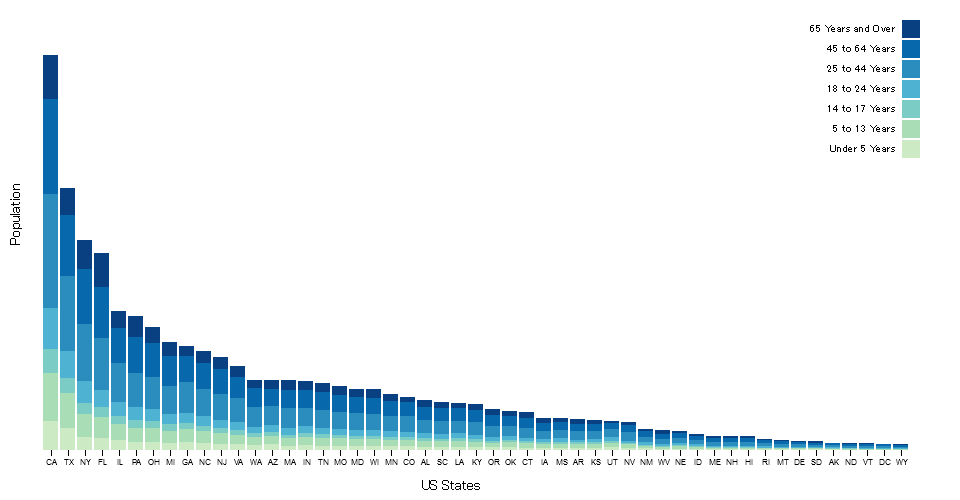
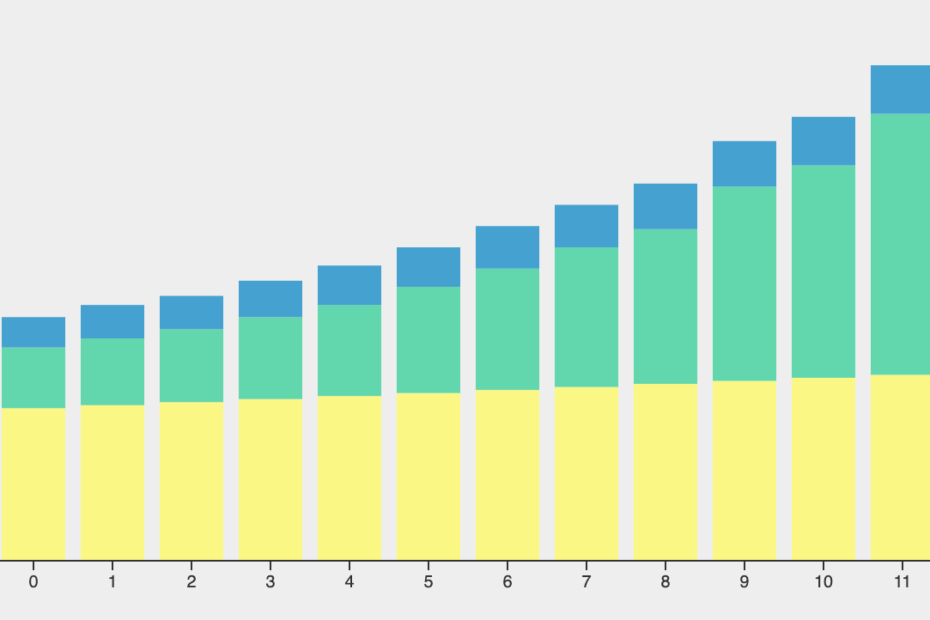
D3 Js Stacked Bar Chart
D3 Js Stacked Bar Chart - Web var datasets=[d3.stack().keys(['type1','type3'])(data), d3.stack().keys(['type2'])(data)]; This post describes how to build a very basic stacked barplot with d3.js. One such effective method of data visualization is the stacked bar chart. You can see many other examples in the barplot section of the gallery. Web build a stacked bar chart data visualization using the d3.js stack layout. Web most basic stacked barplot in d3.js. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. Start with creating the svg and defining the scales for our bar chart as shown below. Web it helps us understand complex data by representing it in a graphical or pictorial format. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. You can see many other examples in the barplot section of the gallery. Web var datasets=[d3.stack().keys(['type1','type3'])(data), d3.stack().keys(['type2'])(data)]; This post describes how to build a very basic stacked barplot with d3.js. One such effective method of data visualization is. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. One such effective method of data visualization is the stacked bar chart. Web build a stacked bar chart data visualization using the d3.js stack layout. You can see many other examples in the barplot section of the gallery.. Web build a stacked bar chart data visualization using the d3.js stack layout. One such effective method of data visualization is the stacked bar chart. Web most basic stacked barplot in d3.js. Web var datasets=[d3.stack().keys(['type1','type3'])(data), d3.stack().keys(['type2'])(data)]; You can see many other examples in the barplot section of the gallery. Web most basic stacked barplot in d3.js. One such effective method of data visualization is the stacked bar chart. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. Web var datasets=[d3.stack().keys(['type1','type3'])(data), d3.stack().keys(['type2'])(data)]; Web build a stacked bar chart data visualization using the d3.js stack layout. Web var datasets=[d3.stack().keys(['type1','type3'])(data), d3.stack().keys(['type2'])(data)]; You can see many other examples in the barplot section of the gallery. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. Start with creating the svg and defining the scales for our bar chart as shown below. Web build a stacked bar. Start with creating the svg and defining the scales for our bar chart as shown below. Web it helps us understand complex data by representing it in a graphical or pictorial format. This post describes how to build a very basic stacked barplot with d3.js. One such effective method of data visualization is the stacked bar chart. You can see. One such effective method of data visualization is the stacked bar chart. Web var datasets=[d3.stack().keys(['type1','type3'])(data), d3.stack().keys(['type2'])(data)]; This post describes how to build a very basic stacked barplot with d3.js. Web it helps us understand complex data by representing it in a graphical or pictorial format. Web build a stacked bar chart data visualization using the d3.js stack layout. This post describes how to build a very basic stacked barplot with d3.js. Web var datasets=[d3.stack().keys(['type1','type3'])(data), d3.stack().keys(['type2'])(data)]; A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. You can see many other examples in the barplot section of the gallery. Start with creating the svg and defining the. One such effective method of data visualization is the stacked bar chart. Web most basic stacked barplot in d3.js. This post describes how to build a very basic stacked barplot with d3.js. Start with creating the svg and defining the scales for our bar chart as shown below. Web build a stacked bar chart data visualization using the d3.js stack. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. You can see many other examples in the barplot section of the gallery. Web most basic stacked barplot in d3.js. Web it helps us understand complex data by representing it in a graphical or pictorial format. Web var. Web most basic stacked barplot in d3.js. Web var datasets=[d3.stack().keys(['type1','type3'])(data), d3.stack().keys(['type2'])(data)]; Web build a stacked bar chart data visualization using the d3.js stack layout. You can see many other examples in the barplot section of the gallery. Start with creating the svg and defining the scales for our bar chart as shown below. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. One such effective method of data visualization is the stacked bar chart.
D3 Stacked Bar Chart Labels Chart Examples

Britecharts D3.js based charting library of reusable components

GitHub buruzaemon/d3_stacked_to_grouped Example of stacked bar

Chart Js Stacked Bar Chart Example Chart Examples

visualization d3.js stacked bar chart label beside every stack of

javascript D3 Stacked Bar Chart Bars Overlap Stack Overflow

【D3.js】 積み上げ型グラフ(Stacked Chart)を書く方法 UX BEAR【ゆえっくま】

Stacked bar chart d3js GarethJedison

d3.js D3 stacked bar chart unique bar for each row (stack only one

D3.js y axis on d3.js Stacked Bar Chart Share Best Tech Solutions
This Post Describes How To Build A Very Basic Stacked Barplot With D3.Js.
Web It Helps Us Understand Complex Data By Representing It In A Graphical Or Pictorial Format.
Related Post: