Column Chart Highcharts
Column Chart Highcharts - It is similar to bar charts, the difference being that bar charts have a horizontal representation of the data. Options for all column series are defined in plotoptions.column. 'red'}, // this point is red. The bar chart have the same options as a series. You can also set the color individually for each point/bar if you change the data array to be configuration objects instead of numbers. The customizer has three different sections: Configuration options for the series are given in three levels: Web the customize pane lets you customize your chart. A simple customizer with the most used options; Highcharts basic column chart example. Options for all series in a chart are defined in the plotoptions.series object. It is similar to bar charts, the difference being that bar charts have a horizontal representation of the data. '#aaff99'}, // this will be greenish. Attached is an example where one of my labels is forced below. Check out highcharts advanced column charts and graphs using jsfiddle. Now, we will learn how to create a basic column chart using highcharts library with examples. I'm trying to create a simple highcharts bar graph with a single series and multiple labels in the legend. Is there a way to create overlapping columns? Web configuration options for the series are given in three levels: You can also set the color. Web welcome to the highcharts js (highcharts) options reference these pages outline the chart configuration options, and the methods and properties of highcharts objects. Tip if you use convenience methods like.from_csv(), make sure to review the series type’s data points to map your data to the appropriate properties. Web i need to set different colors for each column in highcharts. An example of a basic column chart is given below. To clarify, i don't want stacked columns, both the blue and red columns should start from the xaxis (y=0) and not one over the. We have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. [ #2caffe, #544fc5, #00e272, #fe6a35, #6b8abc, #d568fb, #2ee0ca, #fa4b42, #feb56a,. Check out highcharts column charts and graphs using jsfiddle and codepen demos. Options for all series in a chart are defined in the plotoptions.series object. Web learn how to create advanced column charts and graphs over time. If showcheckbox is true, the checkbox next to the series name in the legend will be checked for a selected series. Web configuration. '#aaff99'}, // this will be greenish. An example of a basic column chart is given below. A simple customizer with the most used options; Tip if you use convenience methods like.from_csv(), make sure to review the series type’s data points to map your data to the appropriate properties. To clarify, i don't want stacked columns, both the blue and red. How can i set the highcharts options to ensure that column graphs are always rendered where the data label is always on top of the column? Highcharts basic column chart example. Web learn how to create column charts and graphs. Configuration options for the series are given in three levels: To clarify, i don't want stacked columns, both the blue. Configuration options for the series are given in three levels: The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt packages. Options for all series in a chart are defined in the plotoptions.series object. Highcharts basic column chart example. Web welcome to the highcharts js (highcharts) options reference these pages outline. The bar chart have the same options as a series. Here, properties can be overridden programatically Web learn how to create column charts and graphs. Web so the property_column_map argument tells highcharts for python which csv column maps to which property. Is there a way to create overlapping columns? I've tried many combination in datalabels with no luck: Tip if you use convenience methods like.from_csv(), make sure to review the series type’s data points to map your data to the appropriate properties. Options for all column series are defined in plotoptions.column. '#aaff99'}, // this will be greenish. Now, we will learn how to create a basic column chart using. Web welcome to the highcharts js (highcharts) options reference these pages outline the chart configuration options, and the methods and properties of highcharts objects. Web configuration options for the series are given in three levels: Web so the property_column_map argument tells highcharts for python which csv column maps to which property. '#aaff99'}, // this will be greenish. For an overview of the bar chart options see the api reference. In the previous chapters, we learned how to setup highcharts library and how to create a chart with required configurations using highcharts library in our webpage. How can i set the highcharts options to ensure that column graphs are always rendered where the data label is always on top of the column? 'red'}, // this point is red. I'm trying to create a simple highcharts bar graph with a single series and multiple labels in the legend. Attached is an example where one of my labels is forced below. Is there a way to create overlapping columns? Options for all series in a chart are defined in the plotoptions.series object. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt packages. If showcheckbox is true, the checkbox next to the series name in the legend will be checked for a selected series. 'a glance overview at your contest’s status'. I've tried many combination in datalabels with no luck:
Highcharts Tutorial 2 Adding column of high charts and custom line

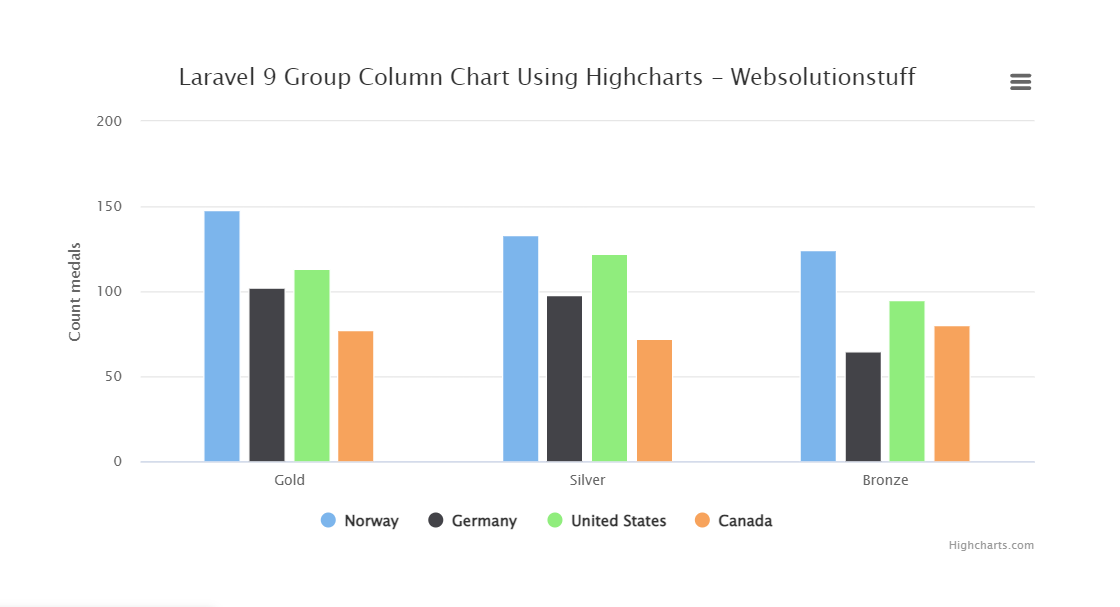
Laravel 9 Group Column Chart Using Highcharts

Highcharts Tutorial Tutorial on Creating Charts Student Project
![[Solved]Customize Stacked column chart in highChartHighcharts](https://i.stack.imgur.com/IQwI6.gif)
[Solved]Customize Stacked column chart in highChartHighcharts

How to change the color of column chart in highcharts Ujjwal

Highcharts Multiple Series In One Chart Chart Examples

Highchart column plot Highcharts official support forum

Highcharts Drill Down With Stacked Columns

How to use Highcharts Drupal 7 module Steps to create charts using

How to enable plotting only if values are present in Highcharts
We Have Already Seen The Configuration Used To Draw A Chart In Highcharts Configuration Syntax Chapter.
Web Column Charts Display Data As Vertical Bars.
Feel Free To Search This Api Through The Search Bar Or The Navigation Tree In The Sidebar.
Web Learn How To Create Column Charts And Graphs.
Related Post: