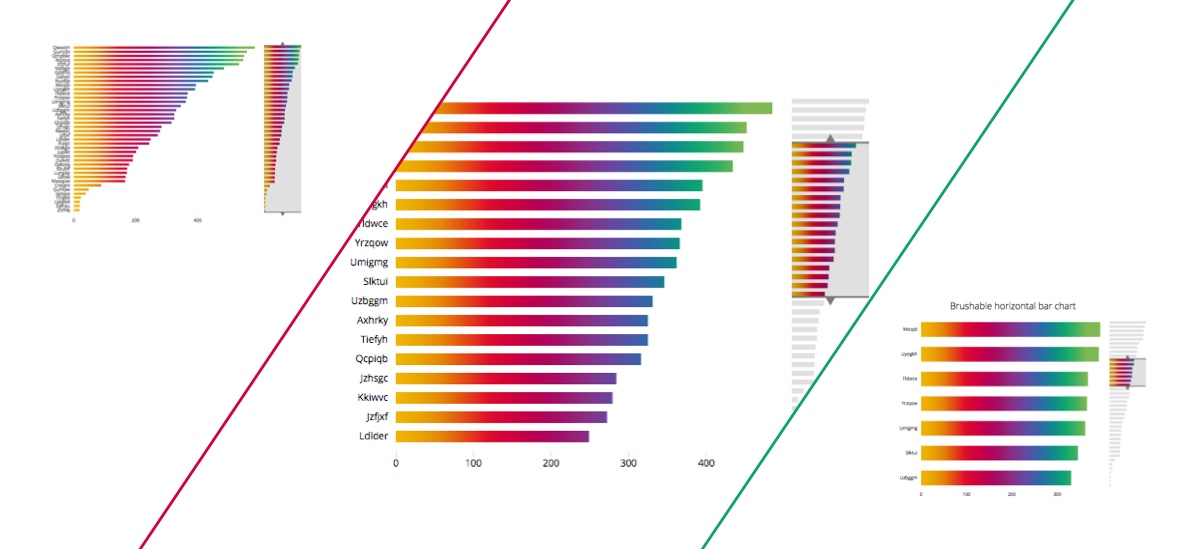
D3 Horizontal Bar Chart
D3 Horizontal Bar Chart - Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Web feel free to fork this sandbox and play around with it. Web this post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. Note that you could consider building lollipop plot as well. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. Web this post describes how to turn the barplot horizontal with d3.js. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web feel free to fork this sandbox and play around. Note that you could consider building lollipop plot as well. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web this post describes how to turn the barplot horizontal with d3.js. Web feel free to fork this sandbox and play around with it. This can be handy when you have. Note that you could consider building lollipop plot as well. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. This can be handy when you have long labels. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar. Web feel free to fork this sandbox and play around with it. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Maybe add separate colour for each bar, handle displaying negative values on it, add some more. Note that you could consider building lollipop plot as well. This can be handy when you have long labels. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. Web this post describes how to turn the barplot horizontal with d3.js. Web feel free to fork. Web this post describes how to turn the barplot horizontal with d3.js. Web feel free to fork this sandbox and play around with it. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. This can be handy when you have long labels. Maybe add separate colour for each bar, handle. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. Web feel free to fork this sandbox and play around with it. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Note that you could consider. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Web feel free to fork this sandbox and play around with it. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. Draw the individual bars of the chart and define corresponding mouseover. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. Web feel free to fork this sandbox and play around with it. Web this post describes how. This can be handy when you have long labels. Web feel free to fork this sandbox and play around with it. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Note that you could consider building lollipop plot as well. Web this post describes how to turn the barplot horizontal. Web this post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Note that you could consider building lollipop plot as well. Web feel free to fork this sandbox and play around with it.
Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

Outrageous D3 Horizontal Stacked Bar Chart With Labels Excel Add

D3 horizontal bar chart AryaGunjales

D3 Horizontal Bar Chart Tooltip Free Table Bar Chart Images

Horizontal Stacked Bar Chart D3 React Free Table Bar vrogue.co

D3 Js Horizontal Bar Chart Example Learn Diagram

Top 125+ D3 animated horizontal bar chart

D3 Horizontal Bar Chart Tooltip Free Table Bar Chart Images

D3 Horizontal Bar Chart

D3 Horizontal Bar Chart
Web We Use D3.Axisbottom() And D3.Axisleft() For The Horizontal And Vertical Axis, Respectively.
Maybe Add Separate Colour For Each Bar, Handle Displaying Negative Values On It, Add Some More Data, Try To Create Horizontal Bar Chart Etc.
Related Post: