D3 Column Chart
D3 Column Chart - And not just any line chart: Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. Web using d3.js to create a line plot with several groups: A barplot is used to display the relationship between a numerical and a categorical variable. Integrations available for angular, react, vue Web highly customizable d3 org chart. Web so how can you get data from socrata data sites quickly and easily into d3? Example with code (d3.js v4 and v6). We will be pulling in data from an external api and rendering a line chart with labels and an axis inside the dom. We'll start with a basic bar chart, and then add interactivity to it by updating the chart data and labels when the user hovers over a bar. Example with code (d3.js v4 and v6). Web highly customizable d3 org chart. Web to compute the stacked series (a series, or layer, for each fruit; Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. A barplot is used to display the relationship between a numerical and a categorical variable. Integrations available for angular, react, vue Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of your chart. And a stack, or column, for each date ), we can index the data by date and then fruit, compute the distinct fruit names across the data set, and lastly get the sales value. In a nutshell, it is a javascript chart library for manipulating html elements based on. And not just any line chart: Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. Web. This section also include stacked barplot and grouped barplot two levels of grouping are shown. In this sample, we’ll walk you through the creation of. Web can i draw a stacked column chart with a line in one graph using d3? Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the. The visual shown below was created in tableau. Integrations available for angular, react, vue Web currently, i am learning the d3.js library and i started to wonder whether it is possible to create a multiple column horizontal bar chart as shown below. We will be pulling in data from an external api and rendering a line chart with labels and. In this tutorial, we'll look at how to create a simple bar chart using d3. Web highly customizable d3 org chart. We'll start with a basic bar chart, and then add interactivity to it by updating the chart data and labels when the user hovers over a bar. Web the time has come to step up our game and create. Web welcome to the barplot section of the d3 graph gallery. To do this, you can append text elements to each bar in your chart. Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. In a nutshell, it is a javascript chart library for manipulating html elements. In a nutshell, it is a javascript chart library for manipulating html elements based on. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Web can i draw a stacked column chart with a line in one graph using d3? Web in cases of charts with fixed dimensions, such as this one, the. Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. Web using d3.js to create a line plot with several groups: We'll start with a basic bar chart, and then add interactivity to it by updating the chart data and labels when the user hovers over a bar. To do this, you can. In this tutorial, we'll look at how to create a simple bar chart using d3. Web in cases of charts with fixed dimensions, such as this one, the first thing to do is save the size and margins of the chart into a variable that’ll always be available within our code. We'll start with a basic bar chart, and then. In this sample, we’ll walk you through the creation of. We will be pulling in data from an external api and rendering a line chart with labels and an axis inside the dom. And a stack, or column, for each date ), we can index the data by date and then fruit, compute the distinct fruit names across the data set, and lastly get the sales value for each date and fruit. Web in cases of charts with fixed dimensions, such as this one, the first thing to do is save the size and margins of the chart into a variable that’ll always be available within our code. Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of your chart. Web with d3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. In this tutorial, we'll look at how to create a simple bar chart using d3. Web currently, i am learning the d3.js library and i started to wonder whether it is possible to create a multiple column horizontal bar chart as shown below. Web can i draw a stacked column chart with a line in one graph using d3? In a nutshell, it is a javascript chart library for manipulating html elements based on. Web highly customizable d3 org chart. Web to compute the stacked series (a series, or layer, for each fruit; Integrations available for angular, react, vue To do this, you can append text elements to each bar in your chart. Web using d3.js to create a line plot with several groups: Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose.
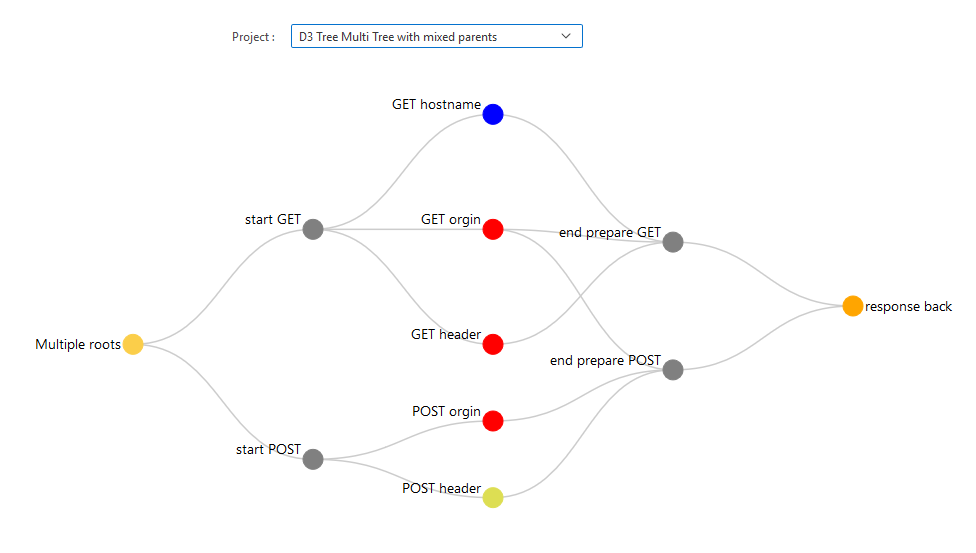
GitHub grlicaa/D3CollapsibleTreeChart Oracle Application Express

Casual React D3 Multi Line Chart Plot Horizontal In Matlab

D3.js Charts Creation

100 Stacked Column Chart Amcharts Riset

Free Printable 3 Column Chart With Lines Printable Templates

Printable Blank 3 Column Chart With Lines

D3 Horizontal Bar Chart Xy Scatter Plot Excel Line Line Chart

Angular and D3 = ng3charts How to Build D3 Charts with Angular Directives

d3.js D3 stacked bar chart unique bar for each row (stack only one

Printable 3 Column Chart With Lines Template Business PSD, Excel
We'll Start With A Basic Bar Chart, And Then Add Interactivity To It By Updating The Chart Data And Labels When The User Hovers Over A Bar.
Fortunately This Is Extremely Easy With D3’S D3.Csv Function And Soda’s Built In Csv Output Type.
Web Welcome To The Barplot Section Of The D3 Graph Gallery.
Web In This Tutorial, We Are Going To Create A Line Chart Displaying The Bitcoin Price Index From The Past Six Months.
Related Post: