Chart Js Annotations
Chart Js Annotations - Web chartjs multiple annotations (vertical lines) asked2 years, 11 months ago. Web in this simple example, we define a single box annotation for our chart. Var trace1 = { x: Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. I am trying to put 2 vertical lines on a. Web an annotation plugin for chart.js >= 4.0.0. Web find chartjs plugin annotation examples and templates. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Asked 6 years, 2 months ago. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. This can be useful for describing values that are of interest. Despite its lightweight nature, chart.js is robust, supporting a wide range of chart types,. 4.1k views 2 years ago chart.js plugin annotation series. I am using an annotation plugin to draw the horizontal line in. Modified 4 years, 6 months ago. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. Web the chart below illustrates sony's stock split history. Web as with most options in chart.js, the annotation plugin options are scriptable. I am trying to put 2 vertical lines on a. Despite its lightweight nature, chart.js. Var trace1 = { x: Web as with most options in chart.js, the annotation plugin options are scriptable. Const config = { type: Sony last split its stock in early 2000. Web line annotations are used to draw lines on the chart area. Web in this simple example, we define a single box annotation for our chart. 4.1k views 2 years ago chart.js plugin annotation series. Despite its lightweight nature, chart.js is robust, supporting a wide range of chart types,. Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This plugin draws lines, boxes, points, labels, polygons and ellipses. Web as with most options in chart.js, the annotation plugin options are scriptable. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Despite its lightweight nature, chart.js is robust, supporting a wide. From there, we’ll explore advanced. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Const options = { plugins : Web in this simple example, we define a single box annotation for our chart. Web find chartjs plugin annotation examples and templates. Const config = { type: I am using an annotation plugin to draw the horizontal line in. Modified 4 years, 6 months ago. ['january', 'february', 'march', 'april', 'may', 'june', 'july'],. Adding text to data in line and scatter plots. From there, we’ll explore advanced. Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This plugin draws lines, boxes, labels, points, polygons and ellipses on the chart area. Label annotations are used to add contents on the chart area. Sony last split its stock in early 2000. 4.1k views 2 years ago chart.js plugin annotation series. Const config = { type: Annotations work with line, bar, scatter and. Each split is annotated with a purple circle with the letter s in the middle. Web line annotations are used to draw lines on the chart area. Web animations options configures which element properties are animated and how, with the same configuration of chart.js (opens new window). This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. 4.1k views 2 years ago chart.js plugin annotation series. This plugin draws lines, boxes,. Const config = { type: ['january', 'february', 'march', 'april', 'may', 'june', 'july'],. Each split is annotated with a purple circle with the letter s in the middle. Annotations work with line, bar, scatter and. Adding text to data in line and scatter plots. Const options = { plugins : Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. 4.1k views 2 years ago chart.js plugin annotation series. Asked 6 years, 2 months ago. I am trying to put 2 vertical lines on a. Const options = { plugins: This can be useful for highlighting information such as a threshold. Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This means that a function can be passed which returns the value as needed. Web an annotation plugin for chart.js >= 4.0.0. Web line annotations are used to draw lines on the chart area.
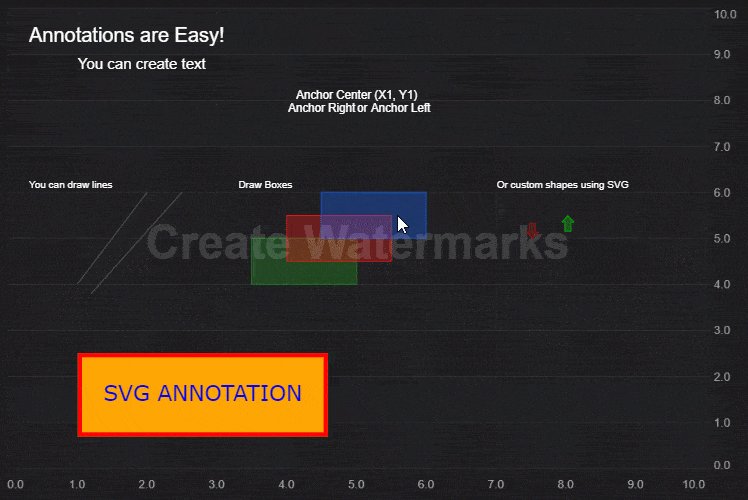
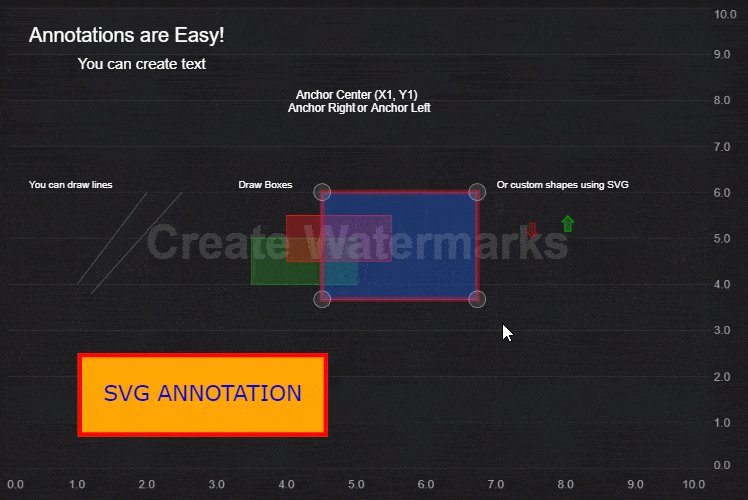
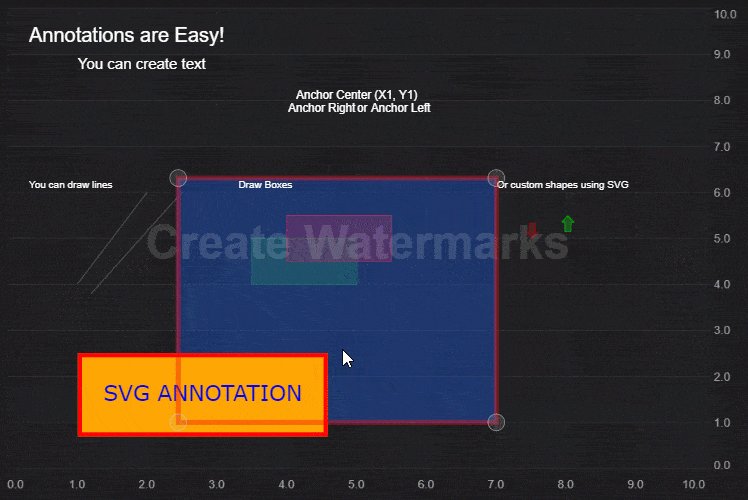
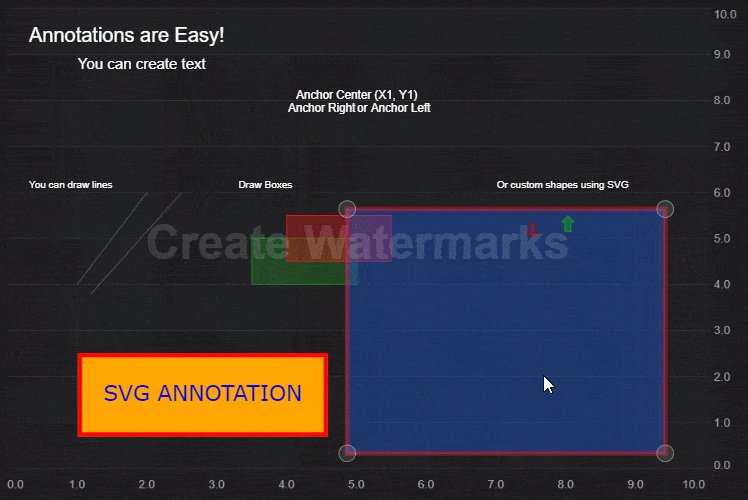
JavaScript Chart Annotations SciChart.js See Our Demo
chartjspluginannotations CDN by jsDelivr A CDN for npm and GitHub

Chart annotations Charts Mode

SciChart.js JavaScript Chart Tutorial 06 Adding Annotations to Charts

Feature request Add annotation(s) into the legend · Issue 315

Getting Started chartjspluginannotation

Annotated Scatter Chart with Trend Channels Data visualization

The Annotations API Overview JavaScript Chart Documentation

SciChart JavaScript Charts v1.2 Released! SciChart

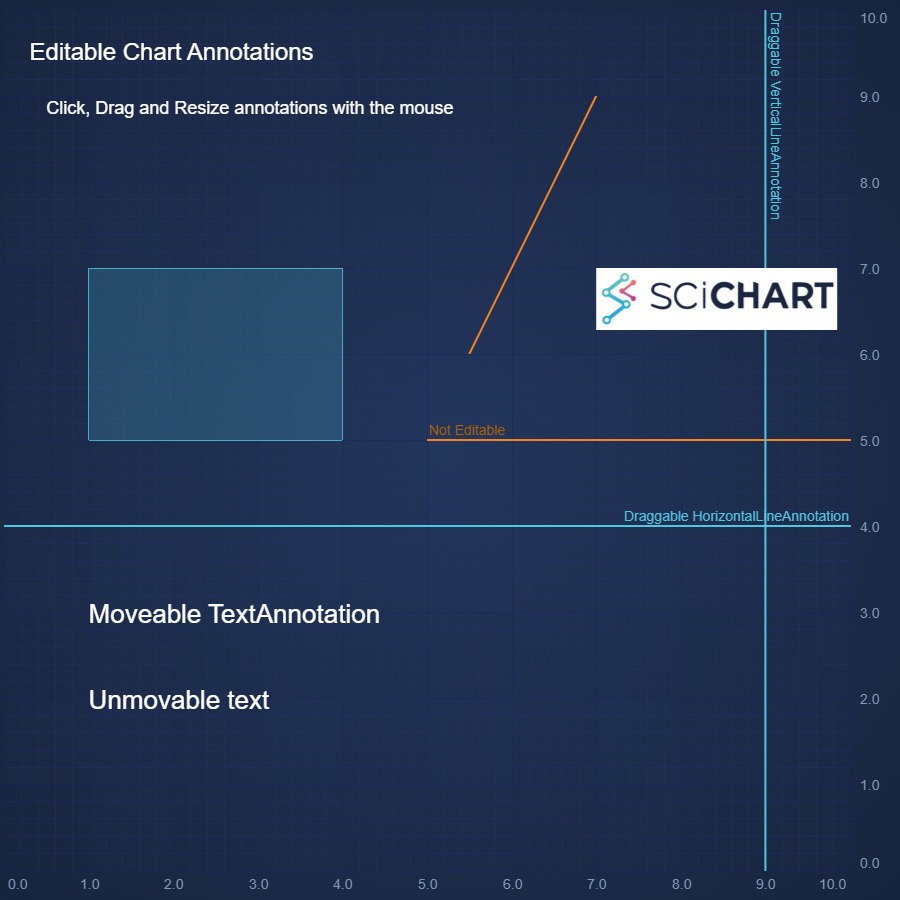
JavaScript Chart Editable Annotations SciChart.js Demo
Sony Last Split Its Stock In Early 2000.
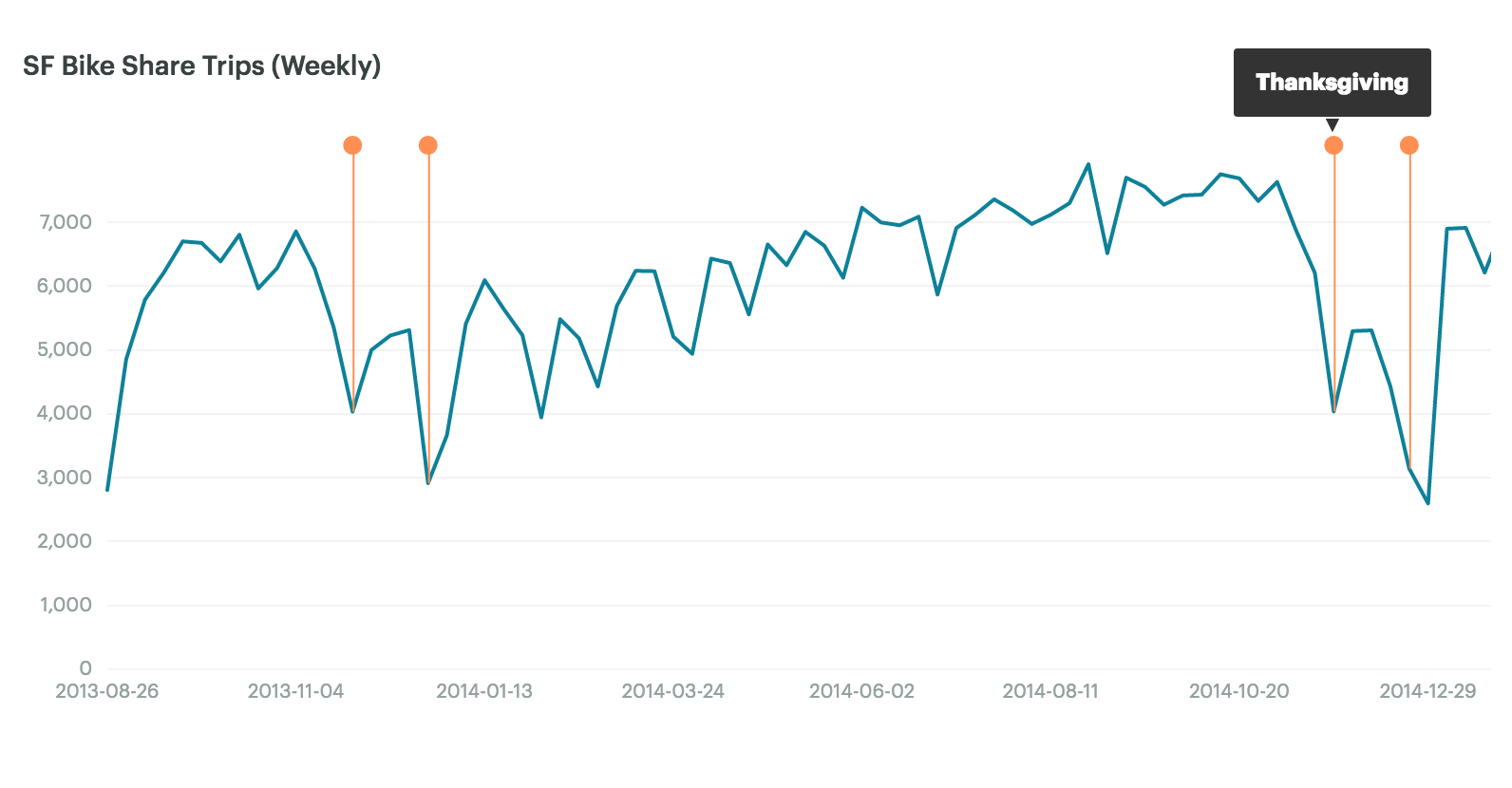
I Am Using An Annotation Plugin To Draw The Horizontal Line In.
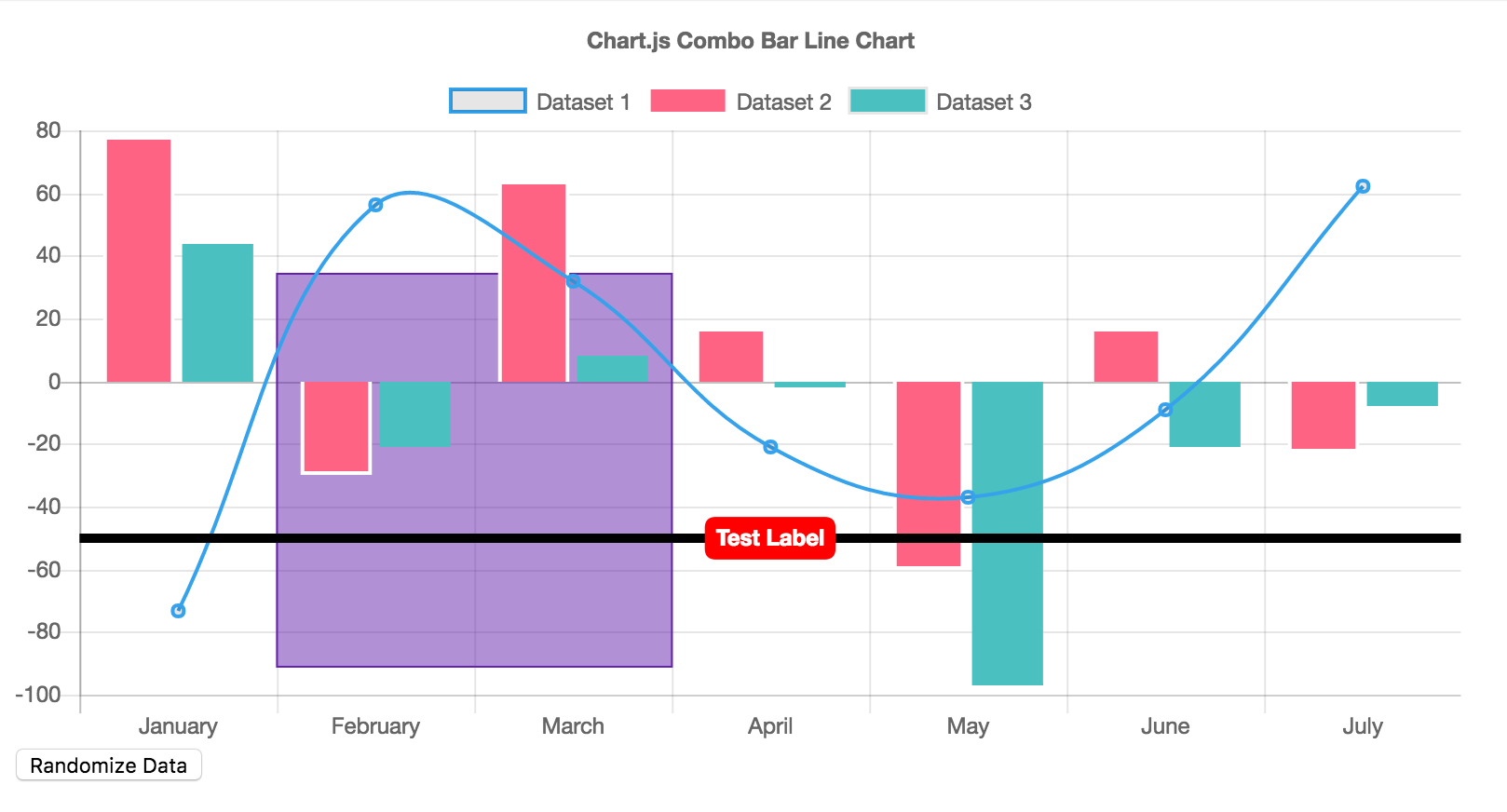
Web In This Simple Example, We Define A Single Box Annotation For Our Chart.
Modified 4 Years, 6 Months Ago.
Related Post: