Chartjs Scaling
Chartjs Scaling - Inline styles allow you to add a background image directly within the html element. Const config = { type: For drawing my chart.line with a fixed y axis scale, i use this code: Web is there a way to dynamically change the scale type of a chartjs bar chart without destroying and recreating the entire chart? How to set custom scale in bar chart. Simple html5 charts using the tag. Modified 2 years, 3 months ago. Asked 8 years, 10 months ago. Randomize add dataset add data remove dataset remove data. There are a number of options to allow styling an axis. Chartjs is a pretty excellent open. Const config = { type: Tue may 28, 2024 11:59 pm. Web to set the chart size in chartjs, we recommend using the responsive option, which makes the chart fill its container. Common options to all axes ( min, max) linear axis specific tick options ( stepsize) step size. Web is there a way to dynamically change the scale type of a chartjs bar chart without destroying and recreating the entire chart? Web 14 rows styling | chart.js. Utilized microservices architecture to enhance scalability. You must wrap the chart canvas tag in a. Web to set the chart size in chartjs, we recommend using the responsive option, which makes. Web pictorial chart svg centering and scaling. There are settings to control grid lines and ticks. Randomize add dataset add data remove dataset remove data. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. What's the best way to share coding so it. What's the best way to share coding so it doesn't think i'm trying to deliver a virus here. For drawing my chart.line with a fixed y axis scale, i use this code: Asked 8 years, 10 months ago. Web • integrated chartjs and chartjs2 library into web application to visually represent skills based on experience levels,. True } } },. Web i'm trying to make a graph with charts.js (current one is just a really simple example i'm trying to get working, somewhat taken from the chart.js documentation) and. Randomize add dataset add data remove dataset remove data. Push values into the labels array after push data to datasets.data, and the chart will. Const config = { type: Asked 8. How to set custom scale in bar chart. Const config = { type: I found the problem, updated fiddle:. Web millions of creative assets, unlimited downloads. Web i have a curved line chart in chartjs that plots about 0 on the y axis with separate maximum threshold for positive values and minimum for negative values (both. Inline styles allow you to add a background image directly within the html element. Tue may 28, 2024 11:59 pm. Asked 8 years, 10 months ago. Randomize add dataset add data remove dataset remove data. There are a number of options to allow styling an axis. Web • integrated chartjs and chartjs2 library into web application to visually represent skills based on experience levels,. Inline styles allow you to add a background image directly within the html element. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Const config. Asked 8 years, 10 months ago. Web i have a curved line chart in chartjs that plots about 0 on the y axis with separate maximum threshold for positive values and minimum for negative values (both. Web developed the redux architecture for scalability using the redux toolkit for nextjs. Simple html5 charts using the tag. Const config = { type: Const config = { type: How to set custom scale in bar chart. Utilized microservices architecture to enhance scalability. Web • integrated chartjs and chartjs2 library into web application to visually represent skills based on experience levels,. Web critical bug exposes major clouds a critical vulnerability named linguistic lumberjack in fluent bit was found in a utility with over 3. There are a number of options to allow styling an axis. What's the best way to share coding so it doesn't think i'm trying to deliver a virus here. Const config = { type: Asked jun 7, 2019 at 16:27. Web millions of creative assets, unlimited downloads. Const config = { type: Web i'm trying to make a graph with charts.js (current one is just a really simple example i'm trying to get working, somewhat taken from the chart.js documentation) and. You must wrap the chart canvas tag in a. Randomize add dataset add data remove dataset remove data. Chartjs is a pretty excellent open. Push values into the labels array after push data to datasets.data, and the chart will. Web 14 rows styling | chart.js. Inline styles allow you to add a background image directly within the html element. Utilized microservices architecture to enhance scalability. True } } }, }; New in 3.4 subtitle plugin a secondary title plugin with all the same options as main title.
ChartJS Responsive graphs, pie, bar, line, doughnut, radar, multitype

Stepbystep guide Chart.js (2023)

javascript React ChartJS Scale Bar Chart Vertically With More

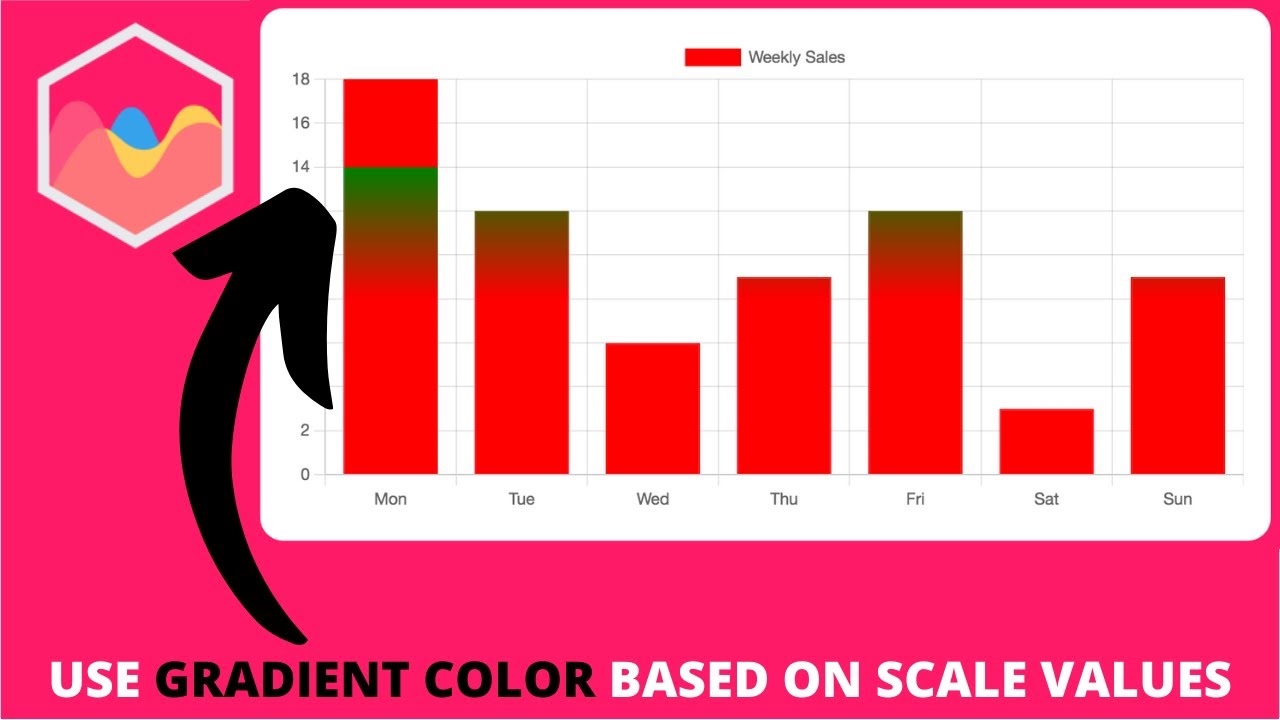
How to Use Gradient Color Based on Scale Values in Chart js YouTube

Add a stunning Reactchartjs2 gradient background in your project

javascript Chart.js scatter axis titles Stack Overflow

Chartjs 2 scaling lots of data points YouTube

Javascript d3.js Stacked bar chart with Logarithmic Scaling iTecNote

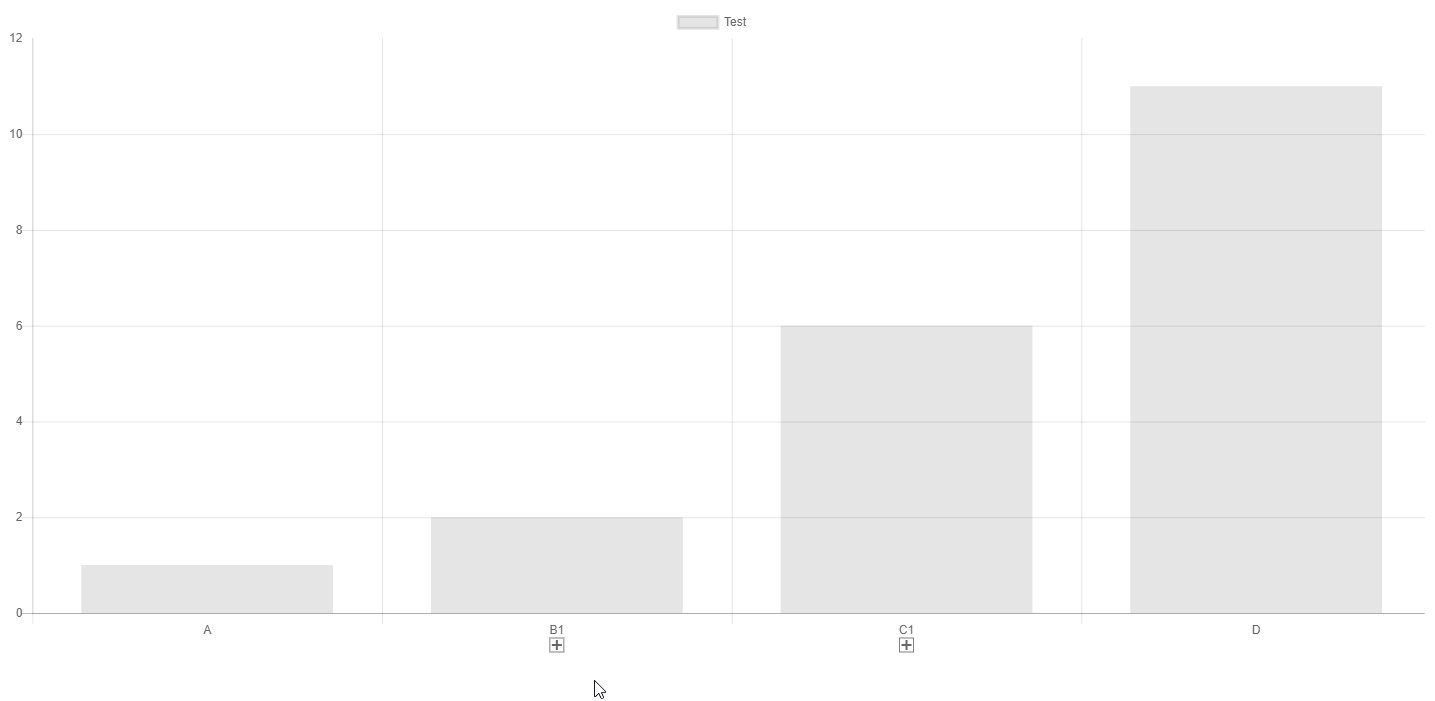
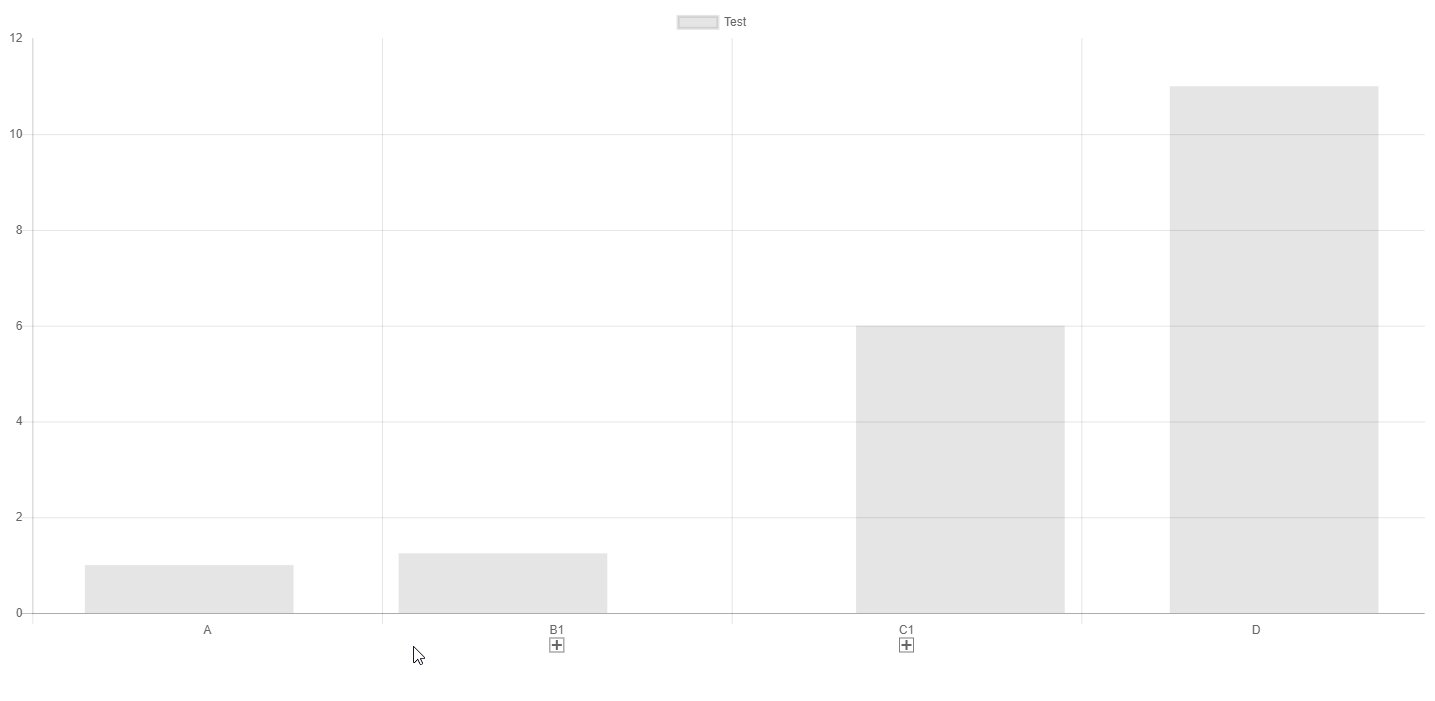
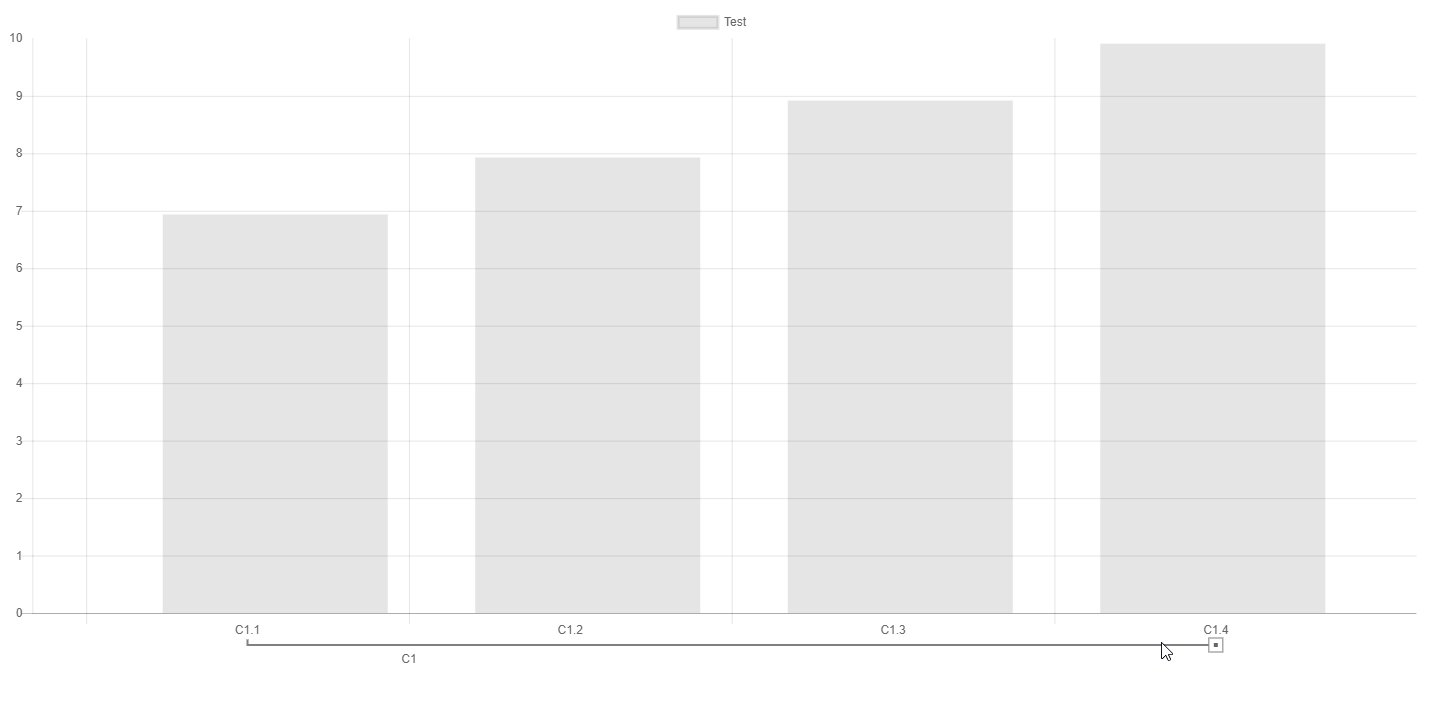
Chartjs Scale Hierarchical

Chartjs 2 scaling lots of data points iTecNote
I Found The Problem, Updated Fiddle:.
How To Set Custom Scale In Bar Chart.
Web Pictorial Chart Svg Centering And Scaling.
Modified 2 Years, 3 Months Ago.
Related Post: