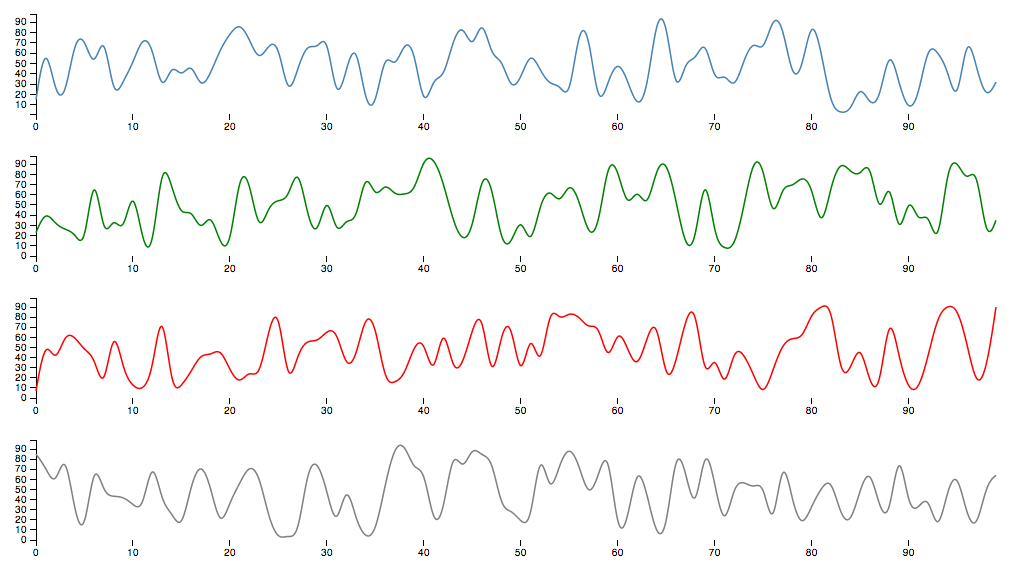
D3 Multi Line Chart
D3 Multi Line Chart - A multiline chart created with d3. Web i am a very new beginner to d3 and have currently got a simple line chart working displaying two lines for some data for a single group. Line graphs are one of the oldest and simplest visualizations. It becomes unreadable when too many lines are displayed. What i would like to do is. Const data = [ {. Draw a dot at every data point and connect them. Modified 7 years, 3 months ago. Metro divisions from 2000 through 2013. I'm pretty new to d3 and just. This contains a set of fake data: Draw a dot at every data point and. Web this post describes how to build a line chart with several groups. Web i am a very new beginner to d3 and have currently got a simple line chart working displaying two lines for some data for a single group. Svg = d3.select(selector).append(svg).attr(width, width. Modified 7 years, 3 months ago. Web small multiple for line chart in d3.js. In the next part of this series, we'll take this tutorial to the next level by. Draw a dot at every data point and connect them. Svg = d3.select(selector).append(svg).attr(width, width + margin.left + margin.right). A multiline chart created with d3. Asked 7 years, 3 months ago. Web we have our basic line chart created with d3 in the codepen below: Web d3 v4 multi line chart. I'm pretty new to d3 and just. Line graphs are one of the oldest and simplest visualizations. In the next part of this series, we'll take this tutorial to the next level by. Web i am a very new beginner to d3 and have currently got a simple line chart working displaying two lines for some data for a single group. Displaying more than a few groups. Web small multiple for line chart in d3.js. Web i am a very new beginner to d3 and have currently got a simple line chart working displaying two lines for some data for a single group. On hover, the closest data point to the pointer and its. Metro divisions from 2000 through 2013. I'm pretty new to d3 and just. More examples of line charts. Displaying more than a few groups on the same linechart most of the time result in a spaghetti plot that is almost unreadable. It becomes unreadable when too many lines are displayed. Web i am a very new beginner to d3 and have currently got a simple line chart working displaying two lines for some. Displaying more than a few groups on the same linechart most of the time result in a spaghetti plot that is almost unreadable. Line graphs are one of the oldest and simplest visualizations. This contains a set of fake data: Web d3 v4 multi line chart. Line graphs are one of the oldest and simplest visualizations. Draw a dot at every data point and. Modified 7 years, 3 months ago. More examples of line charts. I'm pretty new to d3 and just. A multiline chart created with d3. On hover, the closest data point to the pointer and its. Web small multiple for line chart in d3.js. Web i am a very new beginner to d3 and have currently got a simple line chart working displaying two lines for some data for a single group. Web this post describes how to build a line chart with several groups.. Svg = d3.select(selector).append(svg).attr(width, width + margin.left + margin.right). Modified 7 years, 3 months ago. Metro divisions from 2000 through 2013. Web we have our basic line chart created with d3 in the codepen below: Web d3 v4 multi line chart. A multiline chart created with d3. What i would like to do is. Const data = [ {. Web i am a very new beginner to d3 and have currently got a simple line chart working displaying two lines for some data for a single group. A multiline chart created with d3. Draw a dot at every data point and. More examples of line charts. It becomes unreadable when too many lines are displayed. Metro divisions from 2000 through 2013. Web this post describes how to build a line chart with several groups. Modified 7 years, 3 months ago. Web small multiple for line chart in d3.js. Web we have our basic line chart created with d3 in the codepen below: Line graphs are one of the oldest and simplest visualizations. Displaying more than a few groups on the same linechart most of the time result in a spaghetti plot that is almost unreadable. Svg = d3.select(selector).append(svg).attr(width, width + margin.left + margin.right).
D3 Multi Line Chart

Responsive MultiLine Chart (D3 V5) · GitHub

D3 Js Multiple Lines Chart W Line By Line Code Explanations Riset

Nice D3 Line Chart With Multiple Lines And Bar Graph Together Bell

Casual React D3 Multi Line Chart Plot Horizontal In Matlab

D3 MultiLine Plot

Ideal D3 Zoom Line Chart Create Graph With Multiple Lines In Excel

D3 Line Chart Multiple Lines Chart Examples

D3 Multiple Line Chart V5 2024 Multiplication Chart Printable

Building A Multi Line Chart Using D3 Js Part 2 Laptrinhx Riset
Line Graphs Are One Of The Oldest And Simplest Visualizations.
Asked 7 Years, 3 Months Ago.
Draw A Dot At Every Data Point And Connect Them.
In The Next Part Of This Series, We'll Take This Tutorial To The Next Level By.
Related Post: