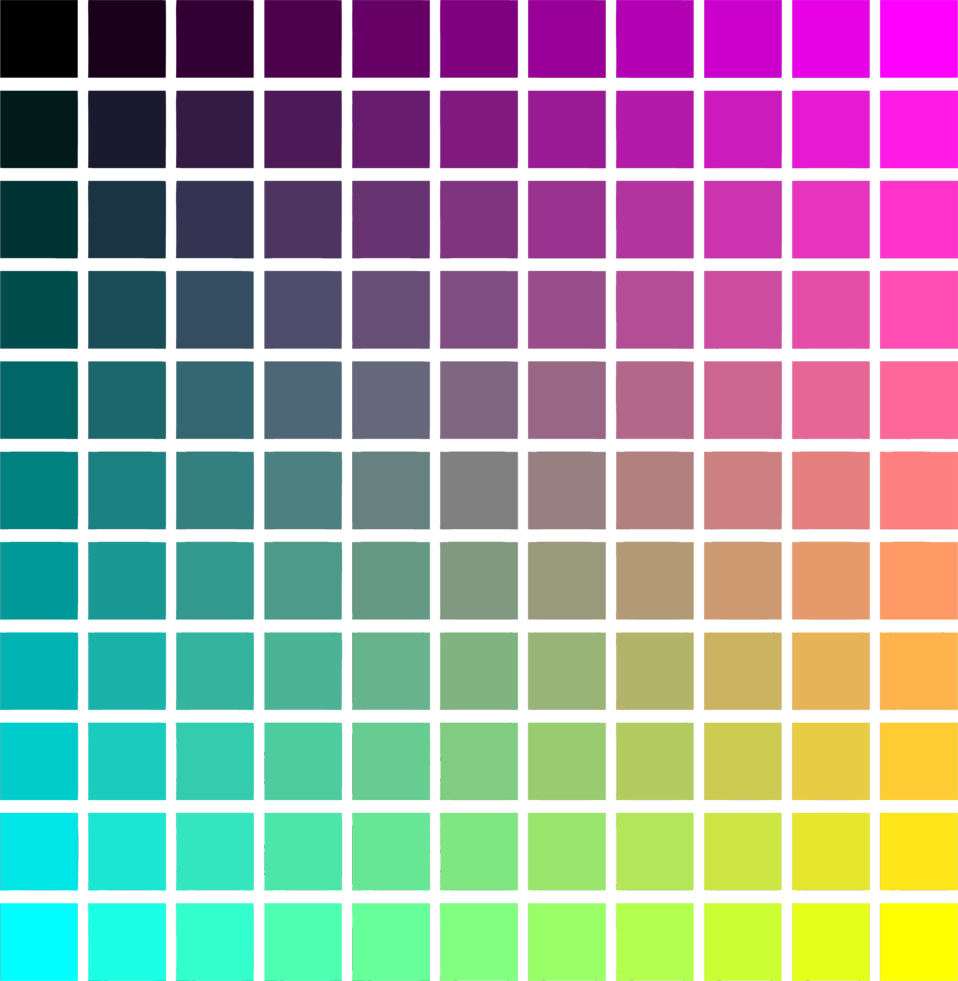
Color Gradient Chart
Color Gradient Chart - Here’s the basic syntax for each one: This way you can create new innovative designs and reap the benefits. Consider if there is a better alternative to gradient colors when encoding your most important values. Web datawrapper lets you show your data as beautiful charts, maps or tables with a few clicks. Symbol, choropleth, and locator maps. Gradients can convey a sense of uniqueness, using it in the logo can make the logo more prominent and make it easier to convey the main message of the logo. Web here you can find the perfect matching color scheme for your next project! It started from the frustration of having to specify the css gradient syntax by hand without having immediate feedback. You can refer to this thread: } try it yourself » previous next. Here’s the basic syntax for each one: Your space for everything that has to do with color! You can refer to this thread: If you just want to blend two (or more) colors together, you might be interested by our color mixer tool. Web 1 accepted solution. Your space for everything that has to do with color! Here’s the basic syntax for each one: Web datawrapper lets you show your data as beautiful charts, maps or tables with a few clicks. 20 chart types to show your data. In fact, there are three types of gradients: In assigning colors to a set of values, a gradient is a continuous colormap, a type of color scheme. Here’s the basic syntax for each one: Web thousands of trendy color gradients in a curated collection that is updated daily. Get a fresh color gradient for your next design project and save all the gradients you like. Like the new. Web when to use colors in data visualization. Web 1 accepted solution. Web create a gradient palette between two colors. Like the new instagram logo, which is the most famous. Get a fresh color gradient for your next design project and save all the gradients you like. Symbol, choropleth, and locator maps. Browse and find the ideal gradient for your needs, with css code and tailwind css gradient color values provided. Colorgradient is a simple tool for you to build simple and complex gradients. 20 chart types to show your data. Get a fresh color gradient for your next design project and save all the gradients you. In fact, there are three types of gradients: This way you can create new innovative designs and reap the benefits. Including heatmaps, searching, and more. Find out more about all the available visualization types. 20 chart types to show your data. Symbol, choropleth, and locator maps. It started from the frustration of having to specify the css gradient syntax by hand without having immediate feedback. Colorhexa will then display a rgb, hsv and reverse hsv gradient. Get a fresh color gradient for your next design project and save all the gradients you like. Gradient colors can be great to show a. It started from the frustration of having to specify the css gradient syntax by hand without having immediate feedback. If you just want to blend two (or more) colors together, you might be interested by our color mixer tool. Users can then click on each of the panels in order to select their desired component colors from which they want. Web here you can find the perfect matching color scheme for your next project! Get a fresh color gradient for your next design project and save all the gradients you like. Web 1 accepted solution. If you just want to blend two (or more) colors together, you might be interested by our color mixer tool. Gradient colors can be great. Generate nice color palettes, color gradients and much more! Web when to use colors in data visualization. Like the new instagram logo, which is the most famous. Here’s the basic syntax for each one: 20 chart types to show your data. Here’s the basic syntax for each one: Colorhexa will then display a rgb, hsv and reverse hsv gradient. Like the new instagram logo, which is the most famous. Web datawrapper lets you show your data as beautiful charts, maps or tables with a few clicks. Web color gradient is a free tool for creating css gradients. /* a gradient tilted 45 degrees, Its result is an object of the <gradient> data type, which is a special kind of. Generate nice color palettes, color gradients and much more! Web a handpicked collection of beautiful color gradients for designers and developers. 20 chart types to show your data. Consider if there is a better alternative to gradient colors when encoding your most important values. Symbol, choropleth, and locator maps. Get a fresh color gradient for your next design project and save all the gradients you like. Web gradient = ctx.createlineargradient(0, chartarea. Web css gradient is a designstripe project that lets you create free gradient backgrounds for your website. Gradient colors can be great to show a pattern, e.g.
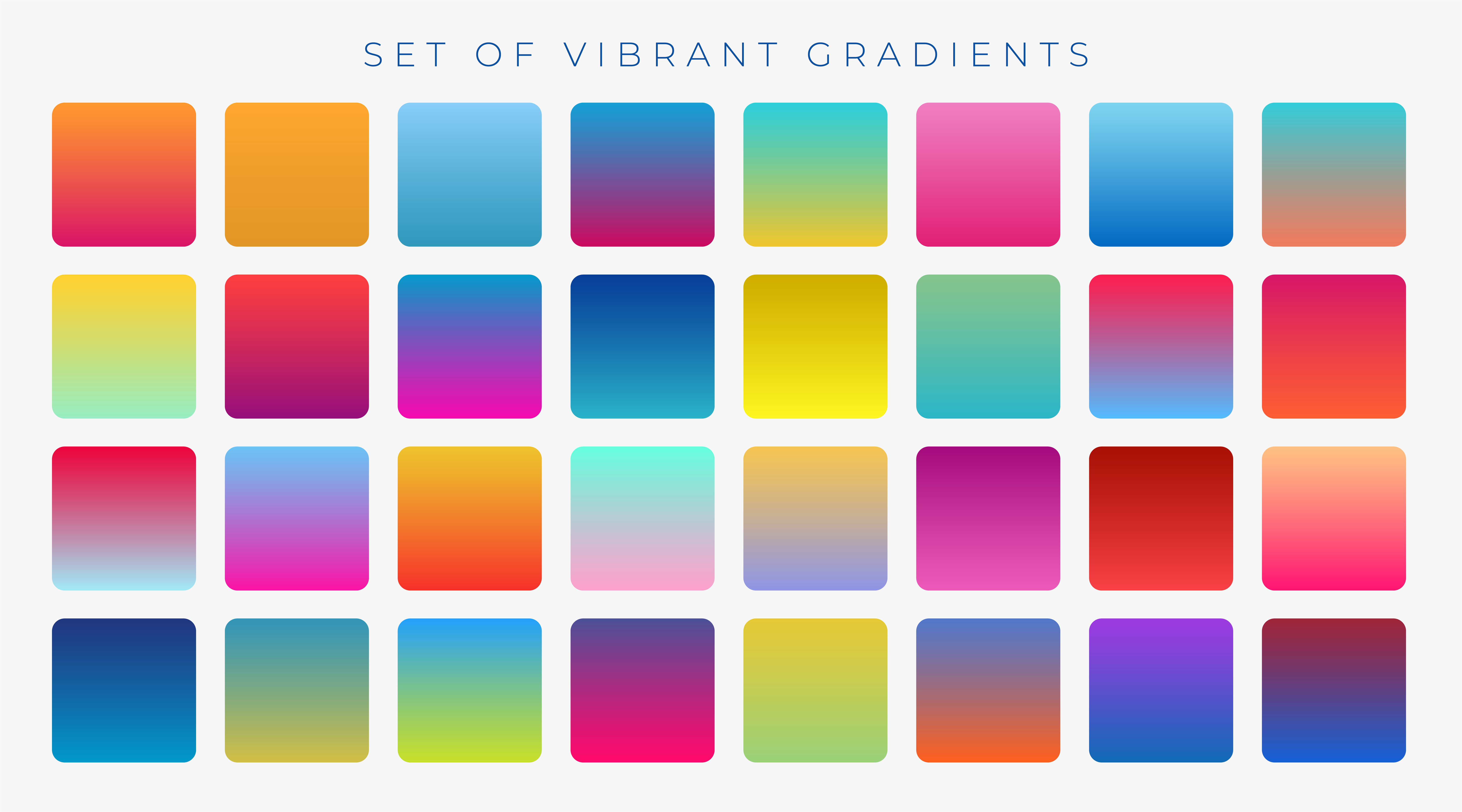
60 XD Gradients Free Downlaod on Behance Gradient color design

Gradient color palette with color codes in RGB or HEX, Catalog, Trendy

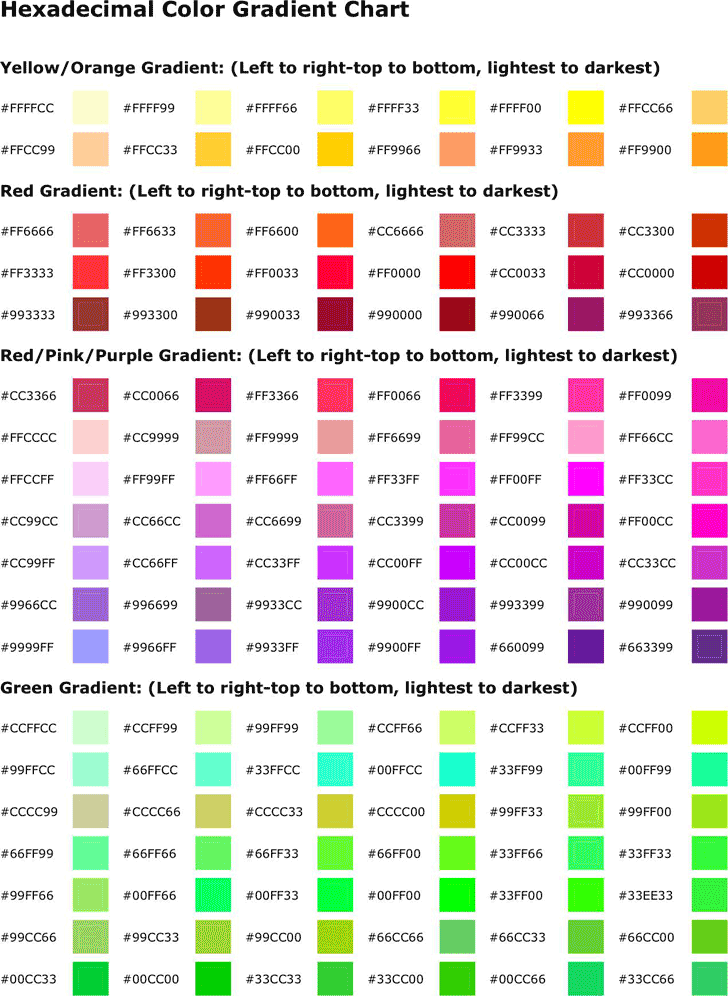
√ Gradient Hex Code

√ Gradient Color Codes

Adobe XD Gradients Color Style Preview 1 Color palette design

Colors Free Stock Photo Illustration of a color gradient background

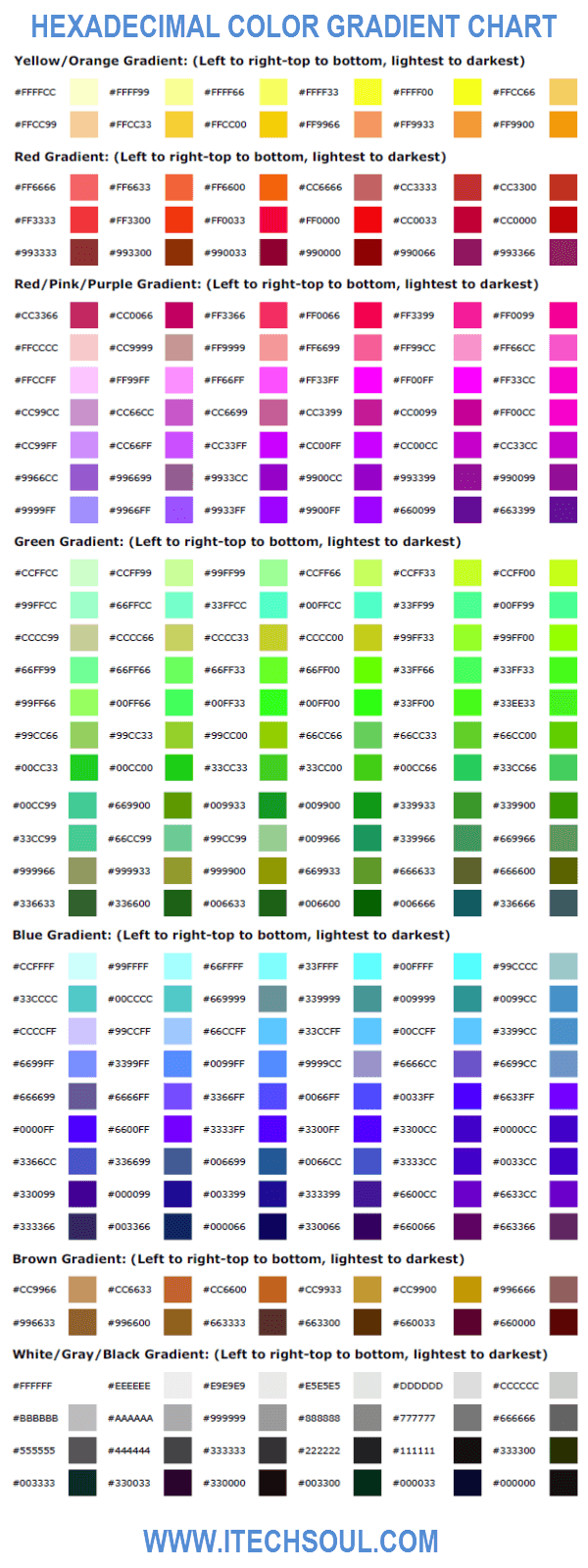
HEXADECIMAL COLOR GRADIENT CHART

Free Vibrant Gradients (Figma) Gradient color design, Color design

Free Color Schemes Color Combinations And Color Palettes For Print Images

Free Hexadecimal Color Gradient Chart PDF 92KB 2 Page(s)
Web The Gradient Generator Page Will Greet The User With Two Large Color Selection Panels And A Single Red Slider Which Will By Default Be Set To Fifteen.
} Try It Yourself » Previous Next.
Web 1 Accepted Solution.
Web When To Use Colors In Data Visualization.
Related Post: