D3 Js Vs Chart Js
D3 Js Vs Chart Js - The two of which i have worked with previously, and are possibly. D3.js is a javascript library for manipulating documents based on data. C3 is a simple wrapper around. A deep dive into d3.js, echarts and chart.js: When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. Examples of some of charts created using chart.js can be found here. I have never used d3. Recharts is a good choice if you are building a data. Web january 24, 2019 / #data visualization. Welcome to the d3.js graph gallery: We will be differentiating libraries with regard to the following:. A collection of simple charts made with d3.js. The two of which i have worked with previously, and are possibly. Web learn the differences between d3.js and chart.js, two popular javascript libraries for creating interactive charts on the web, and how to use them with react, angular, and vue. Recharts. Web chart.js is known for its simplicity and ease of use, making it popular among developers who want to quickly add basic charts and graphs to their projects. When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. A collection of simple charts made with d3.js. Web january 24, 2019 / #data. D3, on the other hand,. Have always used chart.js for charts and shit. Examples of some of charts created using chart.js can be found here. D3.js is a javascript library for manipulating documents based on data. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. Based on preference data from user reviews. Create custom dynamic visualizations with unparalleled flexibility. However, its documentation leaves little to be desired. See the d3 gallery for more forkable examples. Examples of some of charts created using chart.js can be found here. Chart.js requires far less effort to create charts and should suffice in most cases, especially when standard charts. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. Chart.js rates 4.4/5 stars with 121. D3, on the other hand,. Web january 24, 2019 / #data visualization. In the end, i decided to go with chart.js because one of the. Web getting started with d3.js. I have never used d3. Web chart.js is known for its simplicity and ease of use, making it popular among developers who want to quickly add basic charts and graphs to their projects. A deep dive into d3.js, dygraphs, chart.js,. D3.js is a javascript library for manipulating documents based on data. A comparison of javascript charting libraries. A collection of simple charts made with d3.js. A deep dive into d3.js, echarts and chart.js: Web getting started with d3.js. The two of which i have worked with previously, and are possibly. A comparison of javascript charting libraries. Examples of some of charts created using chart.js can be found here. Why would one choose d3 over chart.js? A deep dive into d3.js, echarts and chart.js: Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Examples of some of charts created using chart.js can be found here. When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. C3 is a simple wrapper around. I have never used d3. Why would one choose d3 over chart.js? D3.js is a javascript library for creating visualizations like charts, maps, and more on the web. Web compare chart.js and d3js. When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. Have always used chart.js for charts and shit. C3 is a simple wrapper around. Canvas rendering makes chart.js very. Web chart.js is known for its simplicity and ease of use, making it popular among developers who want to quickly add basic charts and graphs to their projects. The two of which i have worked with previously, and are possibly. However, its documentation leaves little to be desired. Chart.js rates 4.4/5 stars with 121. (now i say mainly because d3.js can manipulate all types of. Web january 24, 2019 / #data visualization. Why would one choose d3 over chart.js? Web getting started with d3.js. 310 verified user reviews and ratings of features,. In the end, i decided to go with chart.js because one of the. Web both d3.js and chart.js are excellent libraries for visualising data. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Have always used chart.js for charts and shit. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice.
D3.js vs. Google Charts A Data Scientist's Review SocialCops
Using Cypress to Test Genome Graph Built with Canvas, D3.js and React

Reusable Responsive Charts with D3.js

Json How would d3.js difference chart example work with json data

Top 144 + D3 js bar chart animation

📈 Every d3.js Chart Figma

D3.js Components For React Reactscript

A different look for the d3.js radar chart Visual Cinnamon

D3.js Line Chart on Angular. Learning d3.js can be a steep learning

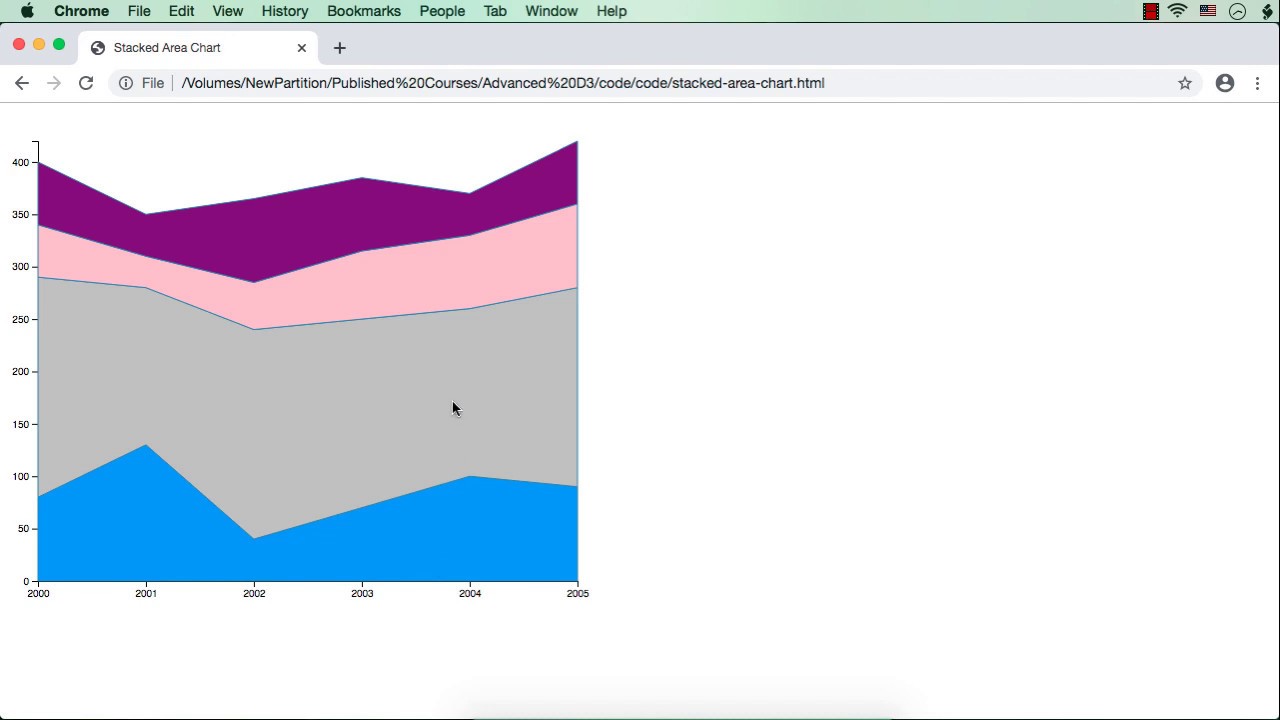
d3.js Stacked Area Chart using d3.js Part 1 YouTube
Create Custom Dynamic Visualizations With Unparalleled Flexibility.
Web Learn The Differences Between D3.Js And Chart.js, Two Popular Javascript Libraries For Creating Interactive Charts On The Web, And How To Use Them With React, Angular, And Vue.
Welcome To The D3.Js Graph Gallery:
Web The Javascript Library For Bespoke Data Visualization.
Related Post: