D3 Bubble Chart
D3 Bubble Chart - Number of bubbles to show. Web a clean bubble chart template for d3.js. Web how to build a legend for your d3.js bubble chart: Display bubble information on mouse hover. This article teaches how to create bubble charts using d3.js. Web how to build a map with markers on top with javascript and d3.js: This module implements a velocity verlet numerical integrator for simulating physical forces on particles. Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. Bubble chart cluster with different radius (2019) andrew chen. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. We will also make it interactive so on hover, you can see some information about the article, as well as navigate to it. Web using d3.js to create a very basic bubble plot. Example with code (d3.js v4 and v6). The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Example. Web d3 packed bubble chart. This page offers several examples of implementation with d3.js, from the most basic to custom versions. Web how to use d3’s forcesimulation/forcex to reposition your nodes in an interactive bubble chartd3 bubble charts/force diagrams playlist! Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization.. The dataset we’ll use is composed of stories published in the freecodecamp in january 2017. Web responsive d3 bubble chart. This gallery displays hundreds of chart, always providing reproducible & editable source code. Display bubble information on mouse hover. Web in this tutorial, however, we are going to look into how you can visualize your most popular articles using a. Bubble chart cluster with different radius (2019) andrew chen. Includes interactive legend, color scale, tooltips and more. Web how to use d3’s forcesimulation/forcex to reposition your nodes in an interactive bubble chartd3 bubble charts/force diagrams playlist! Web building a bubble plot in d3.js, with a categoric variable controling color. Modified 8 years, 8 months ago. Web d3.js tutorial part 7: Bubble chart cluster with different radius (2019) andrew chen. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Web responsive d3 bubble chart. Modified 8 years, 8 months ago. Move bubbles using drag and drop. 6.8k views 3 years ago d3.js tutorial. Example with code (d3.js v4 and v6). This page offers several examples of implementation with d3.js, from the most basic to custom versions. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Create the bubble chart component. Web d3 packed bubble chart. This module implements a velocity verlet numerical integrator for simulating physical forces on particles. Web building a bubble plot in d3.js, with a categoric variable controling color. This article teaches how to create bubble charts using d3.js. This article teaches how to create bubble charts using d3.js. I'm trying to implement a responsive d3 bubble chart that updates its container svg (and the nodes it contains) while the page is being resized (kinda like this shows: Web using d3.js to create a very basic bubble plot. Display bubble information on mouse hover. This is the chart you’re. Web d3 packed bubble chart. It is a great way for storytelling and to conceptually better understand how individual items are distributed across states and move across time. Force simulations can be used to visualize networks and hierarchies, and to resolve collisions as in bubble charts. Web how to build a legend for your d3.js bubble chart: From the most. Bubble chart cluster with different radius (2019) andrew chen. Draw a simple bubble graph. Example with code (d3.js v4 and v6). Includes interactive legend, color scale, tooltips and more. You can skip 2 and 3. Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. Force simulations can be used to visualize networks and hierarchies, and to resolve collisions as in bubble charts. We will also make it interactive so on hover, you can see some information about the article, as well as navigate to it. Web how to use d3’s forcesimulation/forcex to reposition your nodes in an interactive bubble chartd3 bubble charts/force diagrams playlist! Create the bubble chart component. From the most basic example to highly customized examples. Examples · enclosure diagrams use containment (nesting) to represent a hierarchy. 6.8k views 3 years ago d3.js tutorial. Move bubbles using drag and drop. This module implements a velocity verlet numerical integrator for simulating physical forces on particles. Web d3.js tutorial part 7: Web using d3.js to create a very basic bubble plot. Example with code (d3.js v4 and v6). This article teaches how to create bubble charts using d3.js. Web building a bubble plot in d3.js, with a categoric variable controling color. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization.
javascript How to display d3 bubbles in different colors for a

What is D3.js?

ReactJS component to display data as a bubble chart using d3

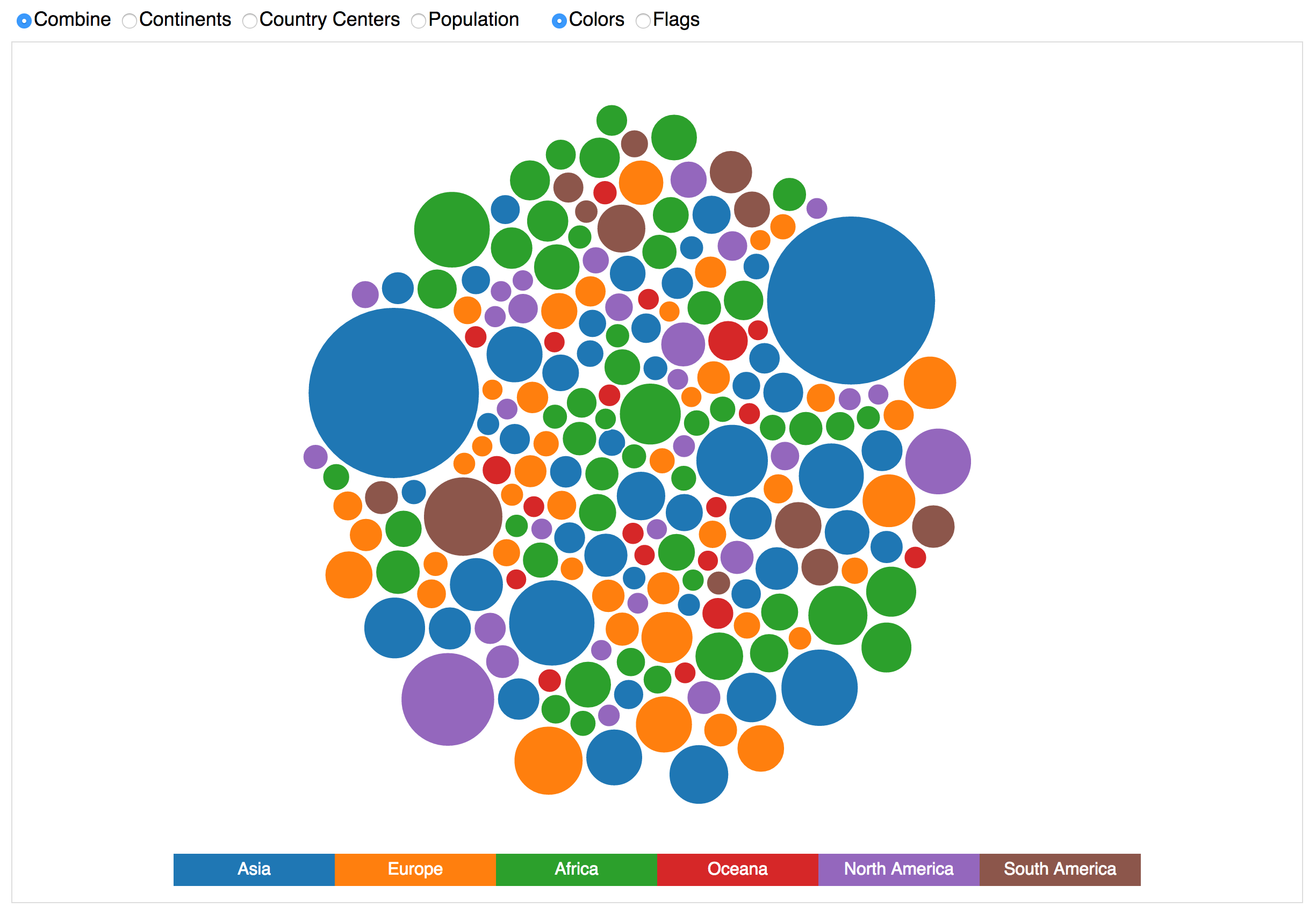
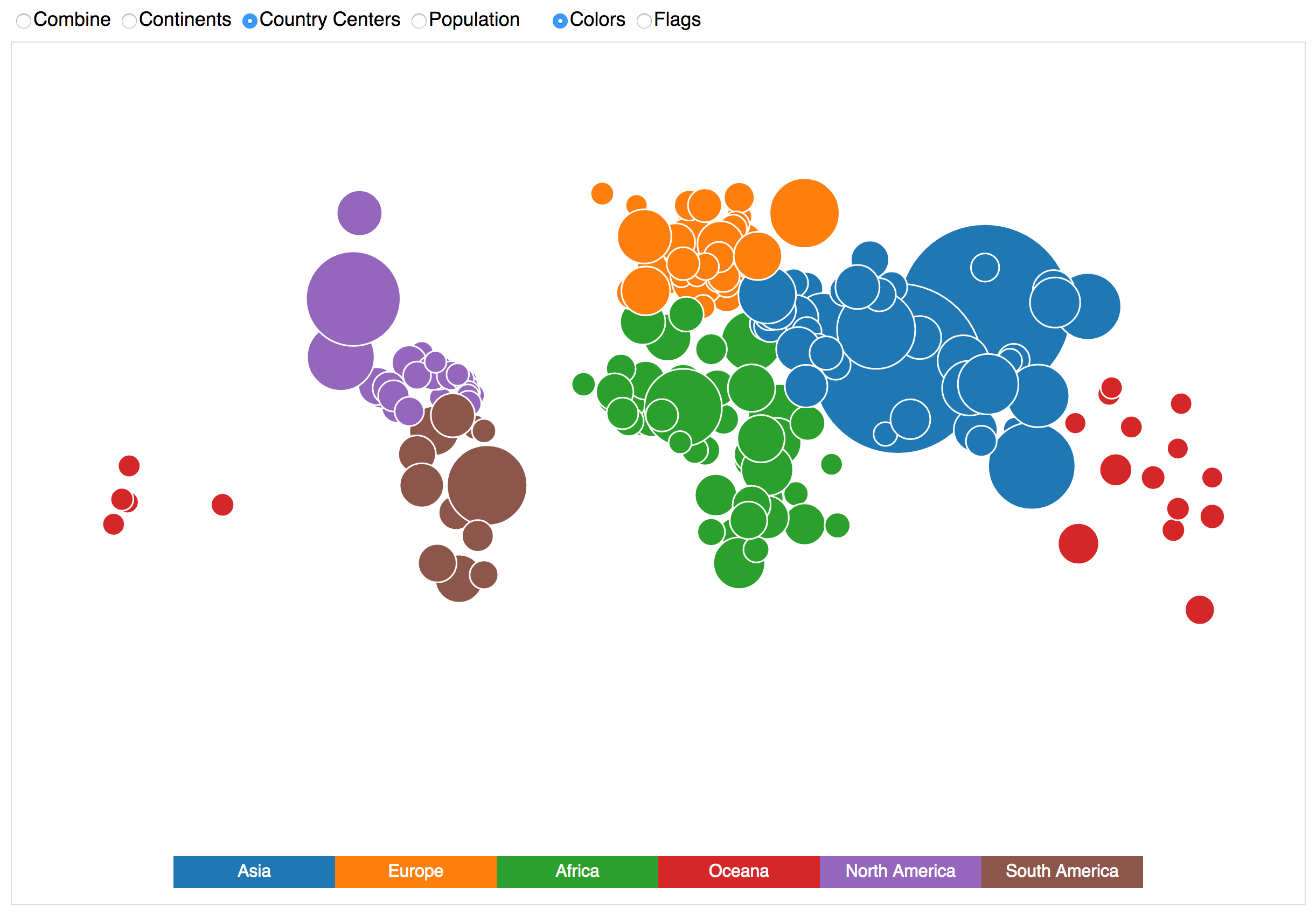
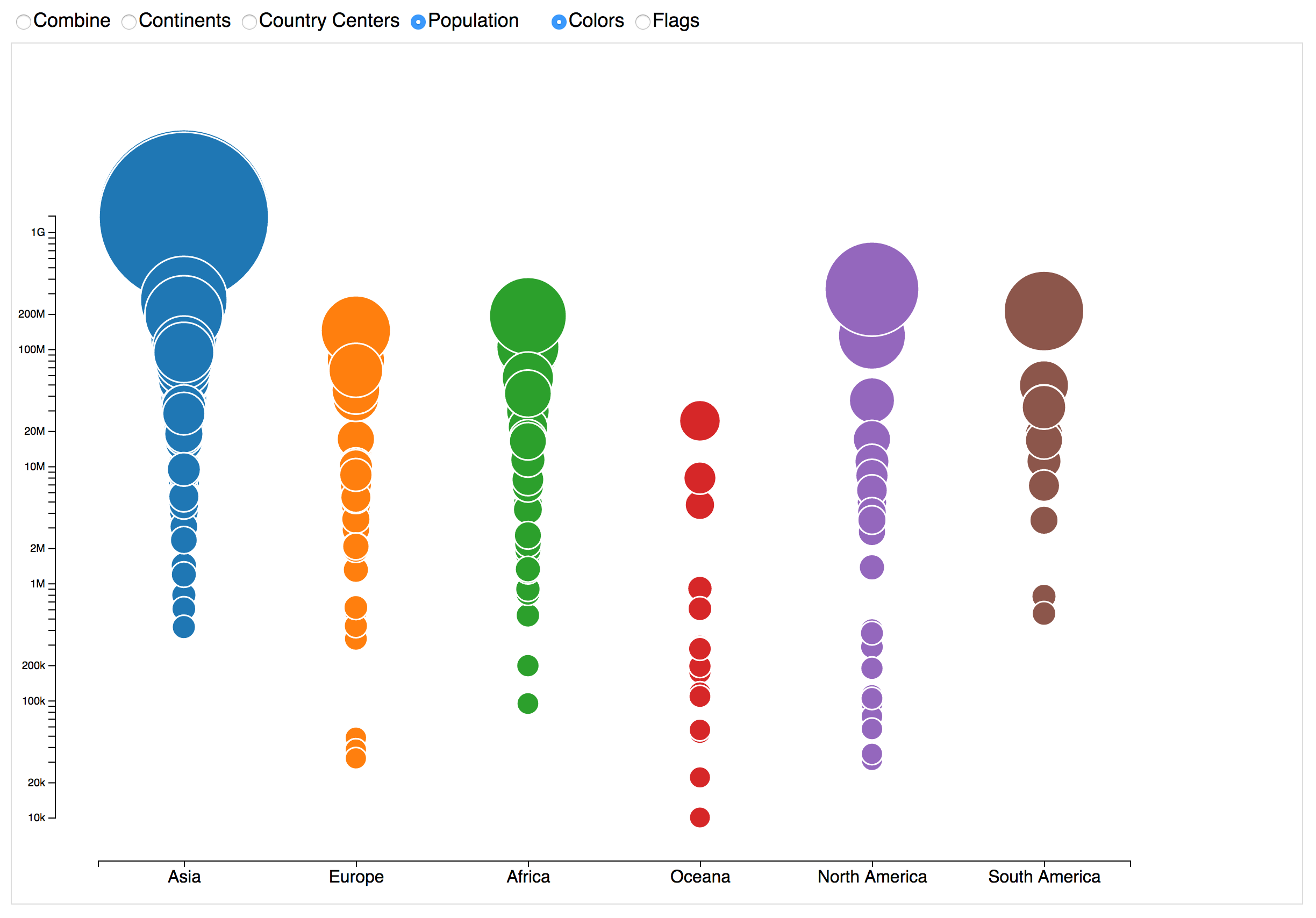
D3 Country Bubble Chart

D3 Country Bubble Chart

D3 Country Bubble Chart

D3 Chart Customization Bubble Chart Helical Insight Riset

How to Make Interactive Bubble Charts in D3.js Weekly Webtips

D3 A Beginner's Guide to Using D3

Bubble chart with D3.js fractalytics
Web In This Tutorial, I Will Show You How To Create A Power Chart Called A Bubble Chart With The Help Of D3.
Example With Code (D3.Js V4 And V6).
This Is The Chart You’re Going To Build.
Web Pack | D3 By Observable.
Related Post: