D3 Doughnut Chart
D3 Doughnut Chart - Examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; Web d3 demo whereby two data sets are being loaded into separate donut charts. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. For the most part, there aren’t. Web working with d3.js requires you to have some understanding of the grammar of graphics. Web how to create donut chart in d3.js? The donut chart is a variation of a pie charts, with the total amount divided into categories based on a proportional value. This equates to what portion of the inner. In this article, we’ll embark on a journey to create dynamic donut charts. Html preprocessors can make writing html more powerful or convenient. D3.js is also unopinionated and open ended so implementing an effective chart requires. Asked 3 years, 10 months ago. These angles can then be passed to. It is very close to the pie chart and thus suffers the same downsides. By jonathan george software engineer iv 19th august 2019. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. Web how to create donut chart in d3.js? Asked 3 years, 10 months ago. Web d3 demo whereby two data sets are being loaded into separate donut charts. You can apply css to your pen from any stylesheet. We can start from d3 onboarding. For instance, markdown is designed to be easier to write and read for text. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. Both donut charts are controlled by a single slider which dynamically loads. Here’s a screenshot of the two. Web pies | d3 by observable. For instance, markdown is designed to be easier to write and read for text. Web doughnut charts are probably the most commonly used charts. D3, react and typescript as type checkers. I am not going to explain how we can create react app 😉. D3.js is also unopinionated and open ended so implementing an effective chart requires. Web funky two layered donut chart with hover effect. The donut chart is a variation of a pie charts, with the total amount divided into categories based on a proportional value. For the most part, there aren’t. This post describes how to build a donut chart. I am not going to explain how we can create react app 😉. As we move the mouse over the inner. D3.js is also unopinionated and open ended so implementing an effective chart requires. Web doughnut charts are probably the most commonly used charts. Examples · the pie generator computes the necessary angles to represent a tabular dataset as a. For the most part, there aren’t. The donut chart is a variation of a pie charts, with the total amount divided into categories based on a proportional value. Web how to create donut chart in d3.js? Just put a url to it here and we'll apply it, in the order you have them, before the css. Web d3 demo whereby. You can apply css to your pen from any stylesheet on the web. Web using d3.js to create a donut chart with group labels: They are divided into segments, the arc of each segment shows the proportional value of each. The main difference between the doughnut chart and the pie chart is that for doughnut chart there is an inner.. Just put a url to it here and we'll apply it, in the order you have them, before the css. The main difference between the doughnut chart and the pie chart is that for doughnut chart there is an inner. By jonathan george software engineer iv 19th august 2019. Web let's combine d3 and react create a simple donut chart.. Web in this tutorial, i will show you how to create a simple donut chart that has polylines and labels utilizing: As we move the mouse over the inner. Web donut chart with d3. Both donut charts are controlled by a single slider which dynamically loads. This equates to what portion of the inner. Web working with d3.js requires you to have some understanding of the grammar of graphics. For instance, markdown is designed to be easier to write and read for text. An example with reproducible code. From the most basic example to highly customized examples. Web using d3.js to create a donut chart with group labels: Web pies | d3 by observable. These angles can then be passed to. D3.js is also unopinionated and open ended so implementing an effective chart requires. This equates to what portion of the inner. They are divided into segments, the arc of each segment shows the proportional value of each. Modified 3 years, 10 months ago. You can apply css to your pen from any stylesheet on the web. By jonathan george software engineer iv 19th august 2019. Examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; Web in this tutorial, i will show you how to create a simple donut chart that has polylines and labels utilizing: D3, react and typescript as type checkers.
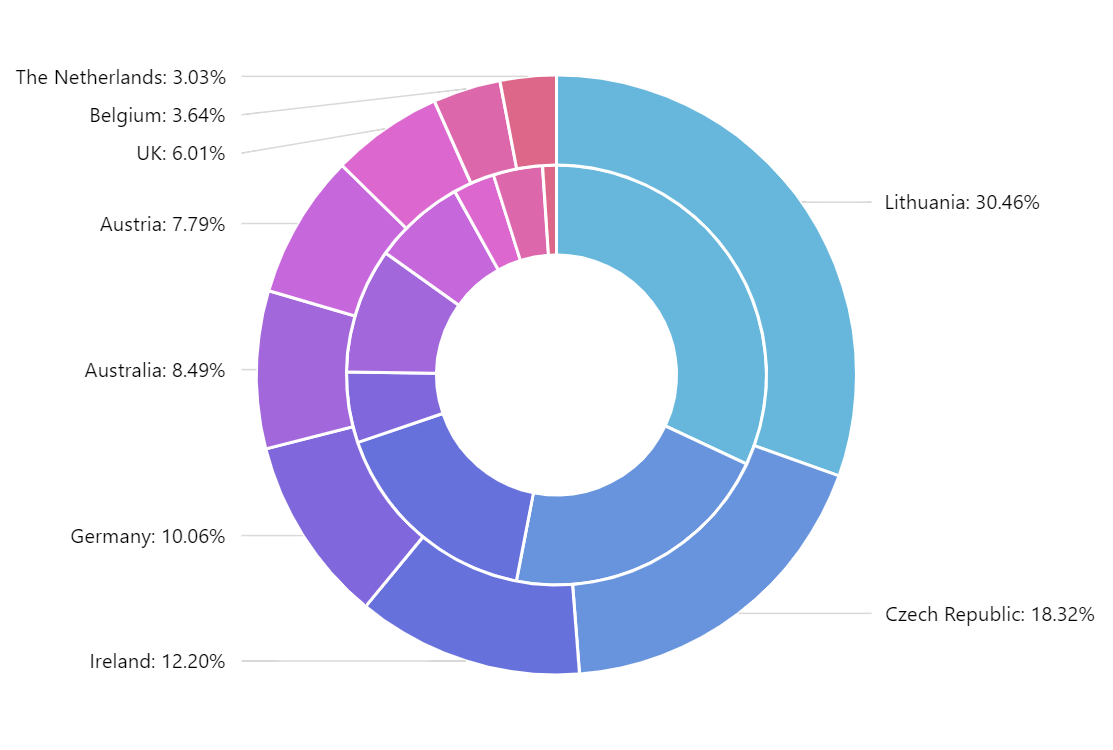
D3 Donut chart with labels and connectors (Data random teaching

Making An Animated Donut Chart With D3 Js By Kj Schmidt Medium Gambaran
React D3 Donut Chart DEV Community

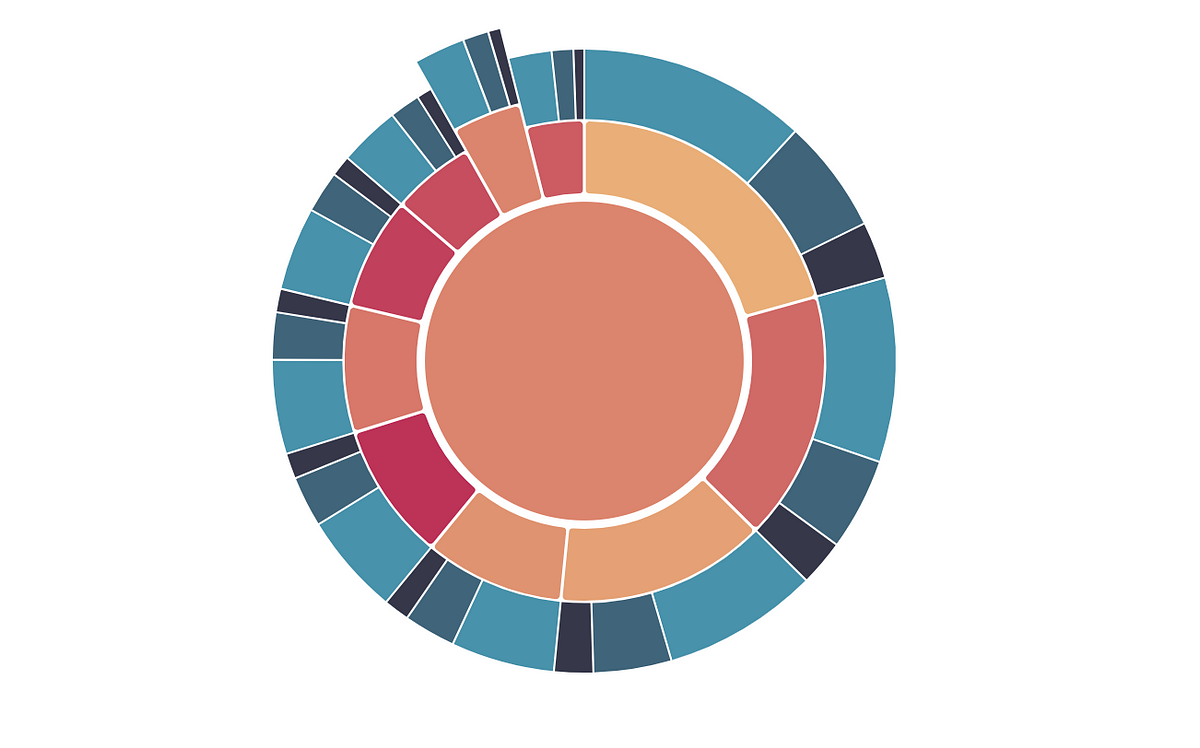
D3 Multiple Donut Chart Chart Examples

d3.js Donut Chart with Rectangular Labels Stack Overflow

React D3 Donut Chart DEV Community

D3 Multiple Donut Chart Chart Examples

D3 Multiple Pie Charts Chart Examples

How to Build this Rounded Two Tone Donut Chart?

Britecharts D3.js based charting library of reusable components
It Is Very Close To The Pie Chart And Thus Suffers The Same Downsides.
The Donut Chart Is A Variation Of A Pie Charts, With The Total Amount Divided Into Categories Based On A Proportional Value.
As We Move The Mouse Over The Inner.
For The Most Part, There Aren’t.
Related Post:
