Chart Js Vs D3
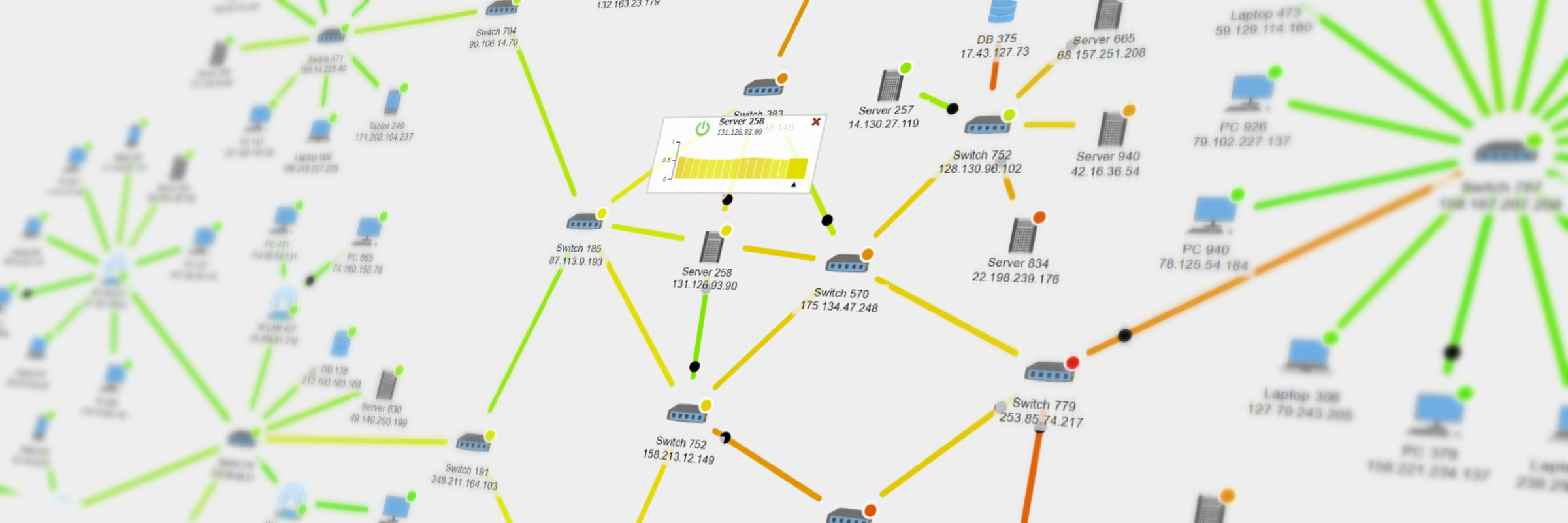
Chart Js Vs D3 - Comparing trends for chart.js 4.4.3 which has 3,301,477 weekly downloads and 63,677 github stars vs. Web chart.js vs d3 | npm trends. In contrast, d3.js lets its coders create seven different categories of graphs, with about five or more. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. However, its documentation leaves little to be desired. Web d3.js is a javascript library for manipulating documents based on data. By wrapping d3, we no longer have to write any d3 code. D3 also uses web technologies like. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. A deep dive into d3.js, echarts and chart.js: However, its documentation leaves little to be desired. Chart.js has a lower learning curve compared to d3.js. D3 7.9.0 which has 2,920,245 weekly downloads and 107,848 github stars. This gallery displays hundreds of chart, always providing reproducible & editable source code. In contrast, d3.js lets its coders create seven different categories of graphs, with about five or more. See the d3 gallery for more forkable examples. C3 is a simple wrapper around the d3.js library. Web let's explore the key differences between d3.js and highcharts: Each library has its own pros and cons. Web chart.js is lighter and quicker compared to d3. Highchart is a javascript charting framework. I have never used d3. I have noticed d3 has a lot more code to it, and probably needs a thorough course on its own. How to use chart.js with react, angular, and vue. Examples of some of charts created using chart.js can be found here. By wrapping d3, we no longer have to write any d3 code. A deep dive into d3.js, echarts and chart.js: Compare d3.js vs google charts. How to use chart.js with react, angular, and vue. Web unlike many other data visualization libraries that provide ready made charts, d3 gives you lots of creative freedom as you have total control over the. D3 also uses web technologies like. Web d3.js vs chart.js features. Examples of some of charts created using chart.js can be found here. D3.js is a javascript library for manipulating documents based on data. C3 is fast to render, has strong compatibility across browsers, and is very simple to. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web chart.js is lighter and quicker compared to d3. Why would one choose d3 over chart.js? D3.js and chart.js are two popular. Each library has its own pros and cons. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Compare d3.js vs google charts. D3 also uses web technologies like.. Web d3.js is a javascript library for manipulating documents based on data. This allows for a high level of. D3 7.9.0 which has 2,920,245 weekly downloads and 107,848 github stars. I have never used d3. Web chart.js vs d3 | npm trends. D3.js enables the manipulation of documents based on data, allowing for a wide range of visualization formats. D3 utilises html, canvas, svg, and css. Web chart.js vs d3 | npm trends. C3 is fast to render, has strong compatibility across browsers, and is very simple to. Each library has its own pros and cons. D3 also uses web technologies like. Have always used chart.js for charts and shit. Web d3.js vs chart.js features. D3.js, on the other hand, has a steeper learning curve and requires a solid understanding of javascript and svg concepts. This allows for a high level of. How to use chart.js with react, angular, and vue. Compare d3.js vs google charts. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Web d3.js is a javascript library for manipulating documents based on data. Or upload a csv or json file to start playing with your data. I have never used d3. Web d3.js vs chart.js features. D3 7.9.0 which has 2,920,245 weekly downloads and 107,848 github stars. By wrapping d3, we no longer have to write any d3 code. Web even though chart.js can suggest many options, it definitely doesn’t cover them all. C3 is a simple wrapper around the d3.js library. Web javascript charting tools play a pivotal role in translating raw data into meaningful insights, and among the myriad options available, fusioncharts and d3.js stand out as powerful contenders. D3.js, on the other hand, has a steeper learning curve and requires a solid understanding of javascript and svg concepts. D3.js and chart.js are two popular. Web let's explore the key differences between d3.js and highcharts: In contrast, d3.js lets its coders create seven different categories of graphs, with about five or more.Using Cypress to Test Genome Graph Built with Canvas, D3.js and React

📈 Every d3.js Chart Figma

D3.js Line Chart on Angular. Learning d3.js can be a steep learning

D3.js Components For React Reactscript

Bubble chart with D3.js fractalytics

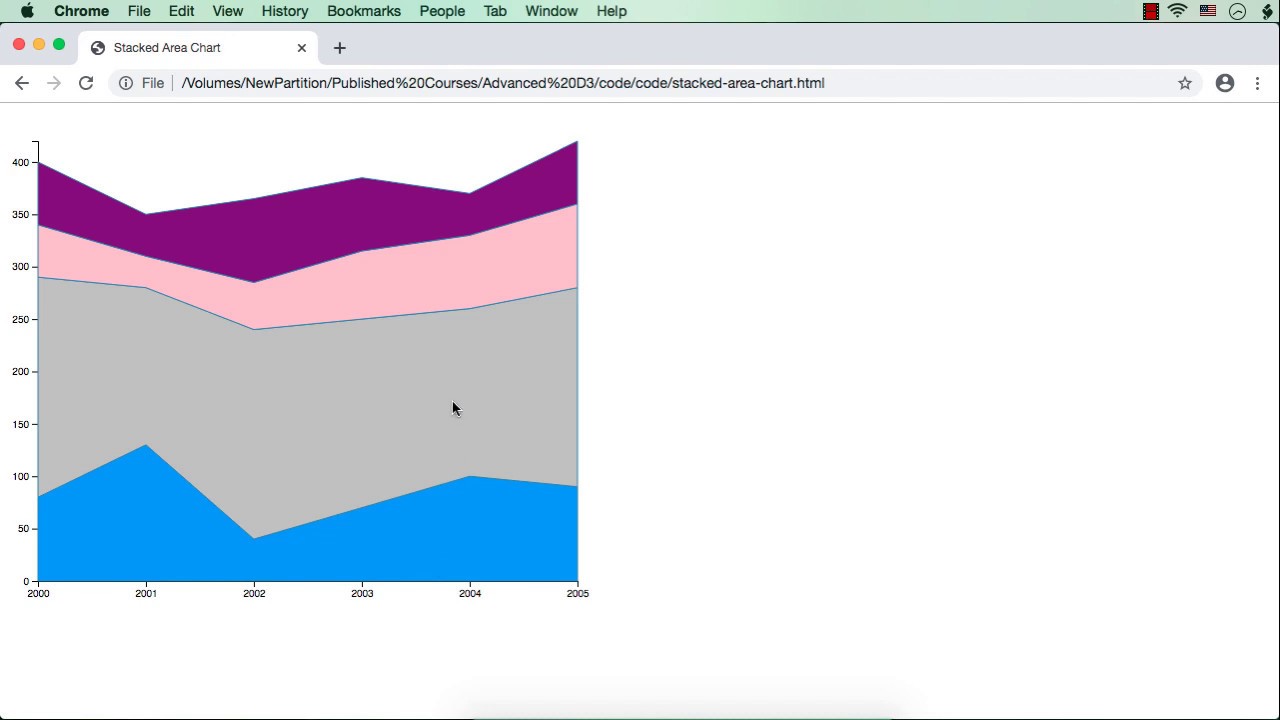
d3.js Stacked Area Chart using d3.js Part 1 YouTube

Embedding D3.js Charts in a Diagram

Learn Data Visualization With D3.js Advanced Chart Types

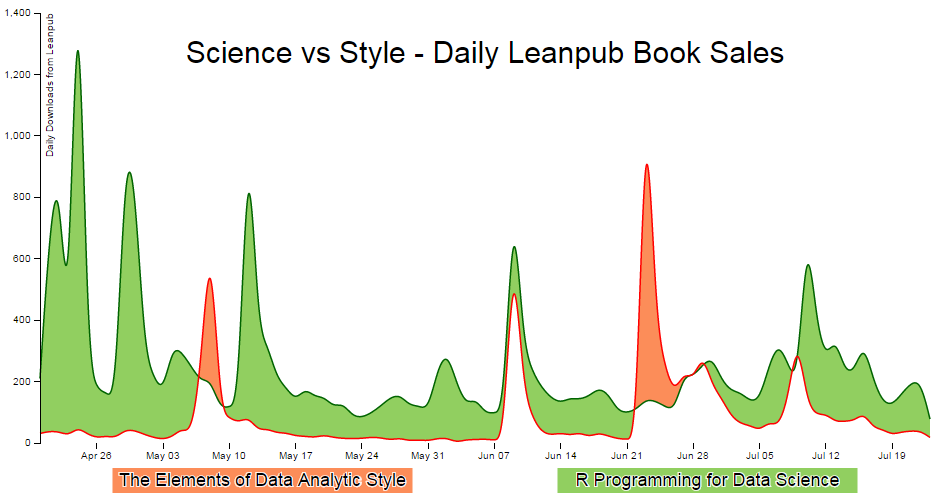
Difference Charts with d3.js. Science vs Style LaptrinhX / News

Chart.js vs D3.js. Although I am not done building all of… by
Web Unlike Many Other Data Visualization Libraries That Provide Ready Made Charts, D3 Gives You Lots Of Creative Freedom As You Have Total Control Over The Visualizations You Create.
This Allows For A High Level Of.
Each Library Has Its Own Pros And Cons.
A Deep Dive Into D3.Js, Echarts And Chart.js:
Related Post: