Chartjs Salesforce
Chartjs Salesforce - Below are the steps for that. Web use visualforce charting to assemble a variety of chart components into a complex chart that represents multiple sets of related data. They have different attributes and can include different child components, so you can customize the way you display your data. And later on access the same object and destroy the chart instance. To start with lightning web components, please use the following link from salesforce trailhead. How can chartjs be helpful to me? We decided to import nanoid into a lightning web component because this library is very tiny. I loaded the plugin as below and registered the plugin as specified in the documentation. Web 1.install visual studio and setup with salesforce dx. Chart components define the element hosting the canvas, gathering the attributes and the data, and includes all the functionality of available to build a chart using chart.js. Import { lightningelement,api, wire, track } from 'lwc'; Today we will see an example of using chartjs in lightning web components. Lwcc is a suit of salesforce lightning web components created to bring you all the power and flexibility of chart.js into the salesforce platform. The lightning experience charts are gorgeous. Built for admins, developers, solution engineers, ux/ui designers. Simple yet flexible charting lightning web component using chart.js for admins & developers. Redraws charts on window resize for perfect scale granularity. To start with lightning web components, please use the following link from salesforce trailhead. I loaded the plugin as below and registered the plugin as specified in the documentation. They have different attributes and can include different child. How can chartjs be helpful to me? Chartjs, and how we can use it in salesforce. Lwcc is a suit of salesforce lightning web components created to bring you all the power and flexibility of chart.js into the salesforce platform. The lightning experience charts are gorgeous. The end result can be quite sophisticated and attention getting. Web i'm trying to integrate the chart.js datalabels plugin into a lightning web component (lwc) for creating customizable bar charts in my salesforce application. Simple yet flexible charting lightning web component using chart.js for admins & developers. On the page load the chart bar doesn't appear. Salesforce already has a feature that allows us to create easy to visualize charts:. Import { lightningelement,api, wire, track } from 'lwc'; Simple yet flexible charting lightning web component using chart.js for admins & developers. And later on access the same object and destroy the chart instance. Download the distributed version of chartjs from here. This powerful combination empowers users to gain insights, make informed decisions, and unlock the full potential of their data. Web in this case, we’ll focus on one of those useful libraries: Web to be able to build custom charts in salesforce. I have followed the provided code example, but i'm encountering some issues with getting the datalabels to display properly. Dashboards, so how can we benefit from using chart.js? We have two options from open source. I am trying to display a bar chart using chartjs in lwc. Redraws charts on window resize for perfect scale granularity. Simple yet flexible charting lightning web component using chart.js for admins & developers. Here's a summary of what i've done: Visualize your data in 8 different ways; Dashboards, so how can we benefit from using chart.js? The lightning experience charts are gorgeous. Web we decided to import chart.js using static resources because we wanted the library to be lightweight, fast to load (async static resource loading) and upgradable. This post will focus on building custom visualization. Web i'm trying to integrate the chart.js datalabels plugin into a. Web providing chart data using a javascript function. By using static resources we can have multiple versions of the chart.js at the same time. Import { lightningelement,api, wire, track } from 'lwc'; They have different attributes and can include different child components, so you can customize the way you display your data. Redraws charts on window resize for perfect scale. Web to be able to build custom charts in salesforce. I have previously been using chartjs to generate a dashboard in a custom community using lightning components. We have two options from open source. Import { lightningelement,api, wire, track } from 'lwc'; Each of them animated and customisable. Below are the steps for that. Web simple yet flexible charting lightning web component using chart.js! Built for admins, developers, solution engineers, ux/ui designers. With lwcc you can create highly customizable and awesome charts, with or without code. I have previously been using chartjs to generate a dashboard in a custom community using lightning components. Web in this case, we’ll focus on one of those useful libraries: Web by integrating chart.js with lightning web components, developers can create stunning data visualizations seamlessly integrated into salesforce applications. However, the data labels are not loaded. We have two options from open source. Web providing chart data using a javascript function. They have different attributes and can include different child components, so you can customize the way you display your data. Great rendering performance across all modern browsers (ie11+). Web use visualforce charting to assemble a variety of chart components into a complex chart that represents multiple sets of related data. Web to be able to build custom charts in salesforce. Web you cannot have global var chartobj in lightning component.the proper way to solve this, is by having an aura:attribute to store the chart object; This powerful combination empowers users to gain insights, make informed decisions, and unlock the full potential of their data.
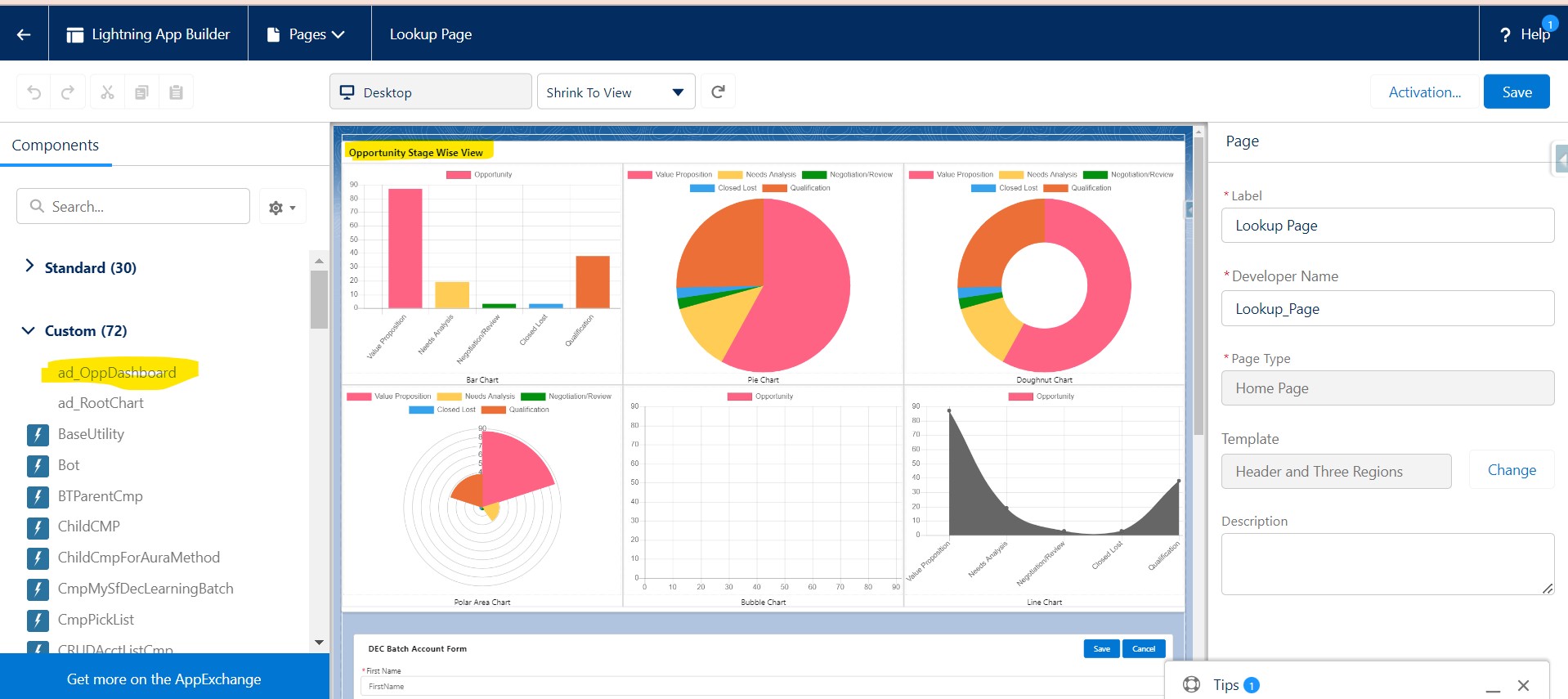
Salesforce Custom Charts in Community with Lightning Components

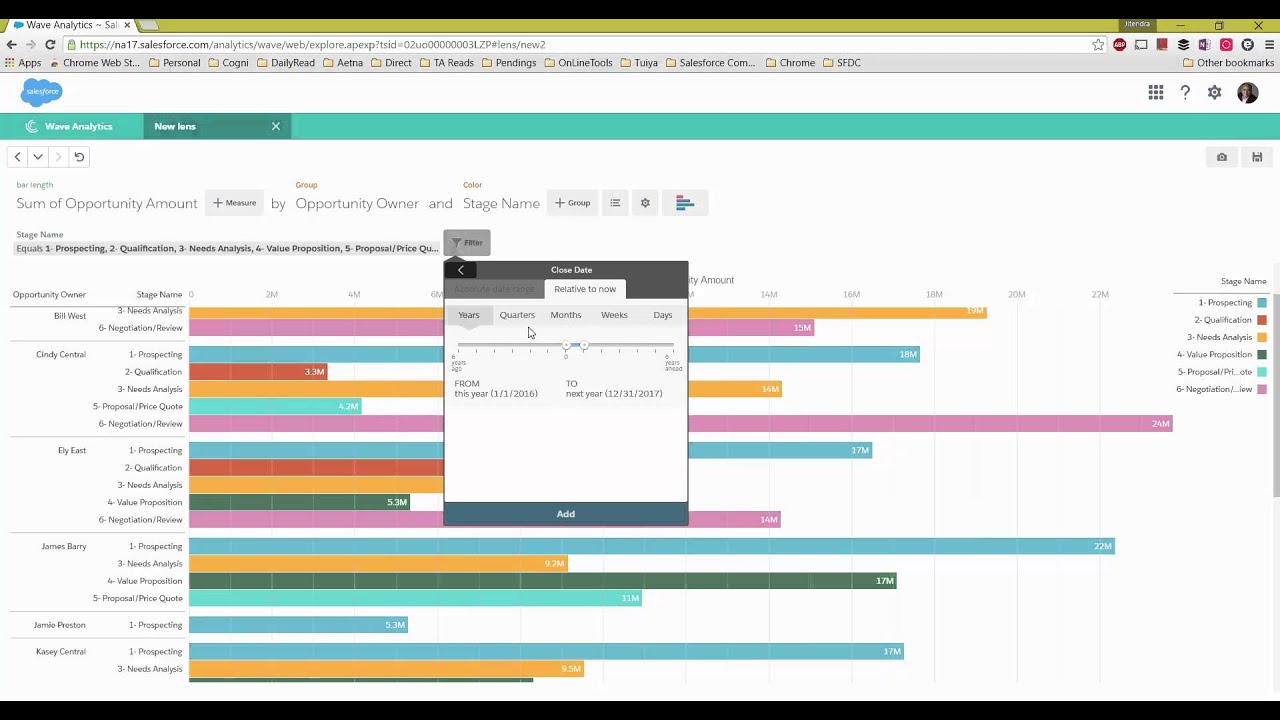
Salesforce Lightning组件中使用Chart.JS实现数据可视化(二 chart js 背 景 画像

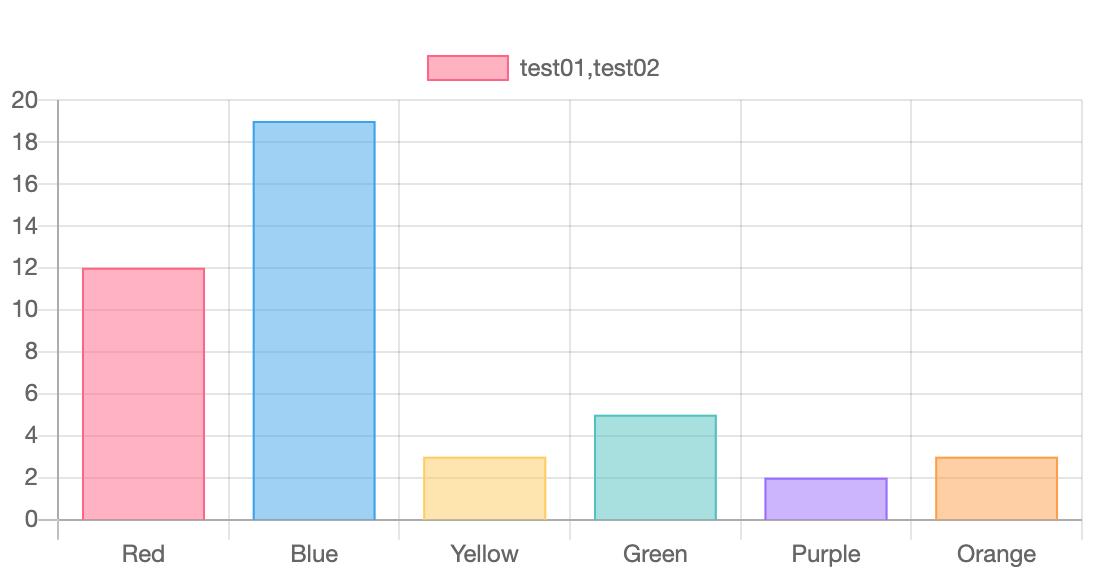
How to Customize Data Labels for Specific Dataset in Chart JS YouTube

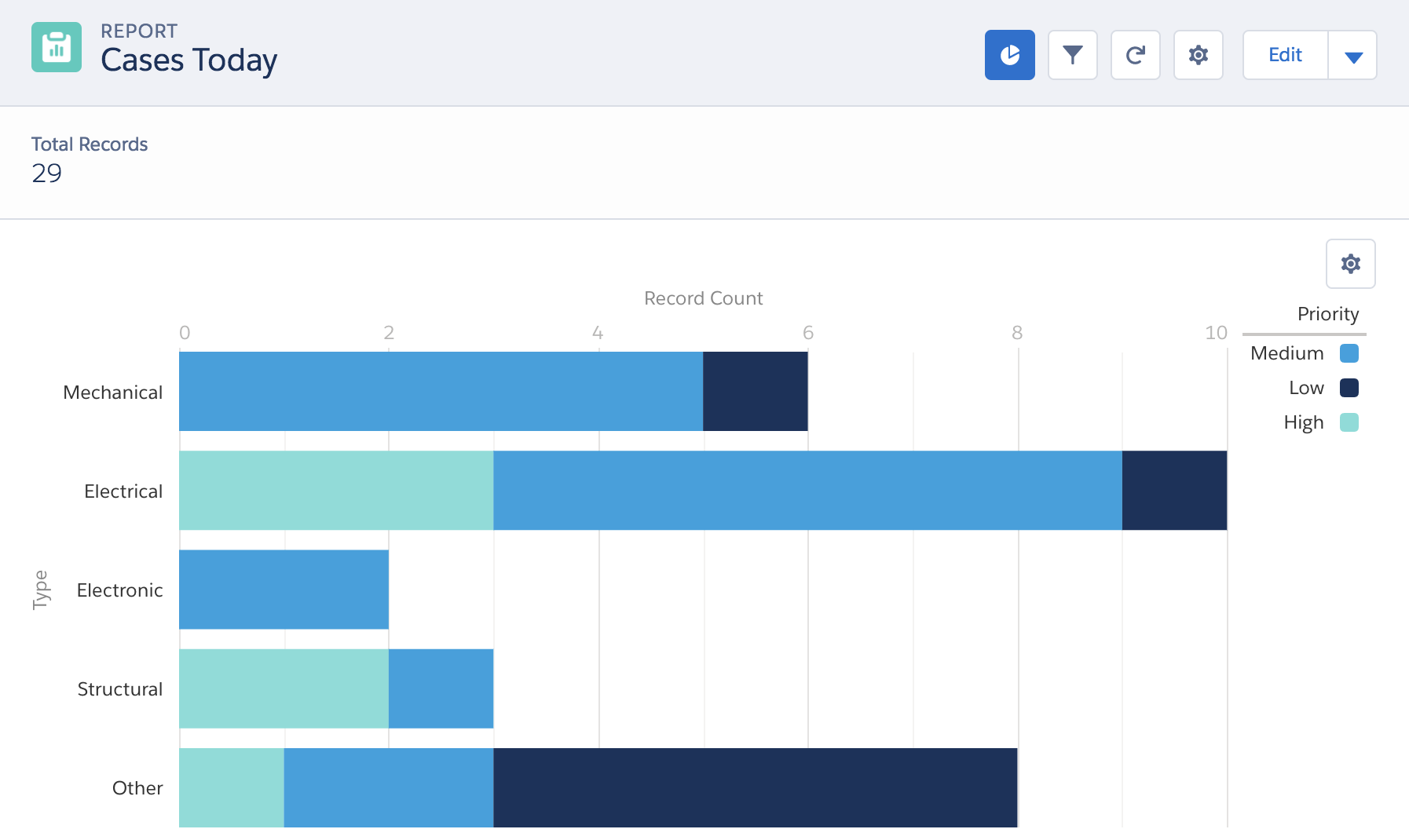
Salesforce Report Chart Types A Visual Reference of Charts Chart Master

How To Create A Stacked Bar Chart In Salesforce Chart Examples
ChartJs In Salesforce LWC

ChartJs in Salesforce LWC
Guide to interactive Chart.js visualization
Salesforce Stuff Using Chartjs in Lightning Components

lightning web components Chart JS in LWC Display labels on data
Chart Components Define The Element Hosting The Canvas, Gathering The Attributes And The Data, And Includes All The Functionality Of Available To Build A Chart Using Chart.js.
Salesforce Already Has A Feature That Allows Us To Create Easy To Visualize Charts:
To Start With Lightning Web Components, Please Use The Following Link From Salesforce Trailhead.
I Have Followed The Provided Code Example, But I'm Encountering Some Issues With Getting The Datalabels To Display Properly.
Related Post:

