D3 Js Bubble Chart
D3 Js Bubble Chart - Web welcome to the d3.js graph gallery: Modified 9 years, 2 months ago. Web the bubble chart. How do i do that in d3js? This legend can be inserted next to any bubble chart or bubble map. Example with code (d3.js v4 and v6). These markers can be circles with size proportional to a numerical value: The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. I was wondering if anybody actually had any idea of how to create a bubble chart like this, i'm struggling to get it work past using a size variable. Let's enter the journey of creating your own magic visualizations together! Asked 8 years, 4 months ago. Web using d3.js to create a very basic bubble plot. This legend can be inserted next to any bubble chart or bubble map. Modified 9 years, 2 months ago. The size of the chart; A collection of simple charts made with d3.js. Web i’ve created a bubble chart of a simple biostat data with varying sized circles based on a person’s age. Includes interactive legend, color scale, tooltips and more. Web currently i have a bubble chart made using d3js which is as shown. The size of the chart; Before exploring this section, learn how to build the map background with javascript. Examples of scatter charts whose markers have variable color, size, and symbols. This gallery displays hundreds of chart, always providing reproducible & editable source code. This is how it looks: Example with code (d3.js v4 and v6). Web the bubble chart. This page offers several examples of implementation with d3.js, from the most basic to custom versions. Is there any way i can make the graph focusable? I just really want to be able to compare two sets of data for example: This structure is called a closure. This is how it looks: Web the bubble chart. These markers can be circles with size proportional to a numerical value: That makes a bubble map. In its gallery, you can find various ways to represent data, such as hierarchies, networks, or other types of charts. Web the movingbubbles chart is one of the blocks in d3blocks for which the use of d3js shows its strength, and advantages, such as speed, flexibility, and the possibility to add all your creativity into a chart. Examples of scatter charts whose markers have variable color, size, and symbols. The organic appearance of these diagrams can be intriguing, but also. D3.js is a javascript library for manipulating documents based on data. Is there any way i can make the graph focusable? Web using d3.js to create a very basic bubble plot. Building a legend is a crucial step when you build a bubble chart or a bubble map. Web the bubble chart. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. Use that bubble chart component. Includes interactive legend, color scale, tooltips and more. Example with code (d3.js v4 and v6). Web a clean bubble chart template for d3.js. Web d3 packed bubble chart. That makes a bubble map. Example with code (d3.js v4 and v6). Modified 4 years, 6 months ago. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Web create the bubble chart component. Web bubble charts in javascript. I want to give the user a funcionality where he can zoom on certain area. Asked 7 years, 9 months ago. Web bubble chart in d3.js. Web d3.js is a popular javascript library for visualizing data using html, css, and svg. Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. Asked 8 years, 4 months ago. Web bubble charts in javascript. Bubble chart cluster with different radius (2019) andrew chen. Examples of scatter charts whose markers have variable color, size, and symbols. //this is making the demensions for the circles and canvas. Web d3.js tutorial part 7: I need to plot bubble chart on the basis of profit value in properties of taluks.geojson file. How do i do that in d3js? Before exploring this section, learn how to build the map background with javascript. I just really want to be able to compare two sets of data for example: Example with code (d3.js v4 and v6). Let's start by creating a function to encapsulate all variables of the graph and set the default values. This page offers several examples of implementation with d3.js, from the most basic to custom versions. Web welcome to the d3.js graph gallery:
How to Build a Bubble Chart Using d3.js? MagoraSystems

javascript How to display d3 bubbles in different colors for a

D3 A Beginner's Guide to Using D3

ReactJS component to display data as a bubble chart using d3

Bubble chart with D3.js fractalytics

How to Make Interactive Bubble Charts in D3.js Weekly Webtips

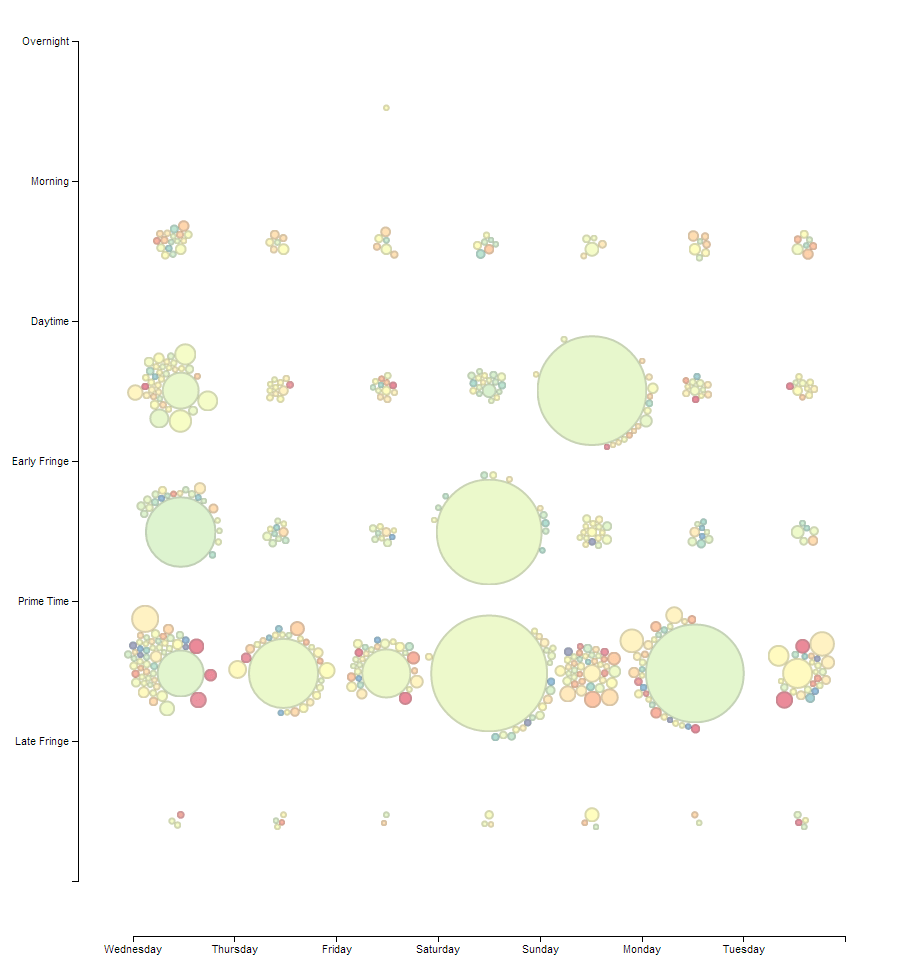
D3.js tutorial Part 7 Bubble Chart Cluster with Different Radius (2019

What is D3.js?

How to Build a Bubble Chart Using d3.js? MagoraSystems

How To Create Data Visualization With D3.js
I Have Been Trying To Learn D3 (Bubble Charts Specifically).
Asked 9 Years, 2 Months Ago.
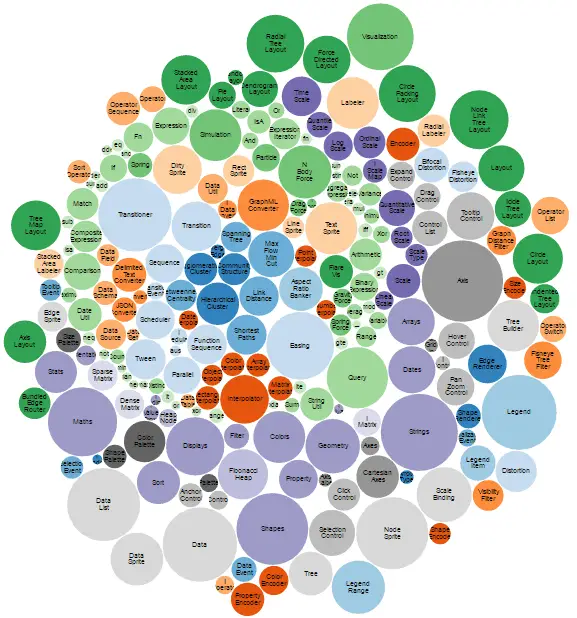
The Area Of Each Circle Is Proportional Its Value (Here, File Size).
A Collection Of Simple Charts Made With D3.Js.
Related Post: