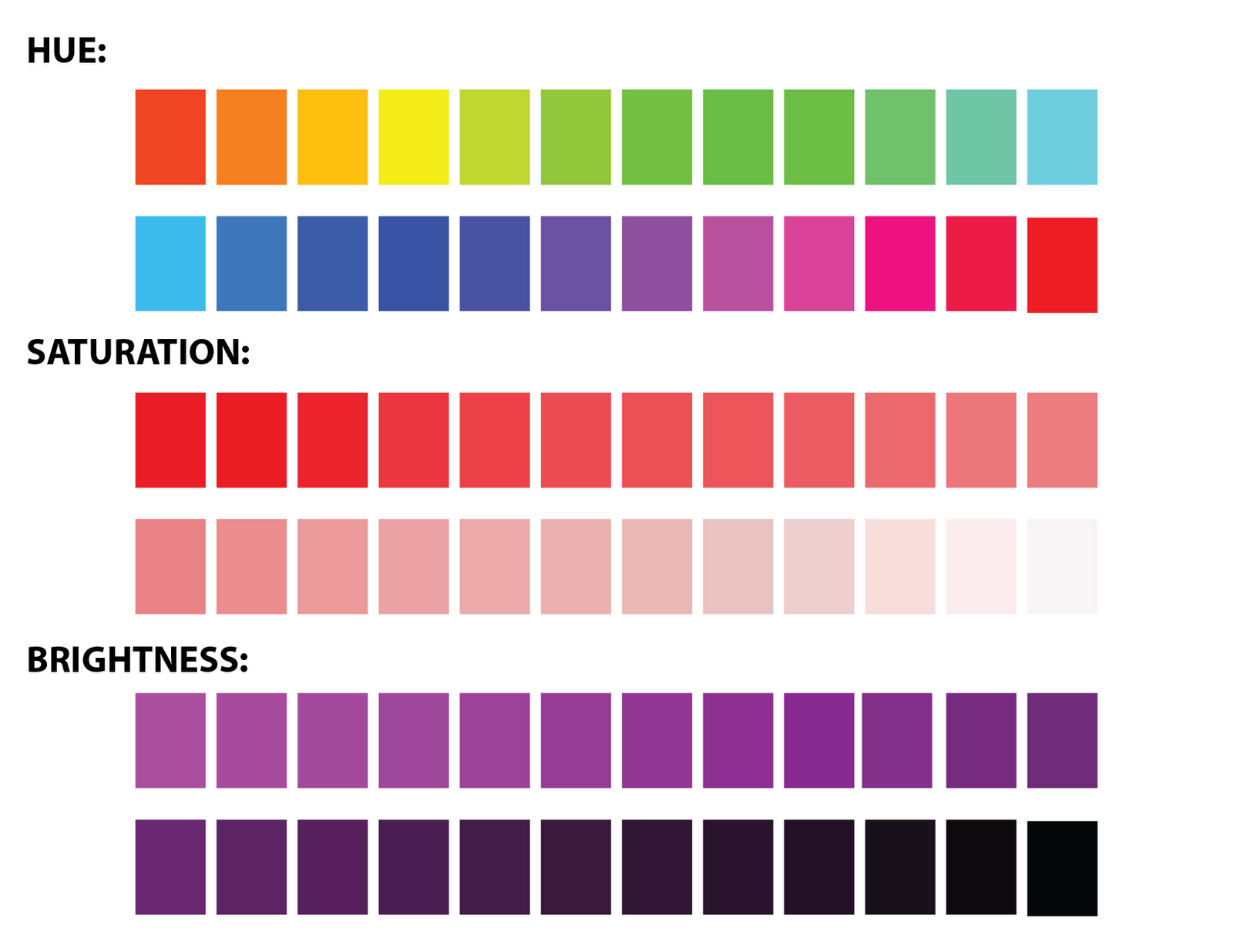
Color Saturation Chart
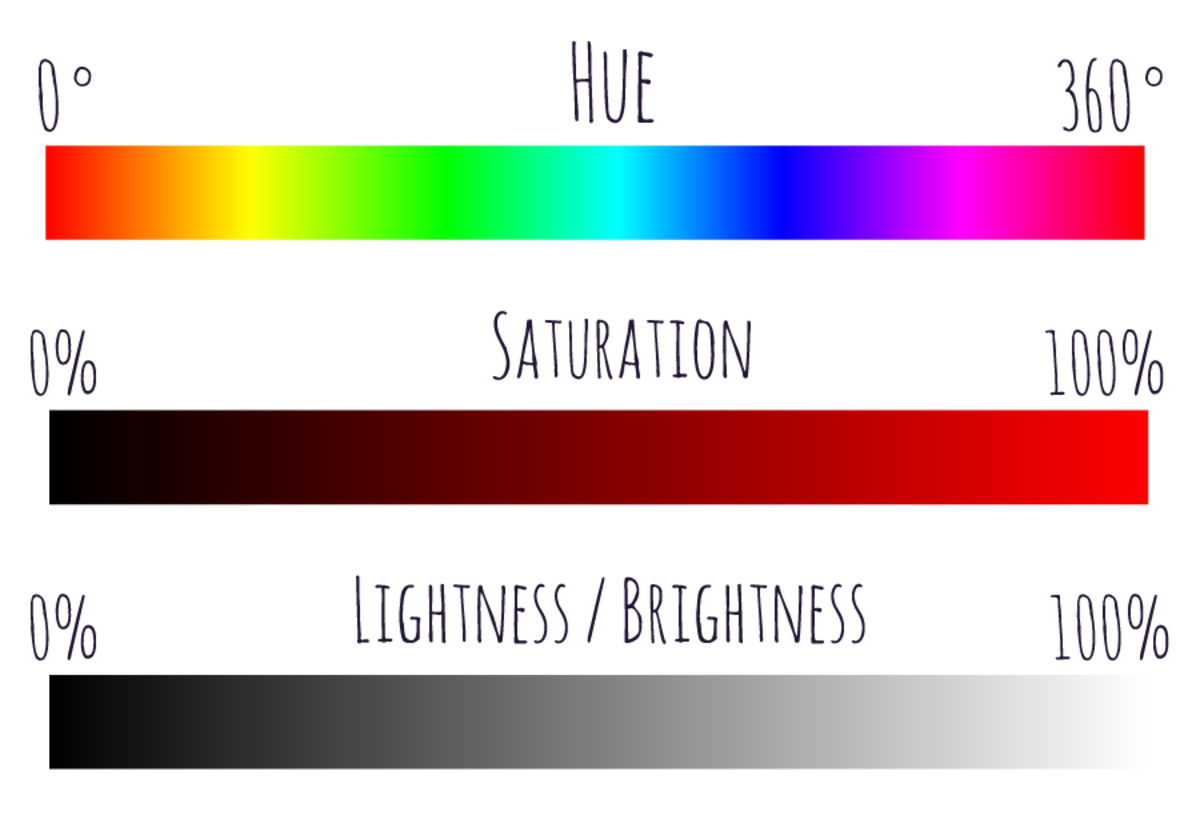
Color Saturation Chart - The three components of color: This table shows the variation of the lightness of a color. Web visible light is a small part of the electromagnetic spectrum. A good set of colors will highlight the story you want the data to tell, while a poor one will hide or distract from a. There are 3 primary ways to describe a. Web the following charts use the hsl method to define the colors. A highly saturated color appears vibrant and pure, while a desaturated. Web saturation is the level of intensity of a color. Color saturation refers to the intensity, vividness, or purity of a color. There are four hsl color charts below. Web posted on november 18, 2021. The wavelength of light is measured in nanometers (nm). Each line consists of rgb values, hex value, the color's name, luminance. Web this page demonstrates the hue, saturation, and light (hsl) representation of color of the form hsl (h, s%, l%), where h is the hue measured in degrees of the. Web hue, saturation. There are 3 primary ways to describe a. Reduce the saturation and you move towards gray. This table shows the variation of the lightness of a color. Web the following charts use the hsl method to define the colors. Web each tube color has a different value as shown in this chart. Use this color in our color picker. Color saturation refers to the intensity, vividness, or purity of a color. In the left column of this table, you can find the pure hue with a saturation of 100% and a brightness of 100%. Reduce the saturation and you move towards gray. These can be used on any css property that accepts. Web s is the saturation percent (100% full saturation, 0% is a shade of gray); Color theory is the art and science of using color. Hsl stands for hue, saturation, and lightness. Web the following charts use the hsl method to define the colors. In branding, business and commercial, business cards, design, social media. Web hue, saturation and luminance. Use this color in our color picker. A hue is basically any color on the color wheel. A good set of colors will highlight the story you want the data to tell, while a poor one will hide or distract from a. This table shows the variation of the saturation of a color. These can be used on any css property that accepts a color value. The wavelength of light is measured in nanometers (nm). Web the following charts use the hsl method to define the colors. Use this color in our color picker. Saturation (also called “chroma”) let’s start with “ hue “ hue is more specifically described by the dominant wavelength. This table shows the variation of the lightness of a color. Web saturation is the level of intensity of a color. There are four hsl color charts below. In branding, business and commercial, business cards, design, social media. This is one of the. There are four hsl color charts below. The wavelength of light is measured in nanometers (nm). High saturation is bright colors. Use this color in our color picker. Each line consists of rgb values, hex value, the color's name, luminance. Click to copy value in desired type above. Web posted on november 18, 2021. The more you go right in the table, the lower the saturation. Web hue, saturation and luminance. A good set of colors will highlight the story you want the data to tell, while a poor one will hide or distract from a. Reduce the saturation and you move towards gray. This table shows the variation of the saturation of a color. The three components of color: Web pick a hue from 0 to 360 and with saturation at 100 and luminosity at 50 and you'll have the purest form of that color. Unlike rgb which focuses on color channels, hsl describes colors. The cie wavelength range of the visible spectrum is from. There are 3 primary ways to describe a. This table shows the variation of the lightness of a color. Web definition and basics: Web saturation is the level of intensity of a color. Color saturation refers to the intensity, vividness, or purity of a color. Unlike rgb which focuses on color channels, hsl describes colors in terms of: Web this page demonstrates the hue, saturation, and light (hsl) representation of color of the form hsl (h, s%, l%), where h is the hue measured in degrees of the. Click to copy value in desired type above. Hsl color values are supported in edge, chrome, firefox, safari, opera 10+, and in ie9+. In branding, business and commercial, business cards, design, social media. Web pick a hue from 0 to 360 and with saturation at 100 and luminosity at 50 and you'll have the purest form of that color. These can be used on any css property that accepts a color value. Web choice of color is a major factor in creating effective charts. Web visible light is a small part of the electromagnetic spectrum. High saturation is bright colors.
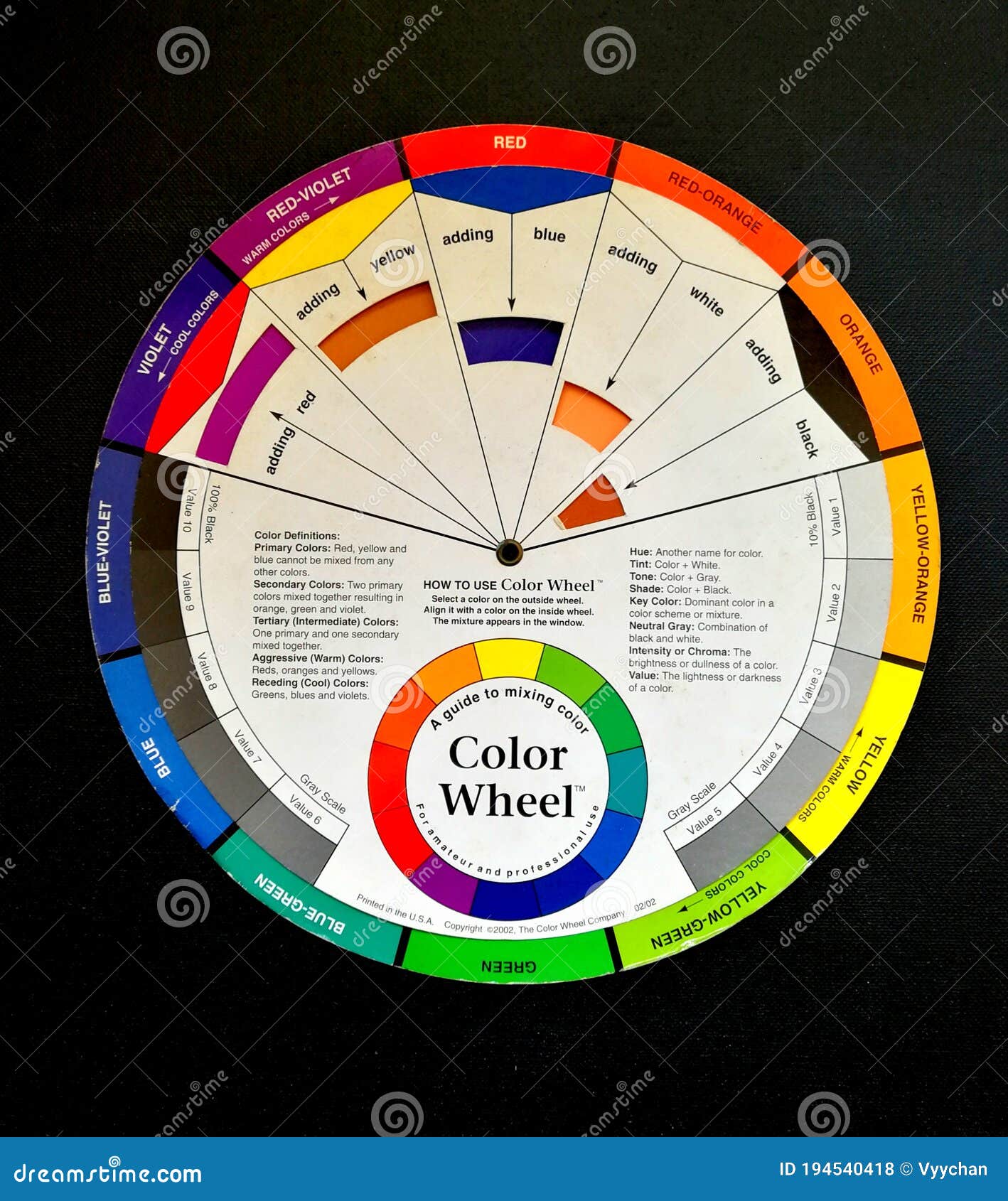
Color Wheel Guide With Saturation And Colour Picker S vrogue.co

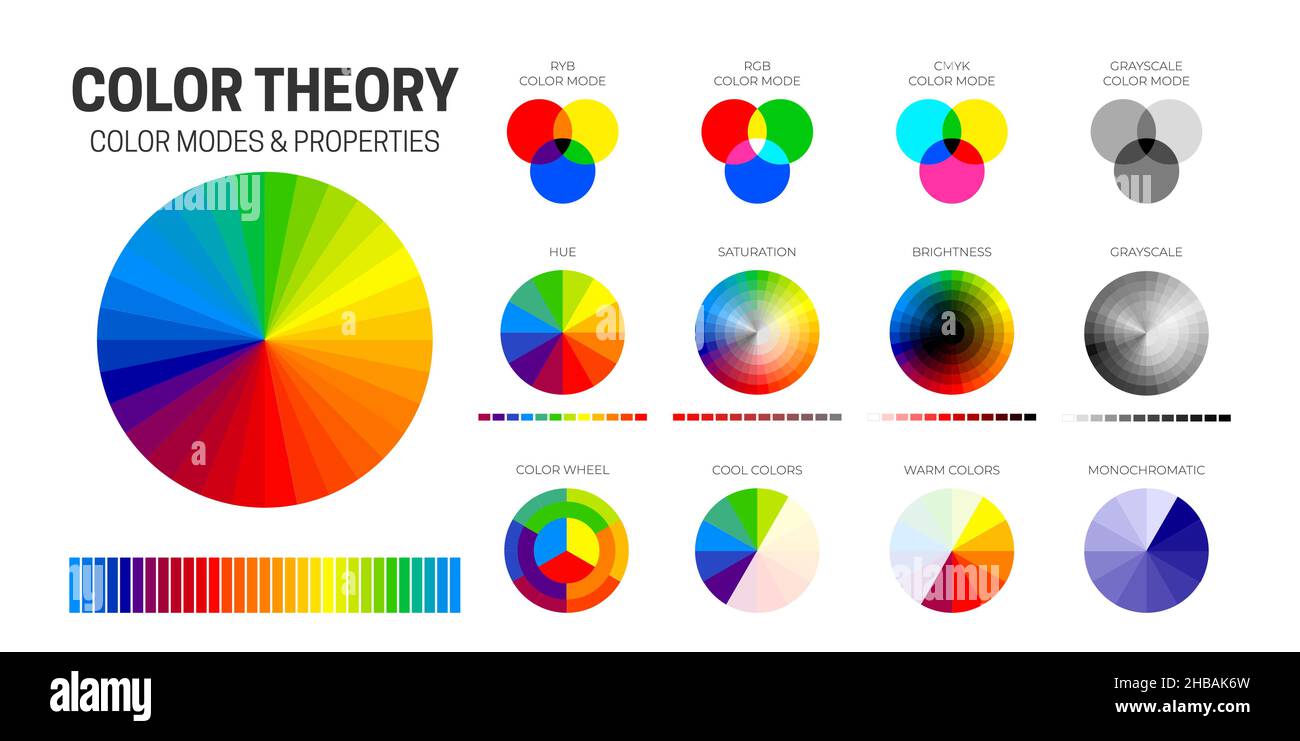
Color Theory Chart with CMYK, RGB, RYB and Grayscale Color Modes, Hue

Colour Theory Hexachrome / Hue, Saturation & Brightness DC

All the Color Theory You'll Ever Need

Spectrum Color Wheel Colorful Colors Visual Arts Graphic Design Hue

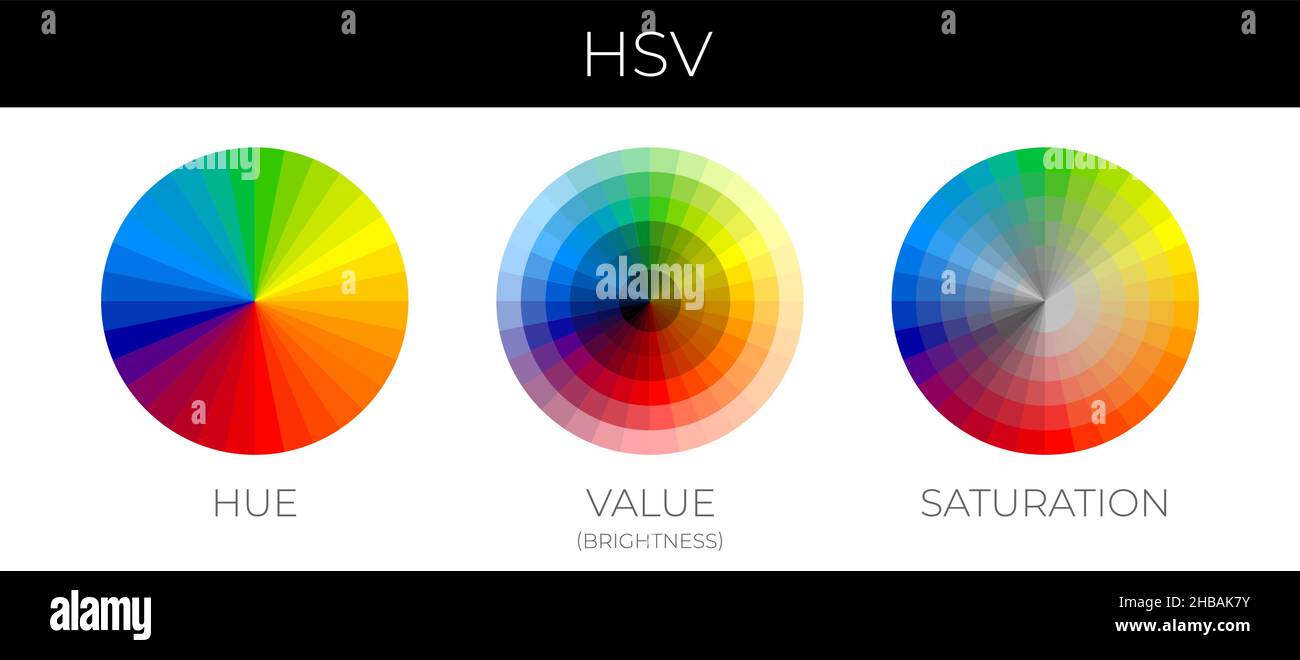
Color Theory HSV or Hue, Saturation, Value (Brightness) Illustration

On repeat Hue/Saturation Chart
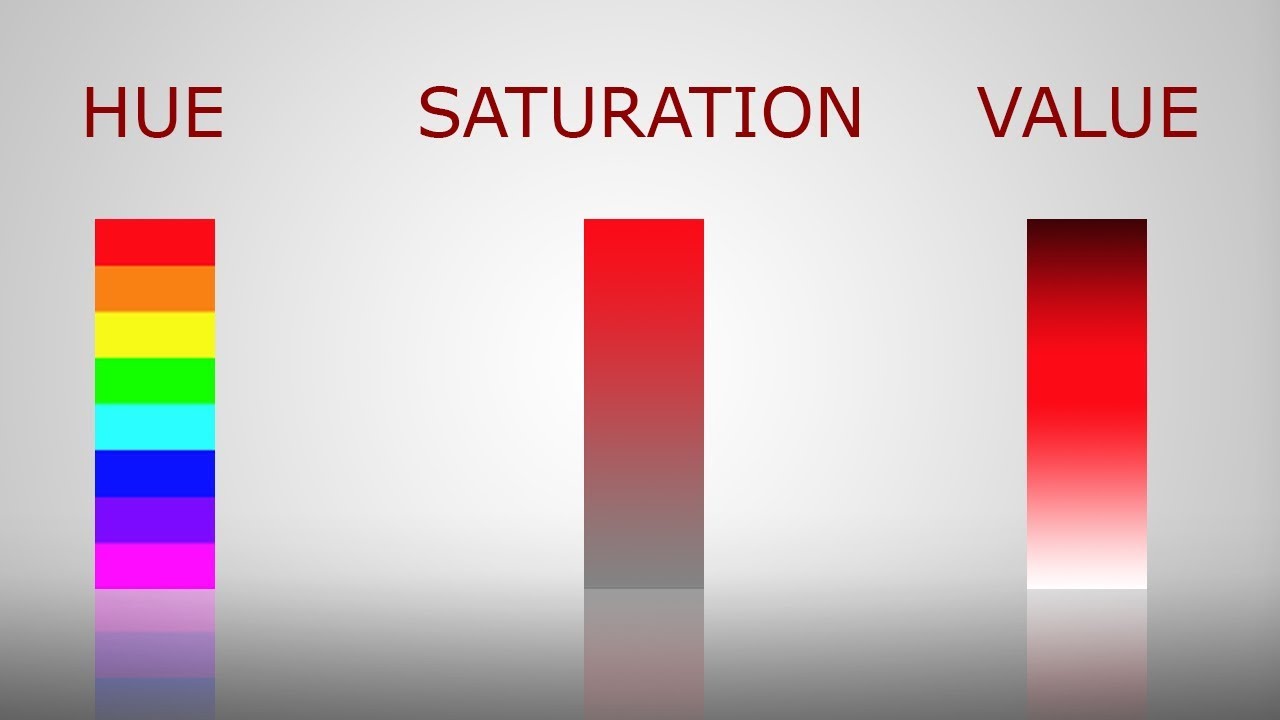
COLOR What is saturation?

RGB Color Wheel, Hex Values & Printable Blank Color Wheel Templates

Hue Saturation And Values in (UNDERSTANDING COLORS) YouTube
Muted Colors And Bright Colors Have To Work Together.
In The Left Column Of This Table, You Can Find The Pure Hue With A Saturation Of 100% And A Brightness Of 100%.
It Explains How Humans Perceive Color (Both Physically And Psychologically).
Web Rgb (255, 0, 0) #Ff0000.
Related Post:
