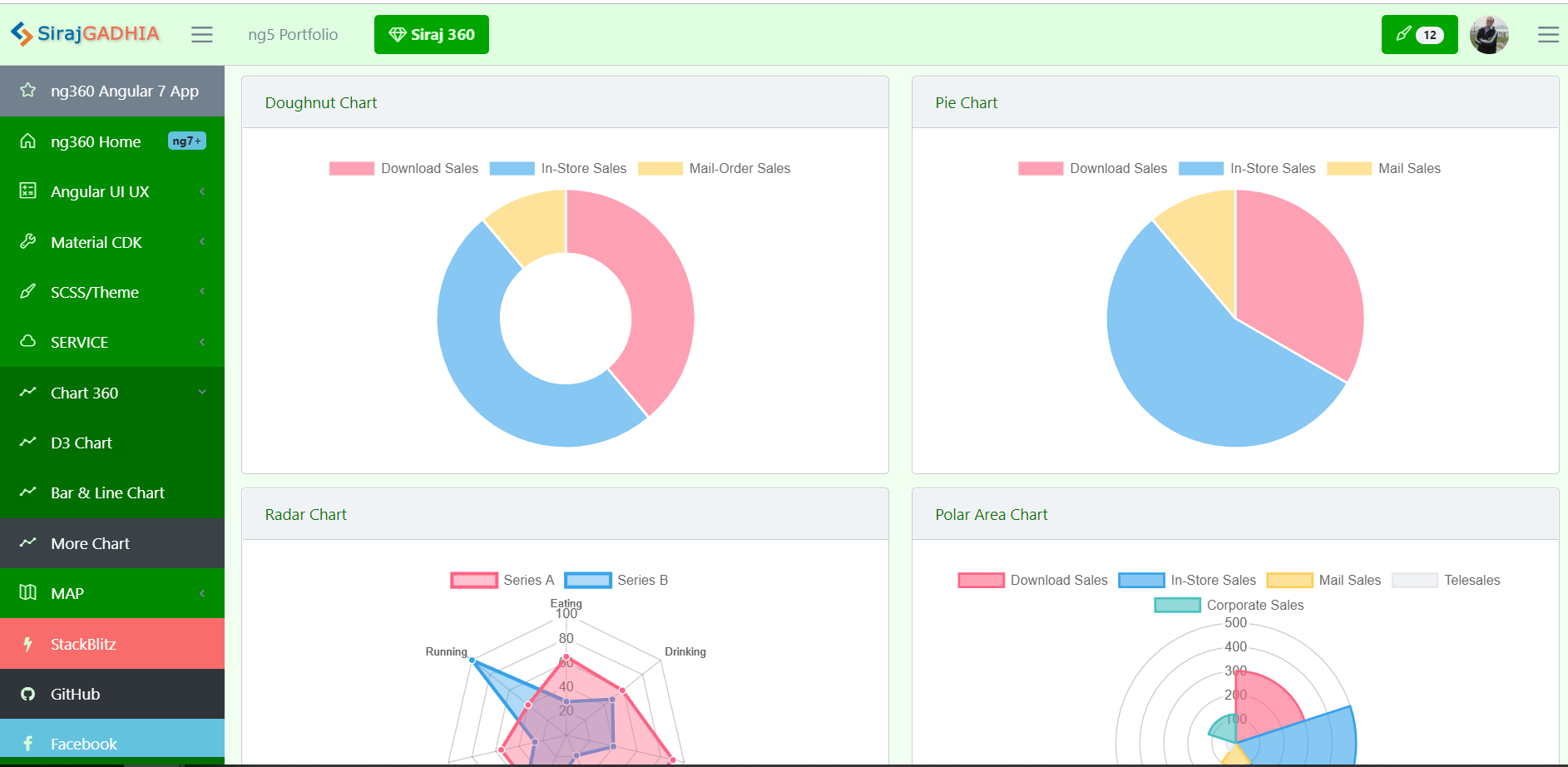
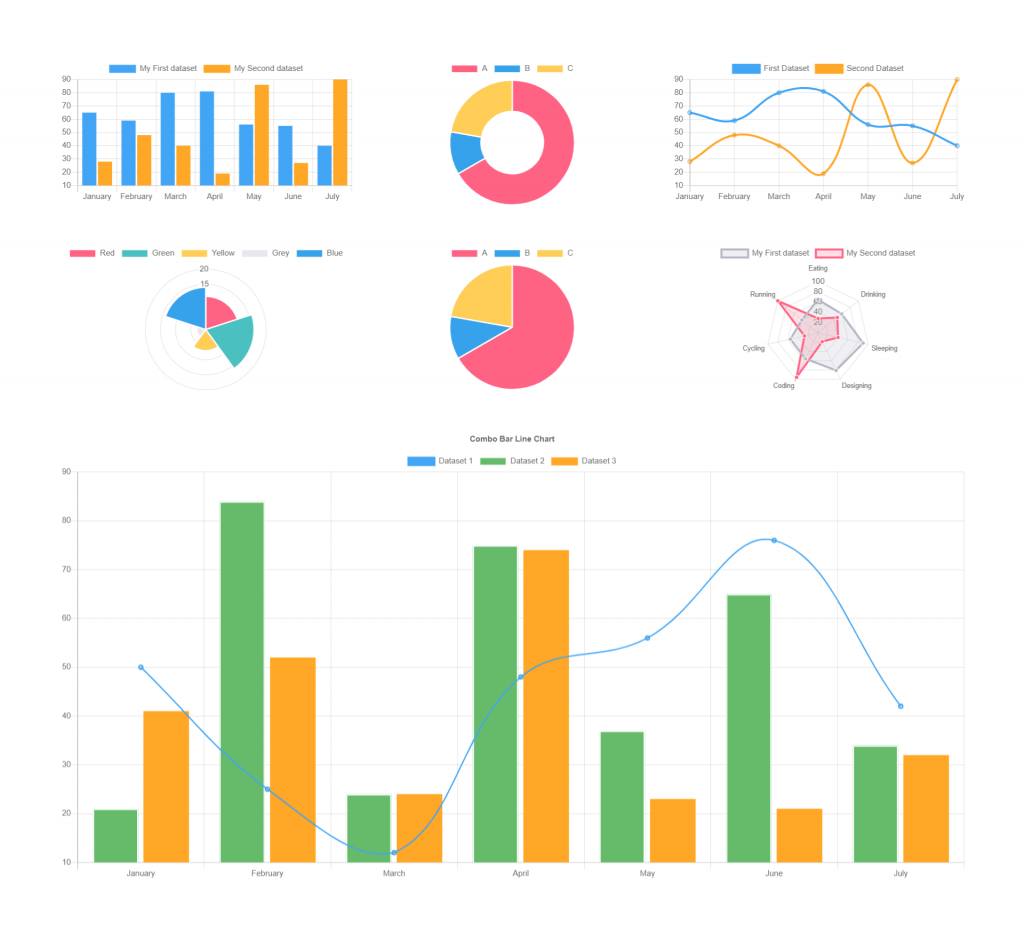
Chart Js Stackblitz
Chart Js Stackblitz - Common options to all axes ( stacked) last updated: They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Import { chartdataset } from 'chart.js'; Import { activatedroute } from '@angular/router'; Web chart.js is a javascript library for building charts. Open source html5 charts for your website. The only required dependencies are: A bar chart provides a way of showing data values represented as vertical bars. The demo below, using chart.js, shows your scroll position on the current page over time. Web chart.js is a javascript library for building charts. There are 3558 other projects in the npm registry using chart.js. Common options to all axes ( stacked) last updated: Web collaborate on web development without the hassle of setting up local environments. Web a post with chart.js. Stackblitz with eric simons and albert pai. ['./stadistics.component.css'] }) export class linechartcomponent {. Common options to all axes ( stacked) last updated: Import { activatedroute } from '@angular/router'; This is an example post with some chart.js code. There are 3558 other projects in the npm registry using chart.js. Const config = { type: Otherwise, if you are zoneless, you’ll get benefits of using native async/await. It has a wide range of chart types, including bar charts, line charts, pie. There are 3558 other projects in the npm registry using chart.js. It's designed to be intuitive and simple, but it's powerful enough to build complex visualizations. This is an example post with some chart.js code. The cli will check if you include zone.js as a polyfill, and downgrade you if so. Start using chart.js in your project by running `npm i chart.js`. Web stacked bar chart. Web tomas explains that the only problem they have seen with mismatched versioning is with zone.js. Stackblitz with eric simons and albert pai. It's designed to be intuitive and simple, but powerful enough to build complex visualizations. Import { activatedroute } from '@angular/router'; It is sometimes used to show trend data, and the comparison of multiple data sets side by side. ['./stadistics.component.css'] }) export class linechartcomponent {. True } } }, }; Stackblitz lets you write, run, and debug frontend code directly in your browser. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Stackblitz with eric simons and albert pai. Charts are an essential visual aid in representing data and, as such, there are many javascript. Despite its lightweight nature, chart.js is robust, supporting a wide range of chart types, including line, bar, radar, pie, doughnut, polar area, bubble, and scatter plots. A bar chart provides a way of showing data values represented as vertical bars. This is an example post with some chart.js code. 11.1k view s 325 fork s. Open source html5 charts for. Import { barcontroller, barelement, categoryscale, chart, chartdata, chartoptions, linearscale, linecontroller, lineelement, pointelement, Starter project for angular apps that exports to the angular cli. There are 3558 other projects in the npm registry using chart.js. Web chart.js is a javascript library for building charts. This repository contains a set of native angularjs directives for chart.js. Data structures ( labels) dataset configuration ( stack) last updated: Web bar chart | chart.js. True } object to the options property. The only required dependencies are: Web pie and doughnut charts are probably the most commonly used charts. At the moment the array contains only one single string 'vantaggi, svantaggi'. A bar chart provides a way of showing data values represented as vertical bars. Import { afterviewinit, component, oninit, viewchild } from '@angular/core'; 11.1k view s 325 fork s. Angularjs (requires at least 1.4.x) chart.js (requires chart.js 2.x). Charts are an essential visual aid in representing data and, as such, there are many javascript libraries available for providing charting abilities. True } } } }; Web pie and doughnut charts are probably the most commonly used charts. Import { chartdataset } from 'chart.js'; Data structures ( labels) dataset configuration ( stack) last updated: Web chart.js is a javascript library for building charts. Web stacked bar chart. At the moment the array contains only one single string 'vantaggi, svantaggi'. Web code on github download (1.1.1) get this with bower. This repository contains a set of native angularjs directives for chart.js. Web async await is not monkey patchable and doesn’t use real promises. The only required dependencies are: Web bar chart | chart.js. The cli will check if you include zone.js as a polyfill, and downgrade you if so. It's designed to be intuitive and simple, but powerful enough to build complex visualizations. Otherwise, if you are zoneless, you’ll get benefits of using native async/await.Js Charts Pdf Export StackBlitz

Chart Js Stacked Bar Chart Example Chart Examples
Highcharts Js Exemple StackBlitz
Chart Js Nuxt 3 Basic Example StackBlitz
Using Chart Js (forked) StackBlitz
Angular Chart Js StackBlitz

Stackblitzngxchart

angularjs chart js tutorial vanrensselaerelementaryschool

Chart Js Stacked Bar Chart Example Chart Examples
Chart Js 321 Ng2 Charts 300 Beta9 Rest (forked) StackBlitz
You Can Now Debug Hydration In Angular Devtools.
Web Beautiful Charts For Angular Based On Chart.js.
They Are Divided Into Segments, The Arc Of Each Segment Shows The Proportional Value Of Each Piece Of Data.
Web Simple Html5 Charts Using The Canvas Element.
Related Post: