chart. We’ve built a component you just need to add to your project, passing the.
GitHub shanegibney/d3v4BasicPieChart D3 version 4 basic pie chart

SVG Pie Chart using React and D3. Combining D3’s modular API and React

D3JS Interactive Pie Chart Part 1 (Simple Pie Chart in D3.Js) YouTube

D3 Pie Chart Example Codepen Learn Diagram

D3 Js 3d Pie Chart Example D3 Pie Chart Example Jsfiddle Boddeswasusi

D3 Pie Chart Example Jsfiddle Learn Diagram

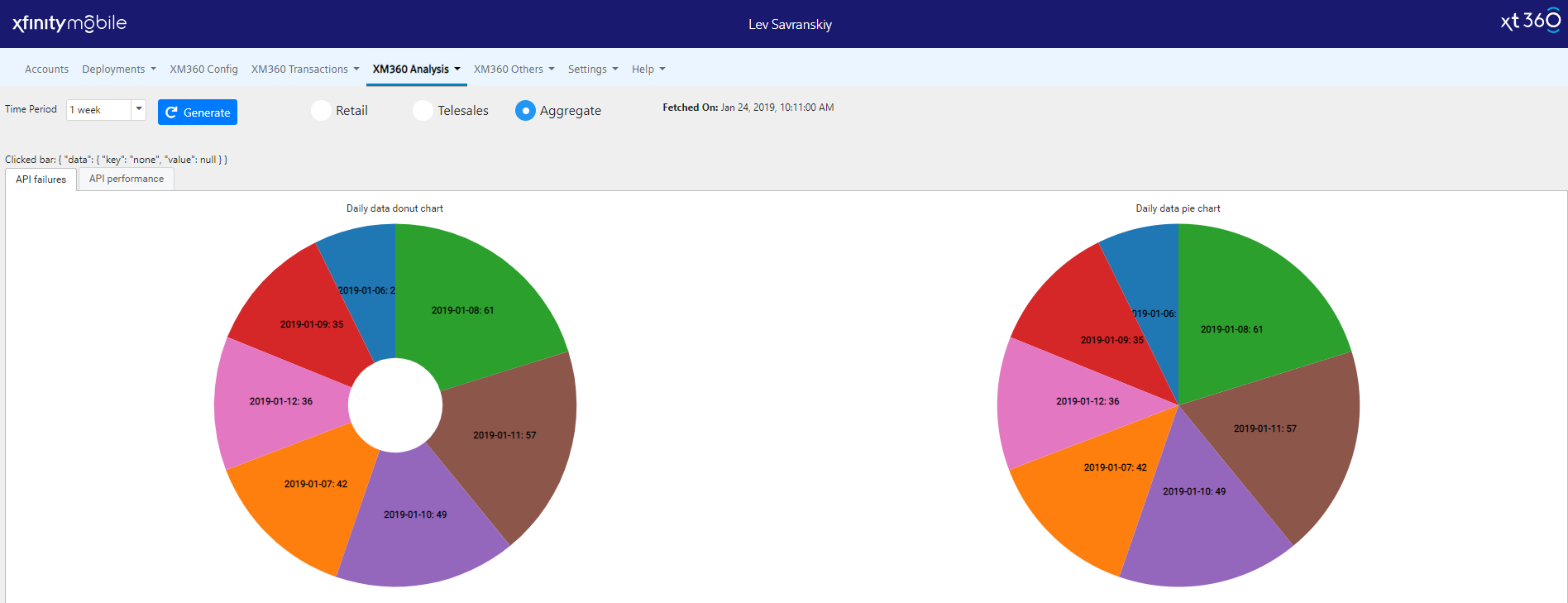
GitHub levsavranskiy/angulard3piechart angular d3 pie chart

D3 Multiple Pie Charts Chart Examples

D3 Multiple Pie Charts Chart Examples

D3.js Charts Creation
And It Works Okay But I Can't Make It Work To Be Responsive And Resizable.
Example With Code (D3.Js V4 And V6).
Web Using D3.Js To Create A Very Basic Pie Chart.
It Calculates The Start Angle And End Angle For Each Wedge Of The Pie Chart.
Related Post: