D3 Example Bar Chart
D3 Example Bar Chart - Web most basic grouped barplot in d3.js. So let us get started. Web what is d3? You could in theory just append it to the body, but it’s usually cleaner if it has its own div. Frequently asked questions (faqs) about creating bar charts using d3.js. This example works with d3.js v4. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: This post describes how to build a very basic grouped barplot with d3.js. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. How to style it with css in d3. Frequently asked questions (faqs) about creating bar charts using d3.js. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: Below are many examples illustrating how to deal with transition, buttons, the enter() function and more. How to use multiple datasets in d3.js. Adding json data to the project. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Create a world map with d3.js. Frequently asked questions (faqs) about creating bar charts using d3.js. In our journey to plotting a bar chart, we will also come across. Below are many examples illustrating how to deal with transition, buttons, the enter() function and more. How to style it with css in d3. In a previous article, we learned how to implement bubble charts. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes,. Create a world map with d3.js. Firstly, you need to setup a basic html page, with a div for the visualization to sit in. Web due to its simplicity, barplot is a very good chart to understand the basic concepts of interactivity. Adding json data to the project. Web most basic grouped barplot in d3.js. Below are many examples illustrating how to deal with transition, buttons, the enter() function and more. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: You could in theory just append it to the body, but it’s usually cleaner if it has its own div. This post describes how to build. Web what is d3? Adding json data to the project. Map with panning and zooming. In a previous article, we learned how to implement bubble charts. Web create a bar chart with d3.js. So let us get started. Adding json data to the project. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: Create a world map with d3.js. Web create a bar chart with d3.js. Adding json data to the project. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. This example works with d3.js v4. So let us get started. In this article, we will learn about d3.js, its key concepts, and how to. Create a world map with d3.js. Below are many examples illustrating how to deal with transition, buttons, the enter() function and more. Firstly, you need to setup a basic html page, with a div for the visualization to sit in. How to use multiple datasets in d3.js. Web most basic grouped barplot in d3.js. So let us get started. Map with panning and zooming. How to use multiple datasets in d3.js. You can see many other examples in the barplot section of the gallery. Frequently asked questions (faqs) about creating bar charts using d3.js. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. Web create a bar chart with d3.js. Below are many examples illustrating how to deal with transition, buttons, the enter() function and more. Web most basic grouped barplot in d3.js. Adding json data to the project. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. So let us get started. In a previous article, we learned how to implement bubble charts. This example works with d3.js v4. This post describes how to build a very basic grouped barplot with d3.js. Frequently asked questions (faqs) about creating bar charts using d3.js. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Web what is d3? Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: Web creating bar charts. How to style it with css in d3.
sas draw 3d bar chart Pumphrey Coureard

d3.js Sorted Bar Chart Stack Overflow

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

Stacked bar chart d3 v5 BaraaWillis

Getting Started with Data Visualization Using JavaScript and the D3

D3 Js Floor Map Example Bar Chart Viewfloor.co

Responsive Bar Chart D3 Chart Examples

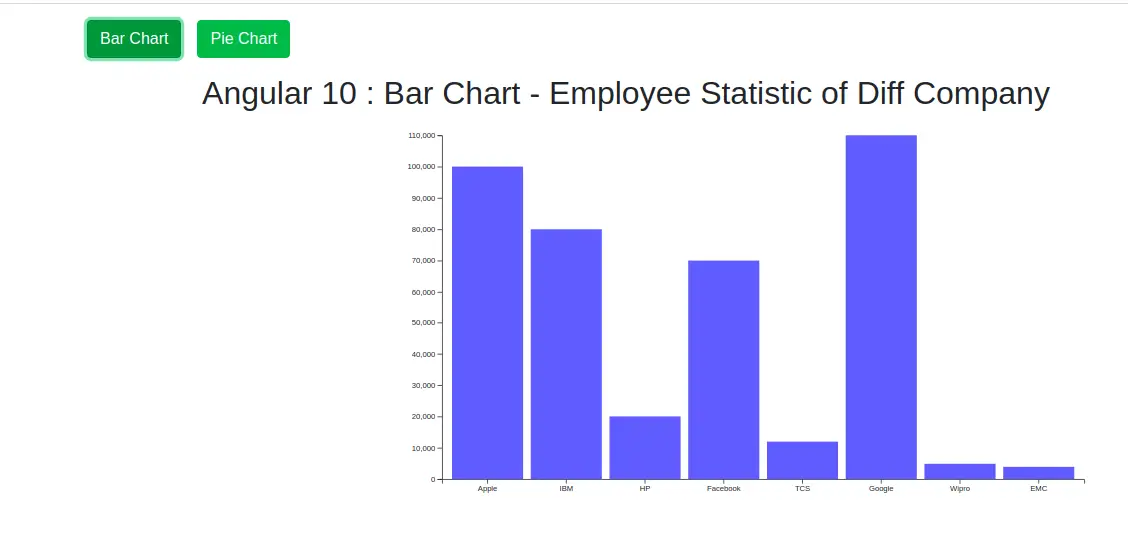
Angular D3 Bar Chart Example Chart Examples

Angularjs D3 Bar Chart Example Chart Examples

Angularjs D3 Bar Chart Example Chart Examples
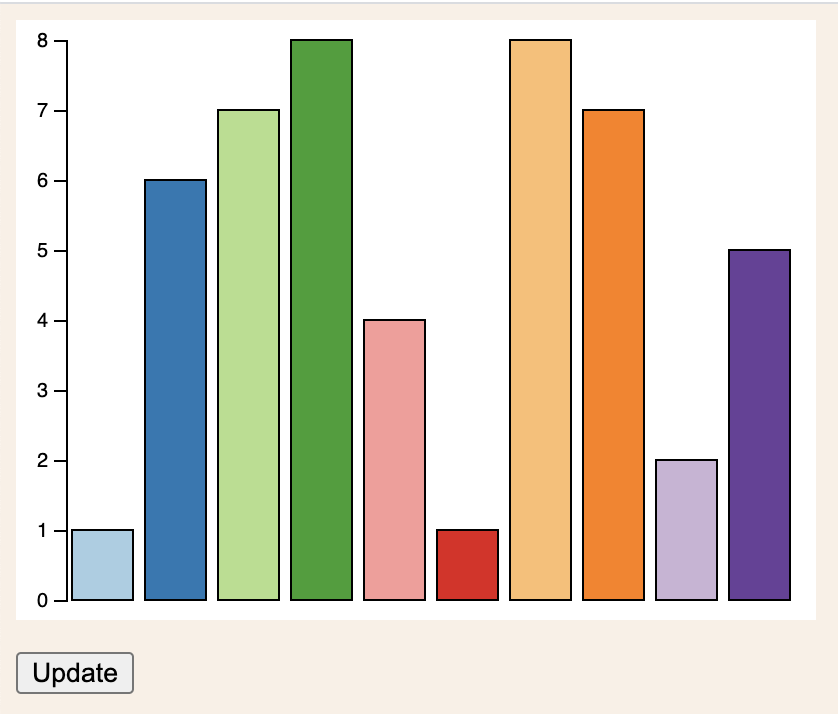
Web Due To Its Simplicity, Barplot Is A Very Good Chart To Understand The Basic Concepts Of Interactivity.
Firstly, You Need To Setup A Basic Html Page, With A Div For The Visualization To Sit In.
You Can See Many Other Examples In The Barplot Section Of The Gallery.
Create A World Map With D3.Js.
Related Post: