Chart Js Typescript
Chart Js Typescript - Visualize your data in 8 different ways; You can use it as a template to jumpstart your. Web chart.js was created and announced in 2013 but has come a long way since then. Web # typescript # chartjs. This time, i will try chart.js to create some charts. Web simple html5 charts using the canvas element. Create the html canvas to display your chart. My base sample codes are as same as last time. Edited jan 8, 2018 at 9:28. It can be used with all frameworks of javascript for e.g. Asked apr 27, 2015 at 1:38. Start using chart.js in your project by running `npm i chart.js`. Visualize your data in 8 different ways; Web chart.js is a community maintained project, contributions welcome! Each of them animated and customisable. Web typescript has extremely robust type inference capabilities and most of the time we can enjoy type safety and autocompletion without having to do any extra work. Web edit this page on github. Web explore this online chart.js react typescript sandbox and experiment with it yourself using our interactive online playground. Install chart.js via npm or bower. Add a link. Web edit this page on github. Web simple html5 charts using the canvas element. , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. It can be used with all frameworks of javascript for e.g. Follow the steps below to get started. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); My base sample codes are as same as last time. } };var img_p = document.getelementbyid('id_p'); Web simple html5 charts using the canvas element. Web explore this online chart.js react typescript sandbox and experiment with it yourself using our interactive online playground. Web simple html5 charts using the canvas element. This time, i will try chart.js to create some charts. My base sample codes are as same as last time. It can be used with all frameworks of javascript for e.g. First, add the following packages to your vue application. Web # typescript # chartjs. Bar, line, area, pie, bubble, radar, polar, and scatter. Follow the steps below to get started. Learn how to implement chart.js library with typescript in your project. Install chart.js via npm or bower. It can be used with all frameworks of javascript for e.g. Web chart.js is a community maintained project, contributions welcome! React, vue, svelte, and angular. Web # typescript # chartjs. /** * this is simply used to init our chartjs. Start using chart.js in your project by running `npm i chart.js`. Edited jan 8, 2018 at 9:28. Asked apr 27, 2015 at 1:38. Web chart.js was created and announced in 2013 but has come a long way since then. Install chart.js via npm or bower. Web chart.js is a community maintained project, contributions welcome! Web # typescript # chartjs. First, add the following packages to your vue application. This time, i will try chart.js to create some charts. Web chart.js was created and announced in 2013 but has come a long way since then. /** * this is simply used to init our chartjs. Learn how to implement chart.js library with typescript in your project. Visualize your data in 8 different ways; , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. Web implementing chart.js with typescript. Web chart.js is a community maintained project, contributions welcome! This time, i will try chart.js to create some charts. Web simple html5 charts using the canvas element. Web edit this page on github. Learn how to implement chart.js library with typescript in your project. Start using chart.js in your project by running `npm i chart.js`. It can be used with all frameworks of javascript for e.g. Edited jan 8, 2018 at 9:28. My base sample codes are as same as last time. , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. Bar, line, area, pie, bubble, radar, polar, and scatter. React, vue, svelte, and angular. Add a link to the providing cdn (content delivery network): You can use it as a template to jumpstart your. Web chart.js was created and announced in 2013 but has come a long way since then. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon);
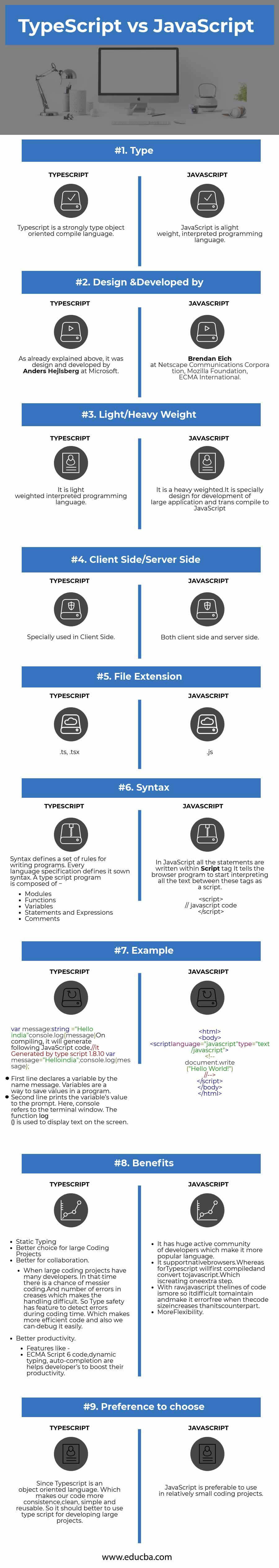
TypeScript vs JavaScript LaptrinhX

React Typescript Emotion Chart.js Web app that shows number of

Chart.js로 방사형 차트 그리기 (React, Typescript)
UML JavaScript and TypeScript IntelliJ IDEs Plugin Marketplace

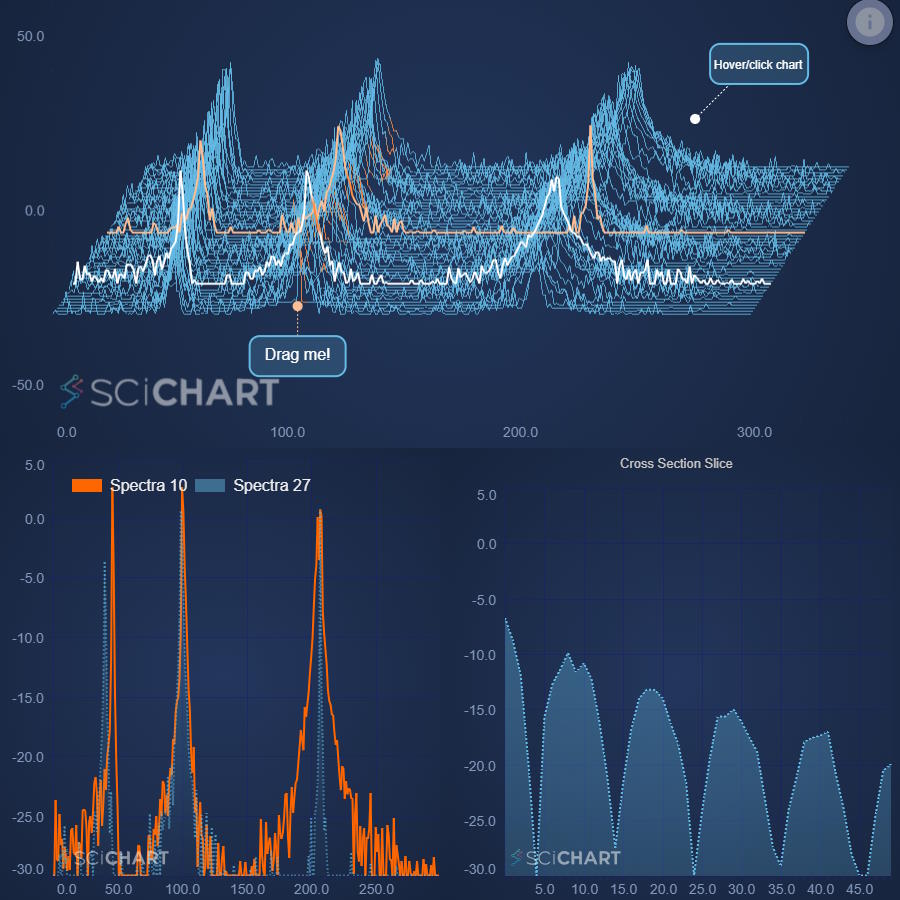
Advanced JavaScript Chart and Graph Library SciChart JS

TypeScript + node/express 、chart.jsでグラフ表示 knaka TechBlog

Create Different Charts In React Using Chart Js Library
GitHub ncrown1190/ReactChartJsTypescript React charts using chart

Chart js graph types ElsaSerenna

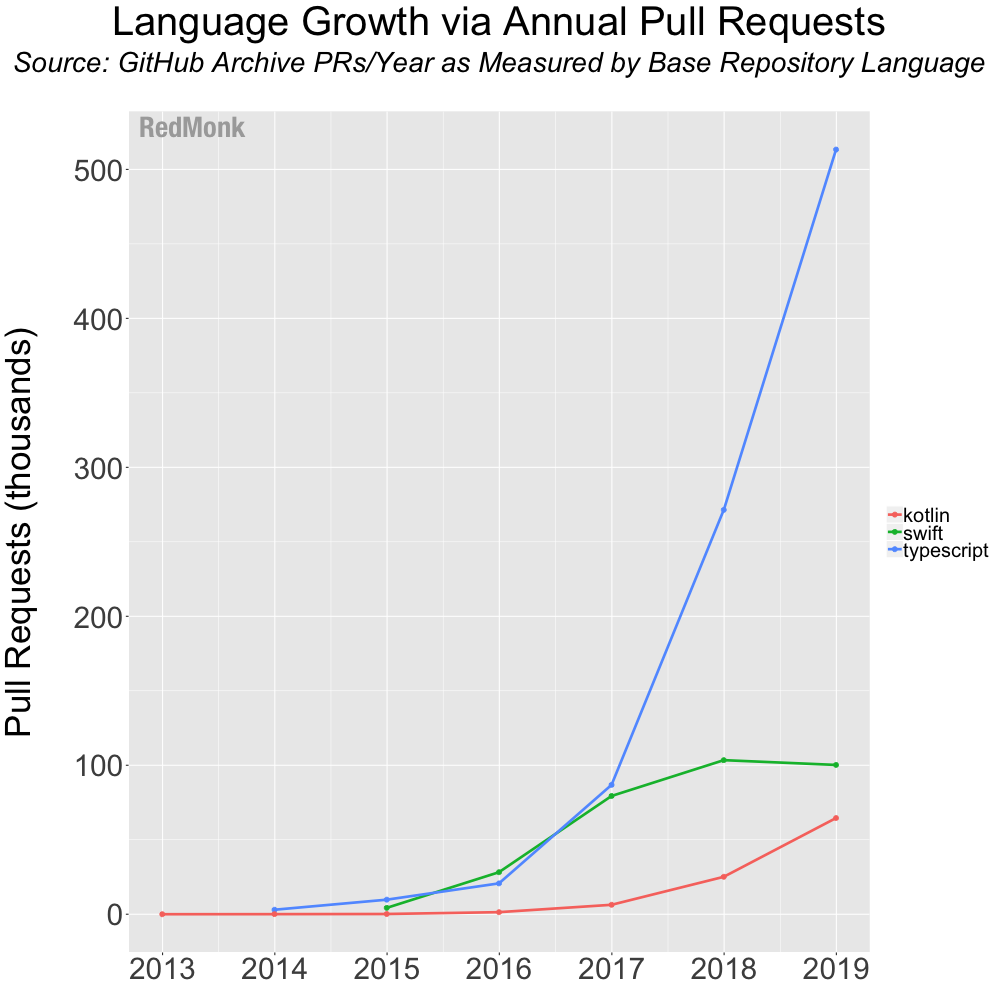
TypeScript is Exploding, JavaScript is the Fittest James Governor's
Web # Typescript # Chartjs.
Install Chart.js Via Npm Or Bower.
First, Add The Following Packages To Your Vue Application.
Follow The Steps Below To Get Started.
Related Post: